Angular Form Design Bootstrap
Angular Form Design Bootstrap - Learn how to work with the ngmodel directive to handle the angular form data. Bootstrap’s form controls expand on our rebooted form styles with classes. Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. These tools are versatile enough to. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Examples with password inputs, textarea, email fields, phone number, and many more types of data. Web now navigate to the project folder and start up the web server.
Update the note list angular template; Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web responsive angular contact form built with bootstrap 5. Web save your precious time by enjoying any of the bootstrap angular templates here. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Web now navigate to the project folder and start up the web server. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap. Mdb is updated & integrated every two weeks! Now, enter the following command to open the web browser.
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Web drag and drop to build bootstrap forms in angularjs. The result i'd like is to use the styles of bootstrap with the validation of angular. These tools are versatile enough to. 700+ ui components & templates. They also enhance the user experience with functionality such as validation and autocompletion. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Let's apply simple bootstrap css classes to make it responsive. You can do that by adding the following.
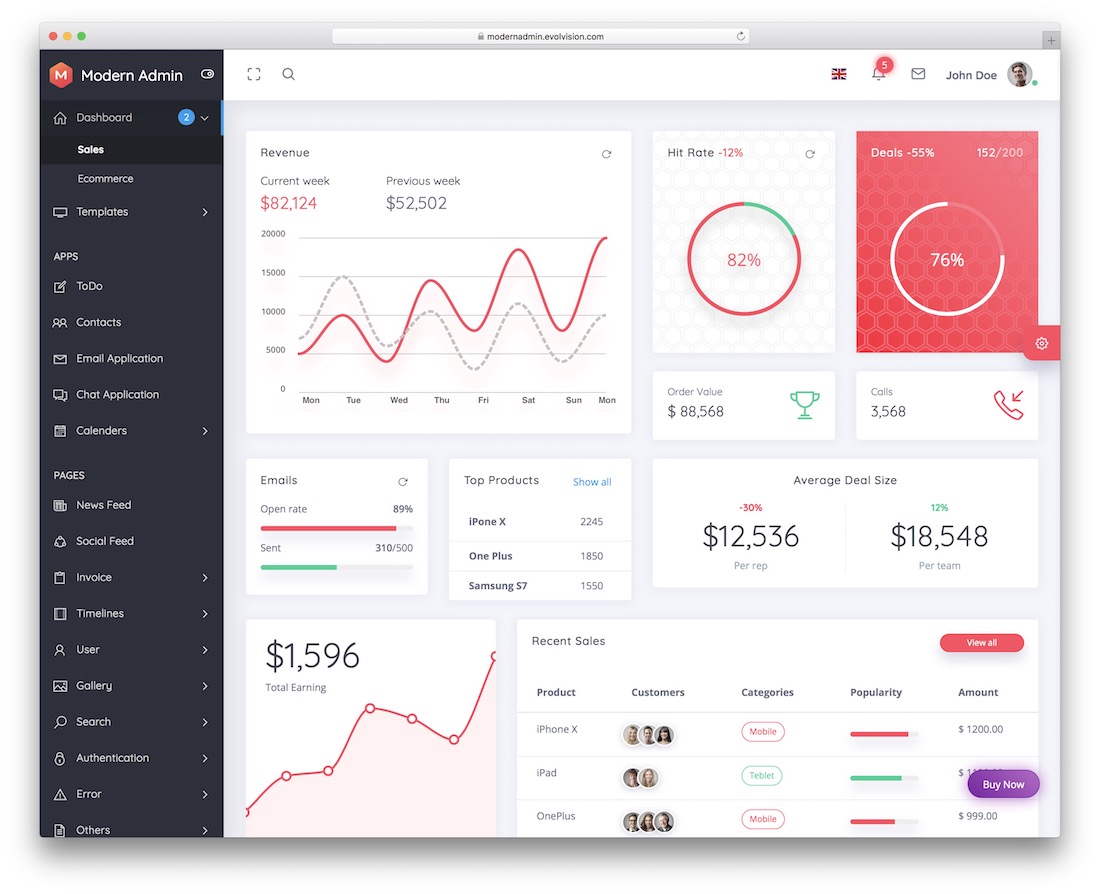
22 Best Bootstrap Angular Templates 2020 Colorlib
Mdb provides you a variety of options and variations. These tools are versatile enough to. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Examples with password inputs, textarea, email fields, phone number, and many more types of data.
Angular Bootstrap Form Builder Angular Script
Web material designfor bootstrap 5 & angular 16. You can do that by adding the following. Web now navigate to the project folder and start up the web server. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web make your angular app beautiful with bootstrap.
