Form در Html
Form در Html - با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web <<strong>form</strong>> english (us) <<strong>form</strong>>: For example, first name: Web an html form is used to collect user input. The <<strong>form</strong>> element can contain one or more of the following form elements: Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) It will show previously entered. Forms can resemble paper or database forms because web.
Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. It will show previously entered. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) The <<strong>form</strong>> element can contain one or more of the following form elements: It is used to get input data from the form in. This can however be overriden for each control individually. The user input is most often sent to a server for processing. Web the <<strong>form</strong>> tag is used to create an html form for user input.
Web فرم ها در html : درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web using the tag example. Web an html form is used to collect user input. Web form elements these are the following html <<strong>form</strong>> elements: For example, first name: Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: The form element the <<strong>form</strong>> html element represents a document section containing interactive controls for submitting information. Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing.
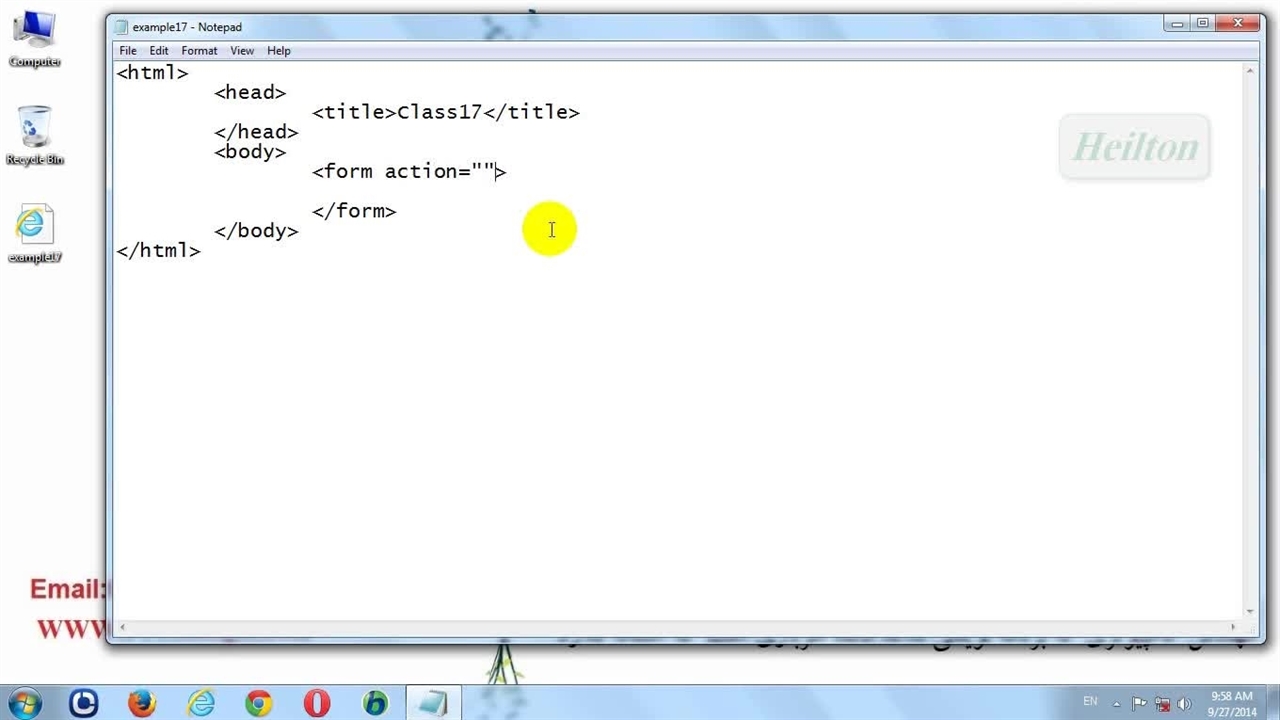
ساخت فرم ها در HTML با کمک تگ Form در HTML
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. In the example above you can see that the for. The html element is used to create html forms. Web the html <<strong>form</strong>> element can contain one or more of the.
آموزش تگ form در Html سئوراز
Web the browser will enable autocomplete functions. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web using the tag example. The <<strong>form</strong>> element can contain one or more of the following form elements: The user input is most.
آموزش کار با فرم ها (form) در html
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web form elements these are the following html <<strong>form</strong>> elements: Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. The <<strong>form</strong>> element can contain one or more of the following form elements: Web the browser will enable autocomplete functions.
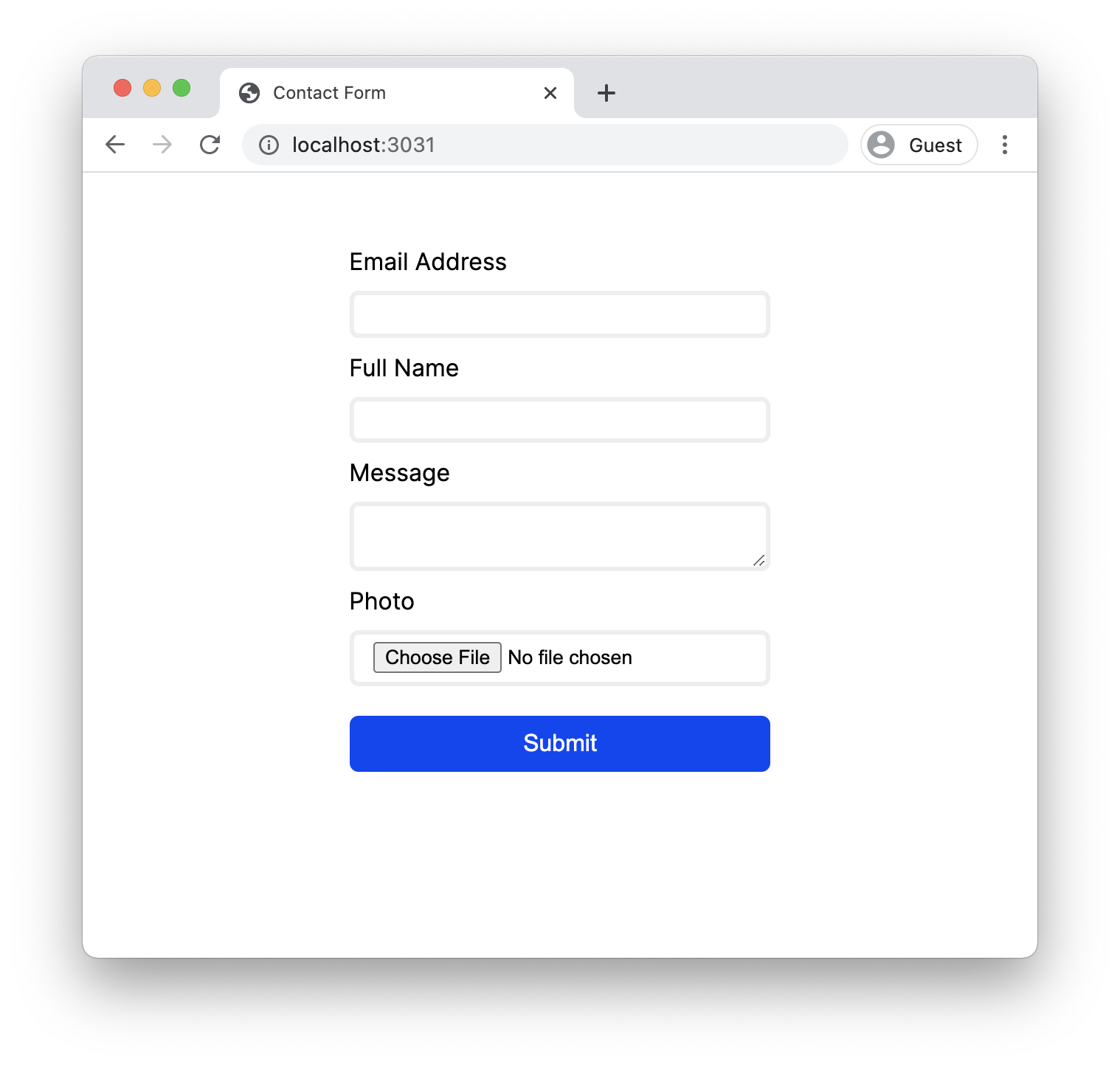
How to create an HTML contact form with file upload Actionable Guide
Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. Web فرم ها در html : با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. درون تگ <<strong>form</strong>> تگ های.
