Next/Font/Google Not Working
Next/Font/Google Not Working - However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter.
Next/font can be used with tailwind css through a css variable. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.
In the example below, we use the font inter. Web this will work indeed. However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable.
How to Connect Google Fonts │ Tilda Help Center
Web this will work indeed. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.
4 Sıfırdan İleri Seviye NEXT.JS (v13) next/font/google , cookies
However, it's not recommended to use critical @imports in css because it will. Next/font can be used with tailwind css through a css variable. Web this will work indeed. In the example below, we use the font inter.
Using Google Fonts in NextJs 13 with next/font
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed.
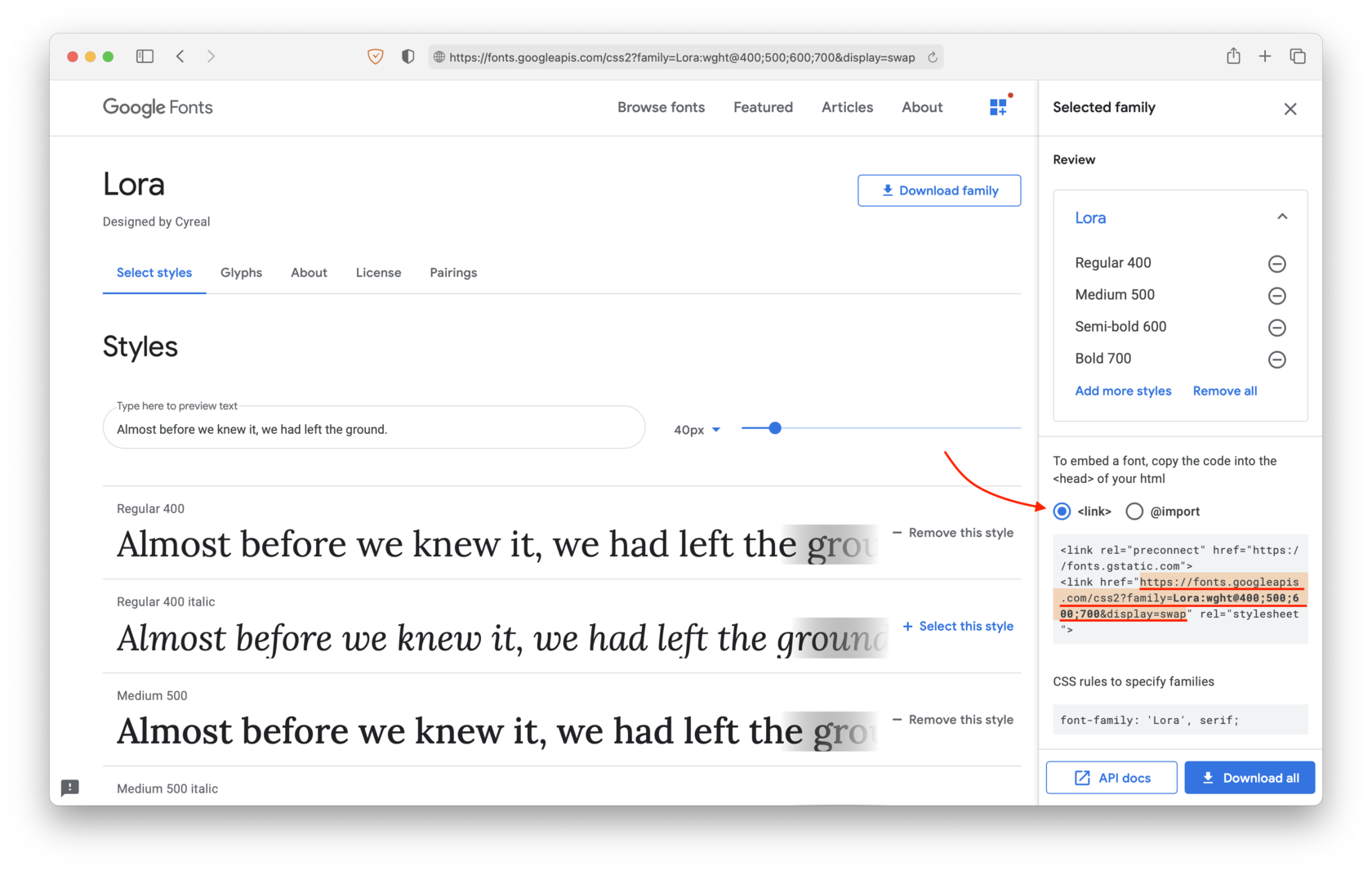
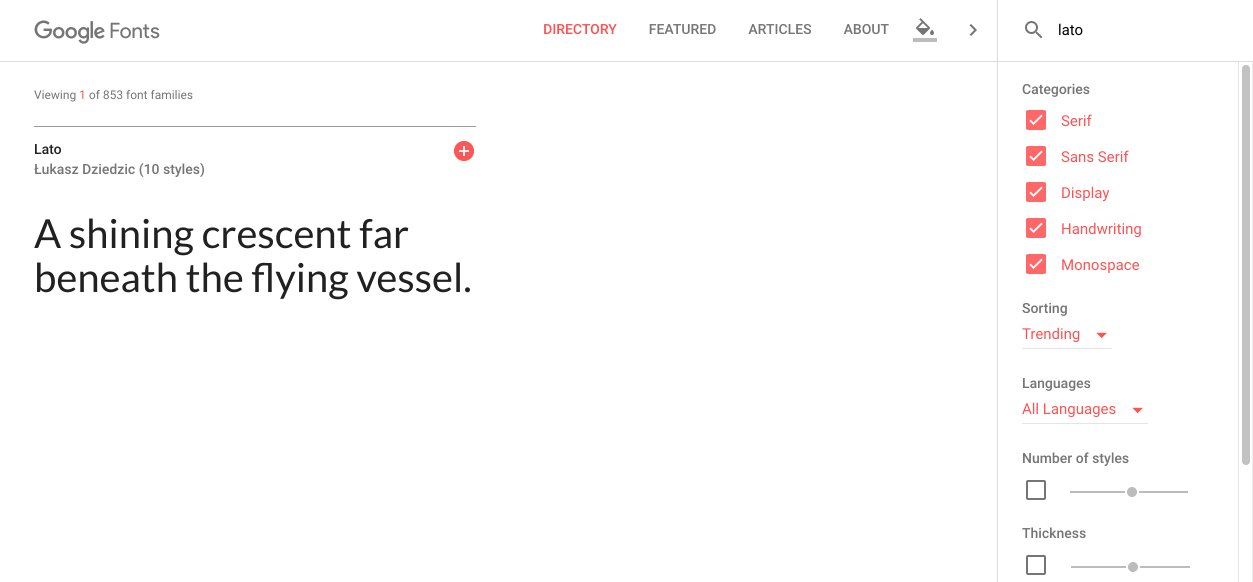
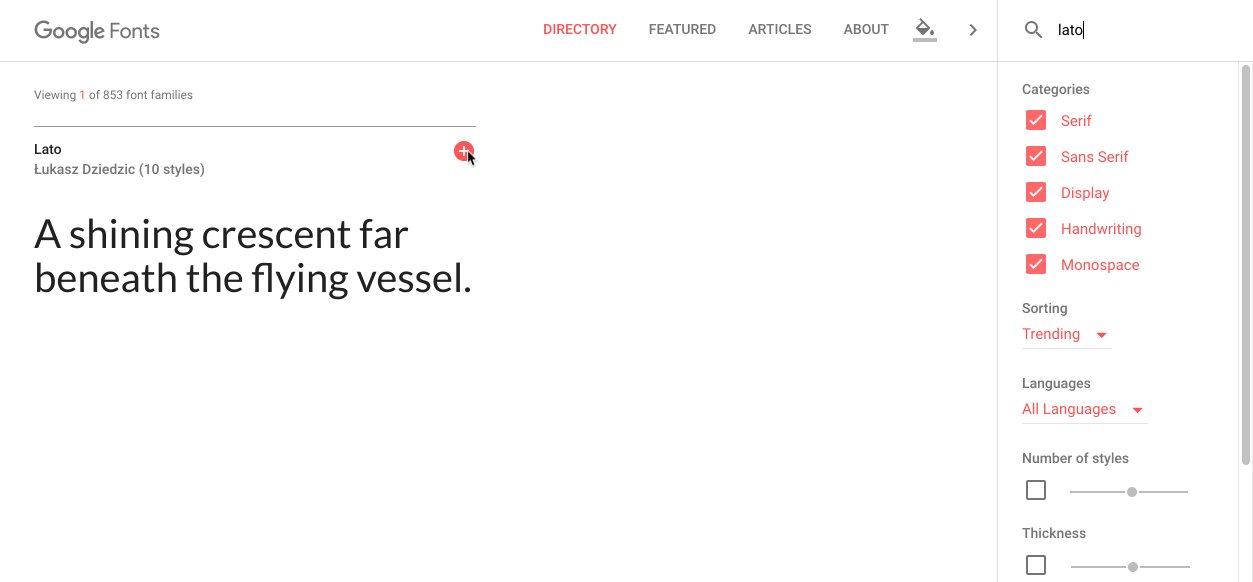
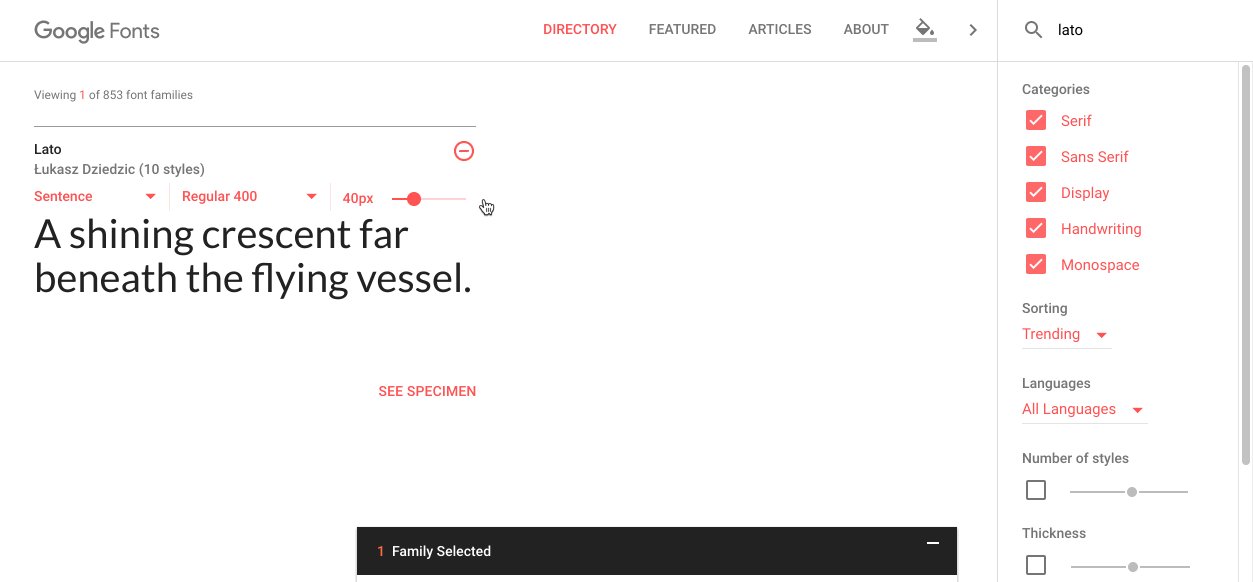
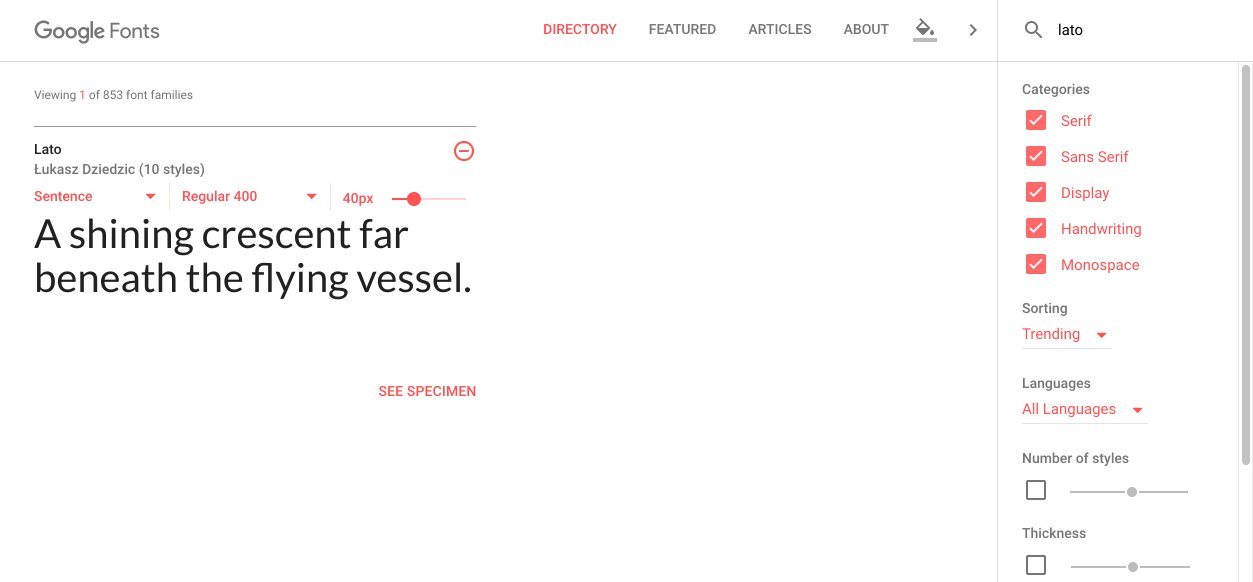
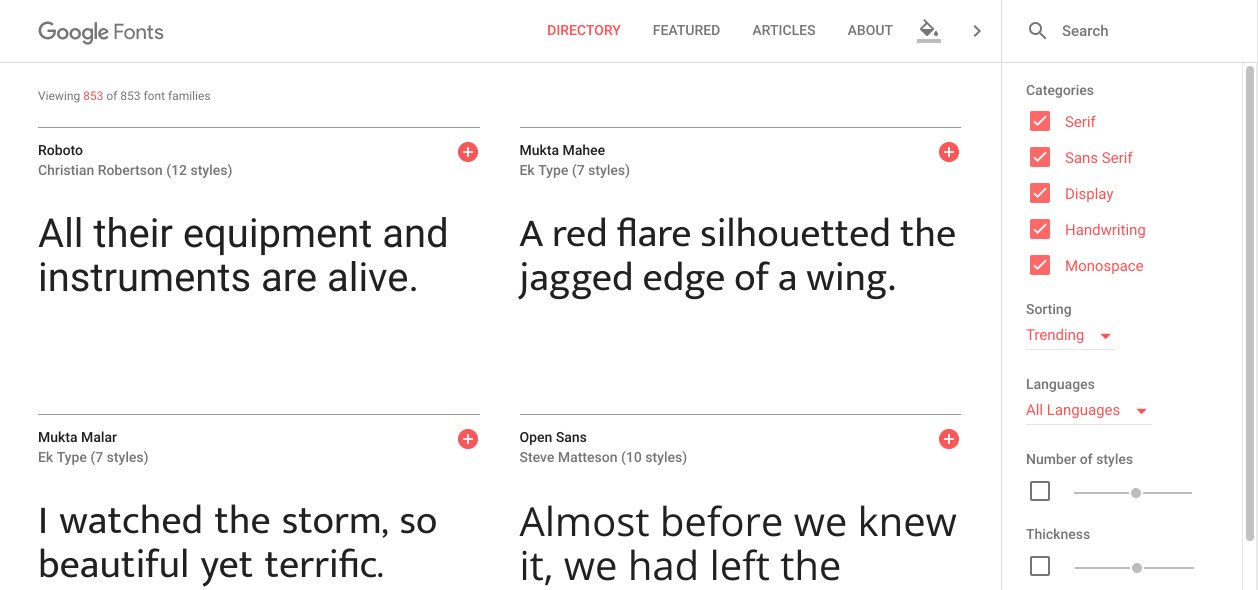
How to use Google Fonts in your next web design project
Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed.
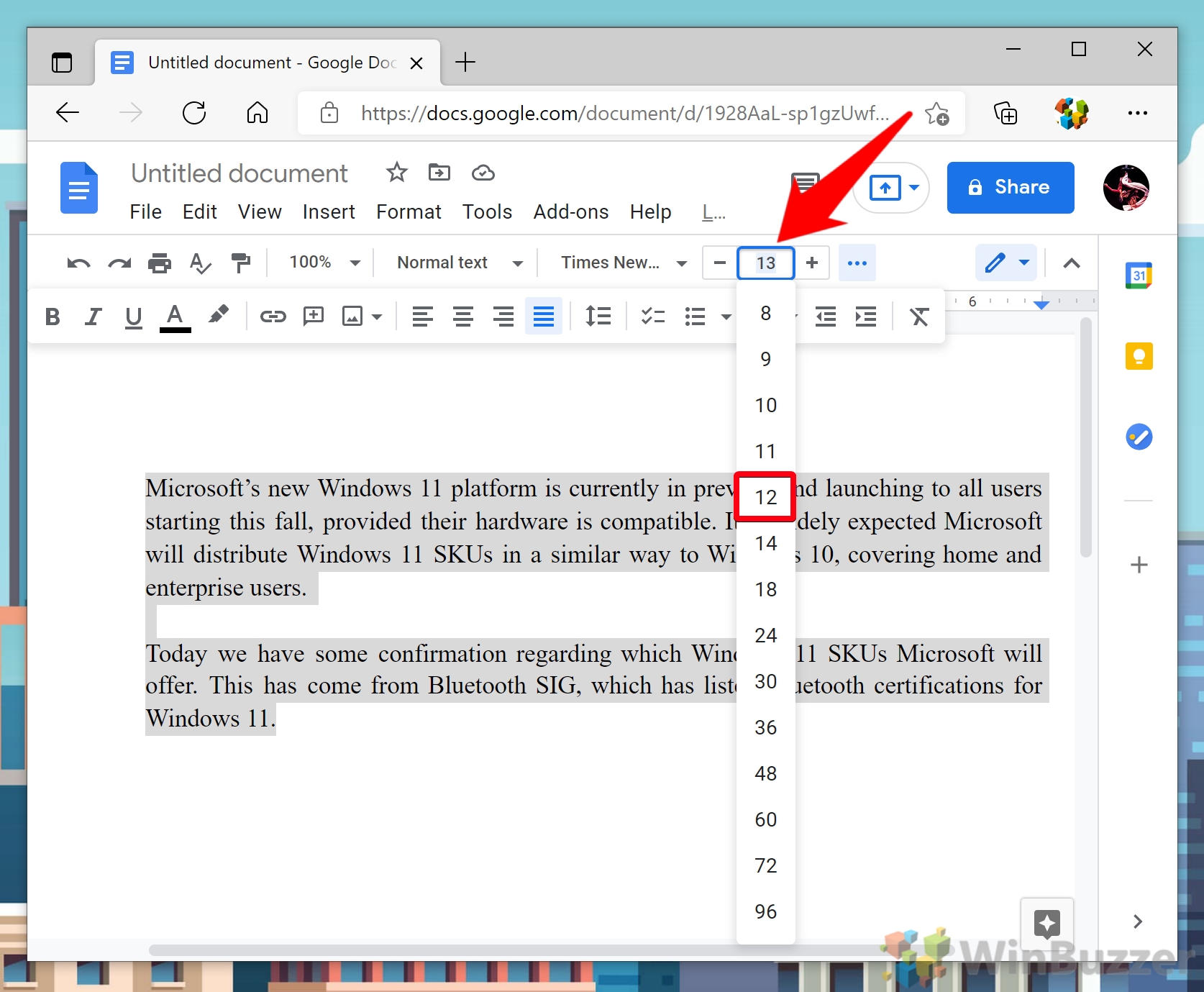
How to Change Default Font Style, Size, and Line Spacing in Google Docs
However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. Web this will work indeed.
Google doc fonts are not working Google Docs Editors Community
In the example below, we use the font inter. Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed.
谷歌app使用的是什么字体_如何使用Google字体
Web this will work indeed. Next/font can be used with tailwind css through a css variable. In the example below, we use the font inter. However, it's not recommended to use critical @imports in css because it will.
How to Add and Remove Fonts in Google Docs to Default 100 Working
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter. Web this will work indeed.
not displaying space correctly in monospaced custom
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. Web this will work indeed. In the example below, we use the font inter.
Web This Will Work Indeed.
Next/font can be used with tailwind css through a css variable. However, it's not recommended to use critical @imports in css because it will. In the example below, we use the font inter.