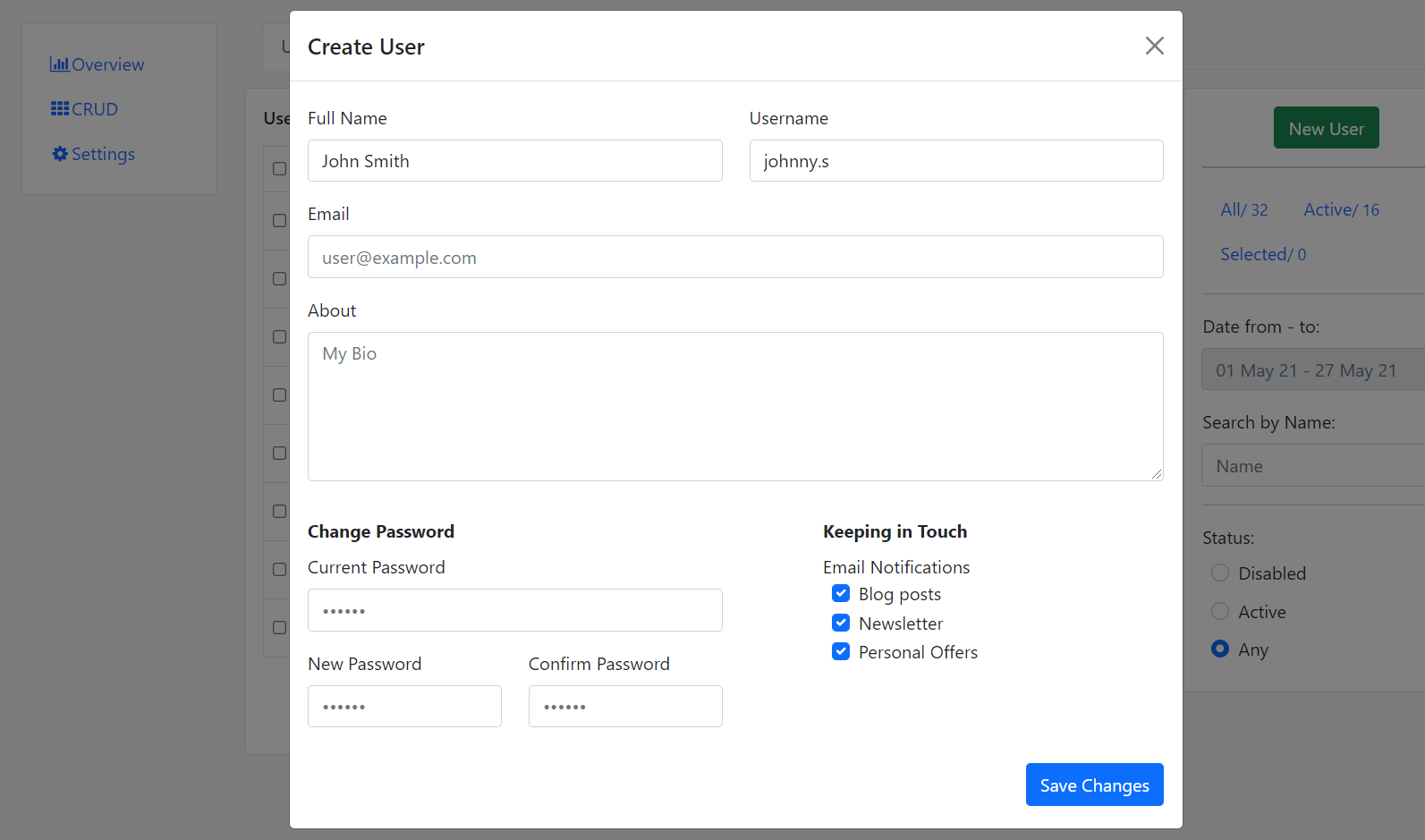
Angular 11 Bootstrap 5 User Crud Template Therichpost
Would you like to add angular routing? Angular bootstrap forms in material design are simple and pleasant to the eye. Web responsive input fields built with bootstrap 5, angular and material design. Trusted by 3,000,000+ developers and designers. Add a searchable, sortable, and pageable data table with angular and spring data jpa.
Angular Bootstrap with Material Design Angular Script
Design the pcb using your favorite cad or drawing software. Trusted by 3,000,000+ developers and designers. 700+ ui components & templates. This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
How to use bootstrap in Angular Application Angular Bootstrap
In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Super simple, 1 minute installation. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. The result i'd like is to use the styles of bootstrap with the validation of angular. You can do that by adding the following. They also enhance the user experience with functionality such as validation and autocompletion. 700+ ui components.
Bootstrap contact forms examples & tutorial
In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web drag and drop to build bootstrap forms in angularjs. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Angular forms allow users to create,.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Web responsive input fields built with bootstrap 5, angular and material design. They also enhance the user experience with functionality such as validation and autocompletion. The result i'd like is to use the styles.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. These tools are versatile enough to. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web.
How to Install Bootstrap for your Angular Project Angular Notes
Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Web in this tutorial, we’ll use the latest versions of bootstrap 4 and angular 7 to build an angular application and style the interface with bootstrap. Trusted by 3,000,000+ developers and designers. Top level bootstrap class with fixed width.
You Can Do That By Adding The Following.
Super simple, 1 minute installation. For form validation tutorial we will use bootstrap ui library to ease our task. Mdb provides you a variety of options and variations. Web make your angular app beautiful with bootstrap.
Web Angular Powered Bootstrap Bootstrap Widgets The Angular Way Angular Widgets Built From The Ground Up Using Bootstrap 5 Css With Apis Designed For The Angular Ecosystem.
Trusted by 3,000,000+ developers and designers. These tools are versatile enough to. Bootstrap’s form controls expand on our rebooted form styles with classes. Top level bootstrap class with fixed width and left margin.
700+ Ui Components & Templates.
You can add it in the styles array of the angular.json file as follows: Angular bootstrap forms in material design are simple and pleasant to the eye. Would you like to add angular routing? Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule.
Web I'm Quite New With Angular And I'm Trying To Create A Registration Form Using Angular And Bootstrap 4.
Web save your precious time by enjoying any of the bootstrap angular templates here. #html #css3 #bootstrap5 #angular #form #design #save #update #delete. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in angular 💻. [ styles.css, ./node_modules/bootstrap/dist/css/bootstrap.css], now, you can use bootstrap 5 in your angular application.