استفاده از Form در HTML ١٤ YouTube
فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. Web فرم ها در html : The <<strong>form</strong>> element can contain one or more of the following form elements: It defines label for <<strong>form</strong>> elements. In the example above you.
آشنایی با تگ Form در HTML نماشا
Web a webform, web form or html form on a web page allows a user to enter data that is sent to a server for processing. Web آموزش فرم ها در html به زبان ساده. In the example above you can see that the for. The <<strong>form</strong>> element can contain one or more of the following form elements: It defines.
Breanna Image Form In Html
The user input is most often sent to a server for processing. Web آموزش فرم ها در html به زبان ساده. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. For example, first name: درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم.
آشنایی با فرم ها در HTML و نحوه پیاده سازی تگ Form و عناصر آن در HTML
Forms can resemble paper or database forms because web. It will show previously entered. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور) Web فرم در html عنصر یا تگ <<strong>form> در html</strong>.
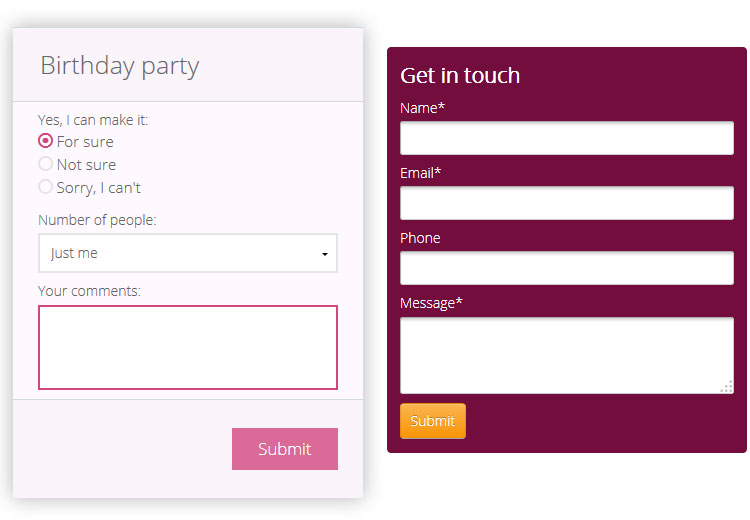
HTML Form and Web Forms
Web آموزش فرم ها در html به زبان ساده. Try it yourself » the <<strong>form</strong>> element the. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>. آدرس صفحه دریافت کننده اطلاعات می باشد.(برای ارسال اطلاعات فرم به سرور)
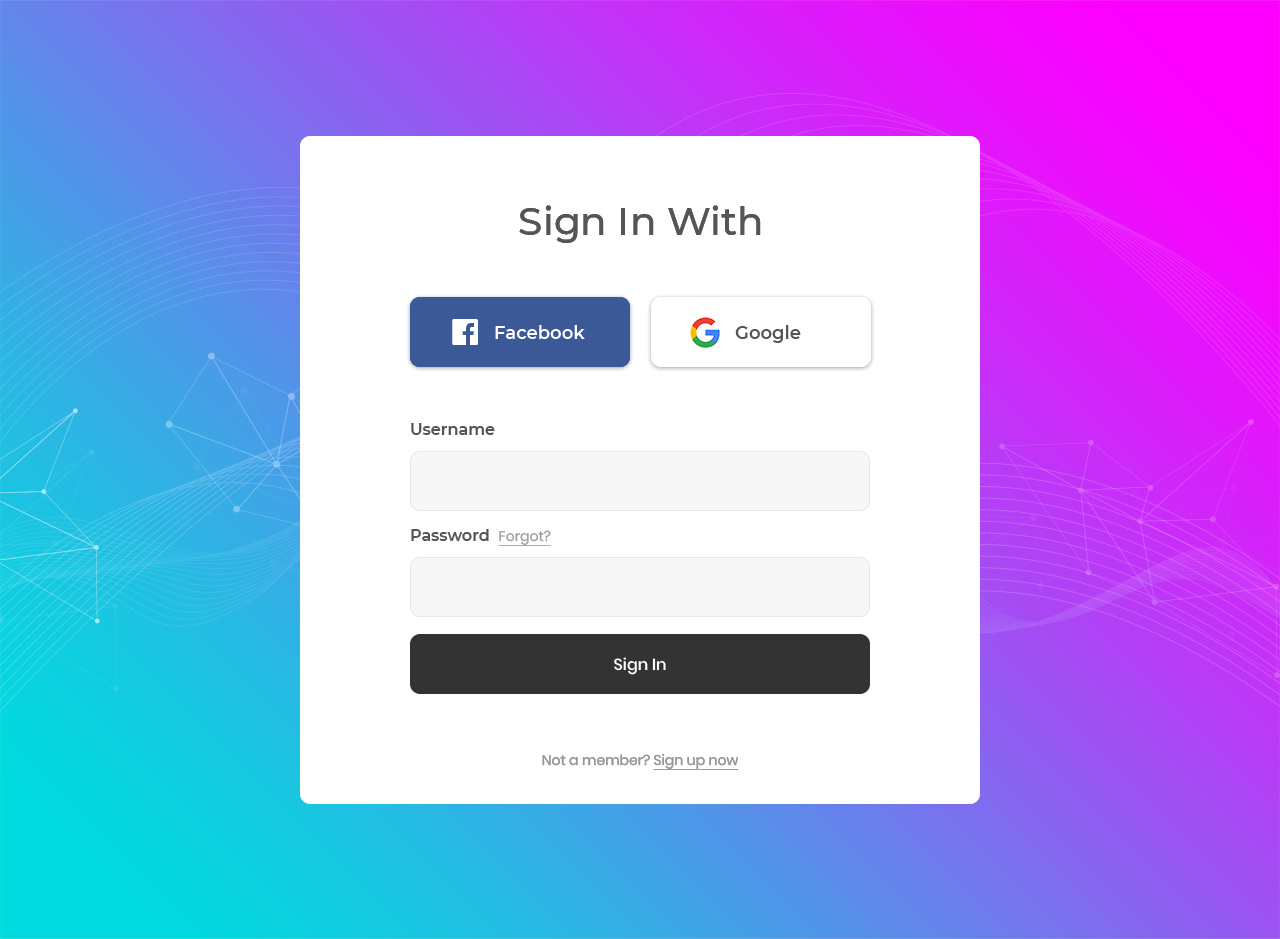
Login Form 5 by Colorlib Free HTML Login Form 2022 Colorlib
برای ایجاد فرم استفاده می شود و دارای این صفات می باشد: Web در این مقاله، به بررسی روش مقدماتی ساخت فرم اچتیامال میپردازیم و طراحی یک فرم ساده، پیادهسازی آن با استفاده از عناصر صحیح html و افزودن مقداری استایلهای مقدماتی css را مورد بررسی قرار. This can however be overriden for each control individually. Web a webform, web.
The Form Element The <<Strong>Form</Strong>> Html Element Represents A Document Section Containing Interactive Controls For Submitting Information.
Web the html <<strong>form</strong>> element can contain one or more of the following form elements: Web form elements these are the following html <<strong>form</strong>> elements: Try it yourself » the <<strong>form</strong>> element the. با استفاده از فرم ها می توان اطلاعاتی را از سمت کاربر دریافت کرد.
Web آموزش فرم ها در Html به زبان ساده.
Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The user input is most often sent to a server for processing. Web the <form> tag is used to create an html form for user input. Try pressing down in this input.
Web <<Strong>Form</Strong>> English (Us) <<Strong>Form</Strong>>:
درون تگ <<strong>form</strong>> تگ های مربوط به فرم را قرار می دهیم. Web the browser will enable autocomplete functions. It defines label for <<strong>form</strong>> elements. Web فرم در html عنصر یا تگ <<strong>form> در html</strong>.
Web An Html Form Is Used To Collect User Input.
Web using the tag example. فرم بخشی از سند است که شامل کنترل هایی مانند فیلدهای متنی، فیلدهای رمز عبور، کادرهای انتخاب (چک باکس ها)، دکمه های رادیویی، دکمه ارسال، منوها و غیره می باشد. It is used to get input data from the form in. The <<strong>form</strong>> element can contain one or more of the following form elements: