Angular Calendar Picker
Angular Calendar Picker - You have to use the date range selection using, e.g. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. It enables the user to enter or pick a date value. Web i need to have the datepicker in angular always visible. (like mentioned in the docs): Datepicker with min & max validation. It has month, year, and decade view options to quickly. Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years.
Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. The calendar will be always visible without the dependency on the button (don't need to click on the button). Solution is to set datefilter to a new value whenever data gets retrieved from server. You have to use the date range selection using, e.g. Angular forms (w/ deserialization) value binding. (like mentioned in the docs): The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. Datepicker with min & max validation. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. Main date table uses grid role that contains th elements with col as.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. We don't always have access to a native input or change event because the event may have been triggered by the user. The datepicker is part of. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. Angular forms (w/ deserialization) value binding. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. Web angular date time picker. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui.
How to Implement Date Range Picker in Angular 16 Positronx.io
It enables the user to enter or pick a date value. Web an event used for datepicker input and change events. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. The calendar will be always visible without the dependency on the button (don't need to click on the button)..
Date And Time Picker Angular at Donald Buenrostro blog
Main date table uses grid role that contains th elements with col as. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. The calendar will be always visible without the dependency on the button (don't need to click on the button). (like mentioned in the docs): Web an event.
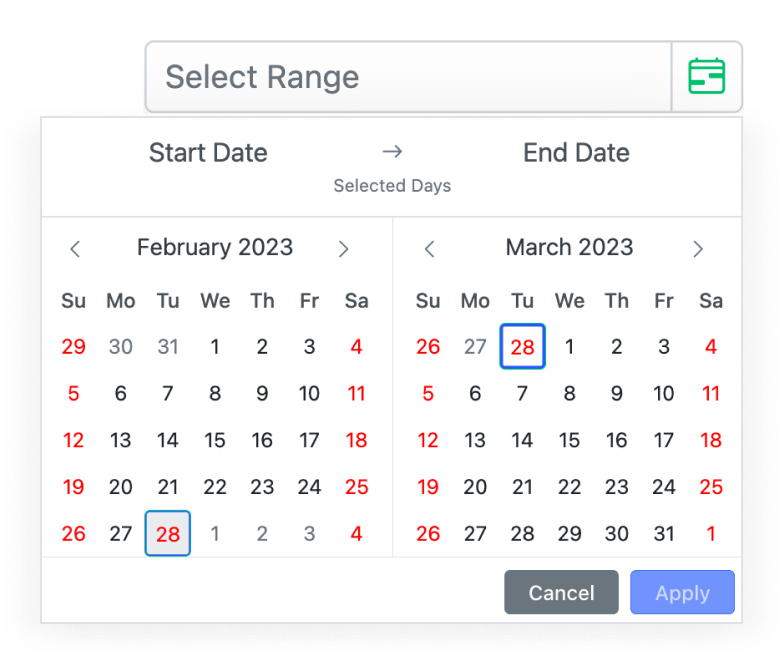
Angular Date Range Picker Range Picker Syncfusion
Solution is to set datefilter to a new value whenever data gets retrieved from server. It has month, year, and decade view options to quickly. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. The calendar will be.
Angular Date Picker Bootstrap 4 & Material Design. Examples
Datepicker with min & max validation. Web angular date time picker. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. Web an event used for datepicker input and change events. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months,.
Angular Calendar Range Picker Ruth Wright
The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. It has month, year, and decade view options to quickly. (like mentioned in the docs): The calendar will be always visible without the dependency on the button (don't need to click on the button). You have to use the.
Angular Calendar Picker Leela Christiana
Datepicker with min & max validation. We don't always have access to a native input or change event because the event may have been triggered by the user. The datepicker is part of. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Solution is to set datefilter to a new value.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web angular date time picker. Angular forms (w/ deserialization) value binding. (like mentioned in the docs): Main date table uses grid role that contains th elements with col as.
Material Design Date Picker with Angular Material Angular Script
Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years. The angular ai assistview is a versatile and modern ui component that seamlessly integrates generative ai services into the web applications. The calendar will be always visible without the dependency on the button (don't need to click on the button)..
Simple Angular 2 Date Picker Angular Script
Main date table uses grid role that contains th elements with col as. Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. It has month, year, and decade view options to quickly. The datepicker is part of. Web a calendar component for angular 15.0+ that can display events on a month, week or day.
Angular dp date picker
We don't always have access to a native input or change event because the event may have been triggered by the user. Solution is to set datefilter to a new value whenever data gets retrieved from server. Main date table uses grid role that contains th elements with col as. Angular forms (w/ deserialization) value binding. (like mentioned in the.
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
Angular forms (w/ deserialization) value binding. The datepicker is part of. Solution is to set datefilter to a new value whenever data gets retrieved from server. Web the angular material datepicker format includes a calendar popup where users can navigate between various dates, months, and years.
The Angular Ai Assistview Is A Versatile And Modern Ui Component That Seamlessly Integrates Generative Ai Services Into The Web Applications.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Main date table uses grid role that contains th elements with col as. Web the kendo ui for angular datepicker combines the kendo ui dateinput and calendar components. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format.
The Calendar Will Be Always Visible Without The Dependency On The Button (Don't Need To Click On The Button).
You have to use the date range selection using, e.g. It enables the user to enter or pick a date value. It has month, year, and decade view options to quickly. Datepicker with min & max validation.
Web Angular Date Time Picker.
Web an event used for datepicker input and change events. Web similarly month picker button uses the choosemonth and year picker button uses the chooseyear keys. Web i need to have the datepicker in angular always visible. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui.