Npx Create-React-App . --Template-Redux
Npx Create-React-App . --Template-Redux - Web the text was updated successfully, but these errors were encountered: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. For installation and setup instructions, see the readme file in each. Web to create a react app with redux, all you need to do is run the command: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. I tried installing node.js 32bit for windows, and its working fine now. Go to the newly created folder. Just type this command to. This repository has been archived by the. Web alternatively, type the hooks:
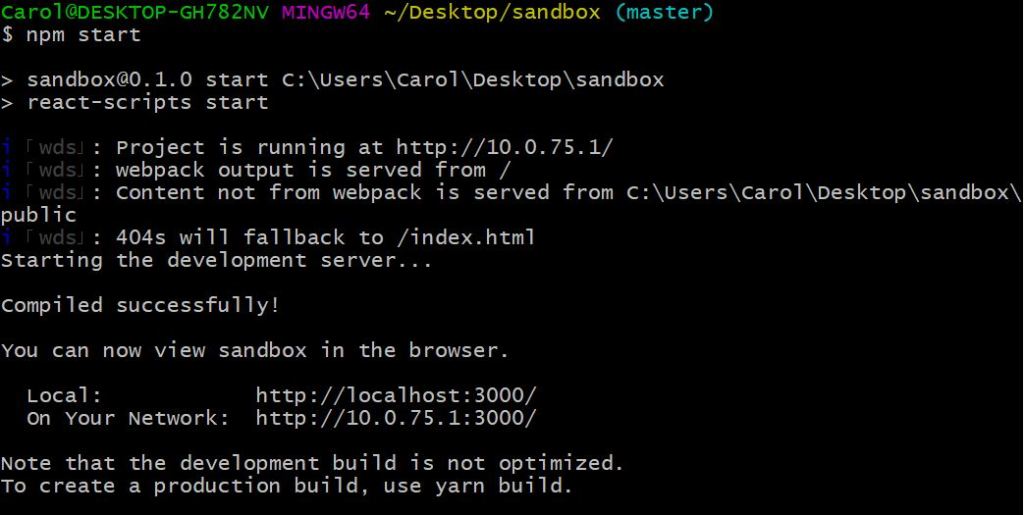
Web the text was updated successfully, but these errors were encountered: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web alternatively, type the hooks: Just type this command to. Web using create react app. For installation and setup instructions, see the readme file in each. A template must have the following structure: Now, we can set up a brand new react app with typescript and redux by running one. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web creating an app using npx command.
Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web the text was updated successfully, but these errors were encountered: This repository has been archived by the. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Now, we can set up a brand new react app with typescript and redux by running one. A template must have the following structure: Just type this command to. Go to the newly created folder. I tried installing node.js 32bit for windows, and its working fine now.
NPX Create React App Explained YouTube
Now, we can set up a brand new react app with typescript and redux by running one. I tried installing node.js 32bit for windows, and its working fine now. Web using create react app. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Web 1.
React项目别名配置(利用craco解决)(npx createreactapp myapp template
Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web using create react app. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. A template must have the following structure: Web to create a react app with redux, all.
Login With Google Account Using ReactJS In 10 Mins Coding Diksha
Go to the newly created folder. Now, we can set up a brand new react app with typescript and redux by running one. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the.
npm vs npx — What’s the Difference?
Web alternatively, type the hooks: For installation and setup instructions, see the readme file in each. Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. A template must have the following.
reactjs I can't create the React project using npx createreactapp
This repository has been archived by the. Web alternatively, type the hooks: Web creating an app using npx command. A template must have the following structure: Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
node.js Createreactapp never ends and doesn’t create any app
Go to the newly created folder. Web to create a react app with redux, all you need to do is run the command: For installation and setup instructions, see the readme file in each. This repository has been archived by the. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue.
Use `npx createreactapp App template typescript` to build the
Web alternatively, type the hooks: Web creating an app you’ll need to have node >= 14 on your local development machine (but it’s not required on the server). Just type this command to. Go to the newly created folder. For installation and setup instructions, see the readme file in each.
NPX & Create React App 5.22.19 YouTube
Now, we can set up a brand new react app with typescript and redux by running one. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. For installation and setup.
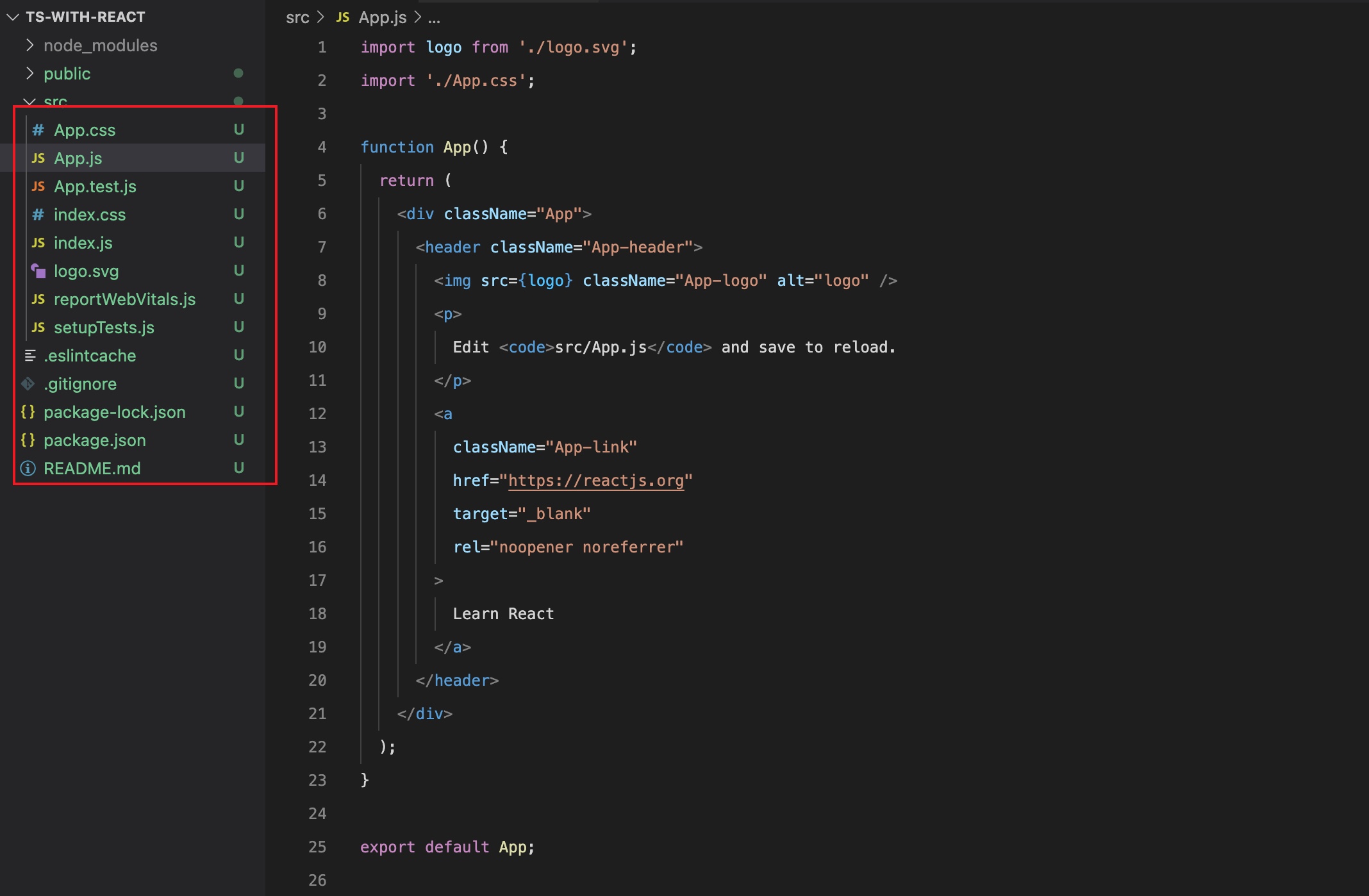
执行npx createreactapp tswithreact typescript后没有.ts后缀的文件慕课网
I tried installing node.js 32bit for windows, and its working fine now. Web creating an app using npx command. Web to create a react app with redux, all you need to do is run the command: Web alternatively, type the hooks: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create.
Create React App Using npx npx createreactapp Sandny Blog
I tried installing node.js 32bit for windows, and its working fine now. Web alternatively, type the hooks: The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. Go to the newly created folder. For installation and setup instructions, see the readme file in each.
Web Creating An App You’ll Need To Have Node >= 14 On Your Local Development Machine (But It’s Not Required On The Server).
Just type this command to. For installation and setup instructions, see the readme file in each. Web 1 1 yes i've installed node.js, and there isn't any path environment variable issue. Now, we can set up a brand new react app with typescript and redux by running one.
I Tried Installing Node.js 32Bit For Windows, And Its Working Fine Now.
A template must have the following structure: Web to create a react app with redux, all you need to do is run the command: Go to the newly created folder. Web alternatively, type the hooks:
Web Using Create React App.
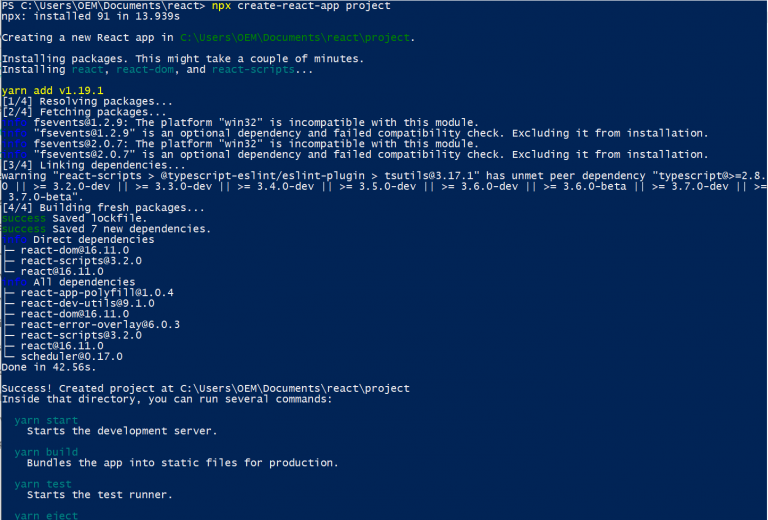
Web creating an app using npx command. The recommended way to start new apps with react redux is by using the official redux+js/ts templates for create react app, which takes advantage. This repository has been archived by the. Web the text was updated successfully, but these errors were encountered: