Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined. Below is the code for ajax call: I take input and look it up in the description of each item. This is a good clue! Check if the object is defined to fix the typeerror: Web i got error cannot read property 'then' of undefined. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Var test = [ {'a': Cannot read property 'then' of undefined at queue.isready. Web react jest unit test case typeerror:
Web learn what is the cause, and how you can fix 'uncaught typeerror: Web support » plugin: For example, you can use the logical or || operator like this: It occurs when a property is read or a function is called on an undefined variable. Cannot read property of undefined is one of the most common type errors in javascript. Pay with vipps for woocommerce » typeerror: Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. And the cursor is indicate right after connected and before.then. There are only a few ways to read properties in javascript. Web but i receive this error:
Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: Web but i receive this error: Var test = [ {'a': Web support » plugin: There are only a few ways to read properties in javascript. You never return the created promise from your function getmatchedmenuitems so calling promise.then… Cannot read property 'then' of undefined at queue.isready. I++) { const obj = test [i] // no error, just undefined, which is ok. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined… Web you can avoid getting an error by giving a default value before getting the property.
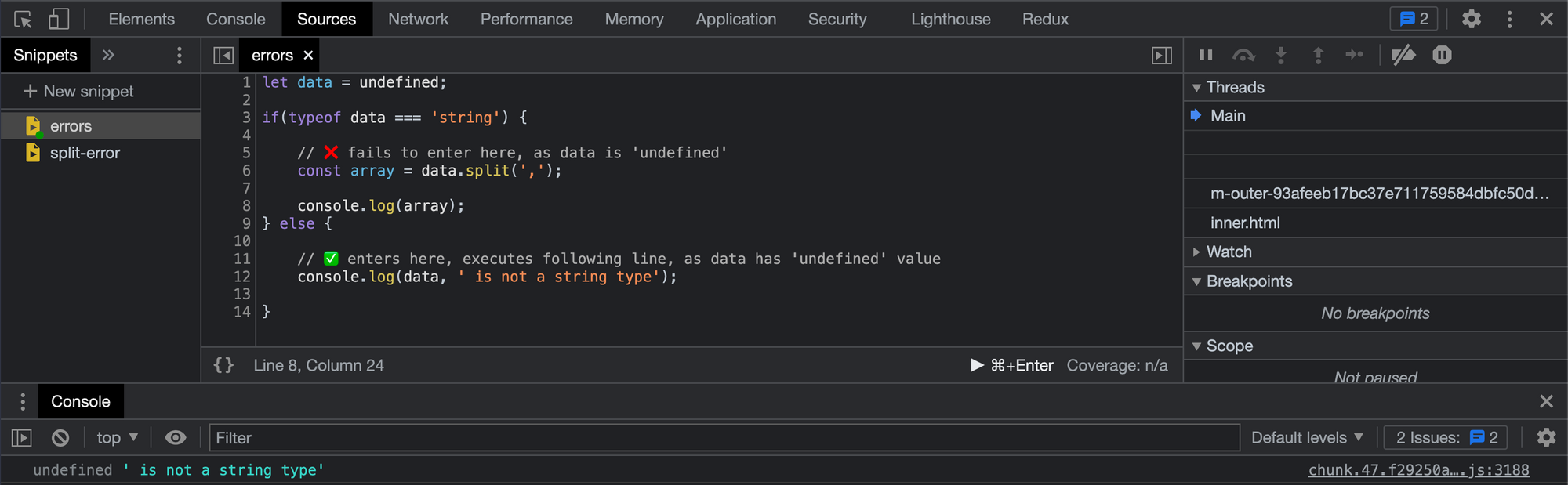
How to Prevent cannot read property split of undefined
Accessing a property on a variable that stores an undefined value. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. I’ve searched for other threads and tried their solutions but no luck. For example, you can use the logical or || operator like this: Fetchgamedata () { datamodel.getlist ().then (data =>.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined. Web react jest unit test case.
Cannot read property '_wrapper' of undefined in Vue.JS
Cannot read property 'then' of undefined. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Or items.map, to access the map property. Accessing a property on a variable that stores an undefined value. Web you can avoid getting an error by giving a default value before.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Web i got error cannot read property 'then' of undefined. I’ve searched for other threads and tried their solutions but no luck. Cannot read property 'then' of undefined. Web support » plugin: Cannot read property 'then' of undefined.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Web you can avoid getting an error by giving a default value before getting the property. Cannot read property 'then' of undefined. Var test = [ {'a': Cannot read property of undefined is one of the most common type errors in javascript. I take input and look it up in the description of each item.
TypeError Cannot read property ‘then’ of undefined while using ionic
Web i got error cannot read property 'then' of undefined. Web you can avoid getting an error by giving a default value before getting the property. It occurs when a property is read or a function is called on an undefined variable. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search.
Why do I get "Cannot read property 'then' of undefined" ? ionic
Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read properties of undefined (reading &#… Below is the full function: Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Accessing a.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Web you can avoid getting an error by giving a default value before getting the property. Web cannot read property means the code was trying to read a property. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Web to fix the error, you can provide a fallback value that will.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Accessing a property on a dom element that doesn't. Strict type check mode changes how typescript interprets undefined. Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio.
Cannot Read Properties Of Undefined (Reading &#…
Var test = [ {'a': For example, you can use the logical or || operator like this: You never return the created promise from your function getmatchedmenuitems so calling promise.then… To fix it, add an undefined check on the variable before you access.
Below Is The Full Function:
The most common is probably the. Web support » plugin: As you can see, because the variable result is undefined… Pay with vipps for woocommerce » typeerror:
Web Learn What Is The Cause, And How You Can Fix 'Uncaught Typeerror:
Web but i receive this error: Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Showmsg (response) { if (!response.authenticated) { this.setstate ( {msg: As in user.name, to access the name property of the user object.
Cannot Read Properties Of Undefined.
Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Cannot read properties of undefined (reading ‘find’) typeerror: Web to fix the error, you can provide a fallback value that will be used in place of undefined. In this case, searchparams.size would equan an instance of urlsearchparams object, meaning searchparams equal to an urlsearchparams object, and urlsearchparams.size is undefined…