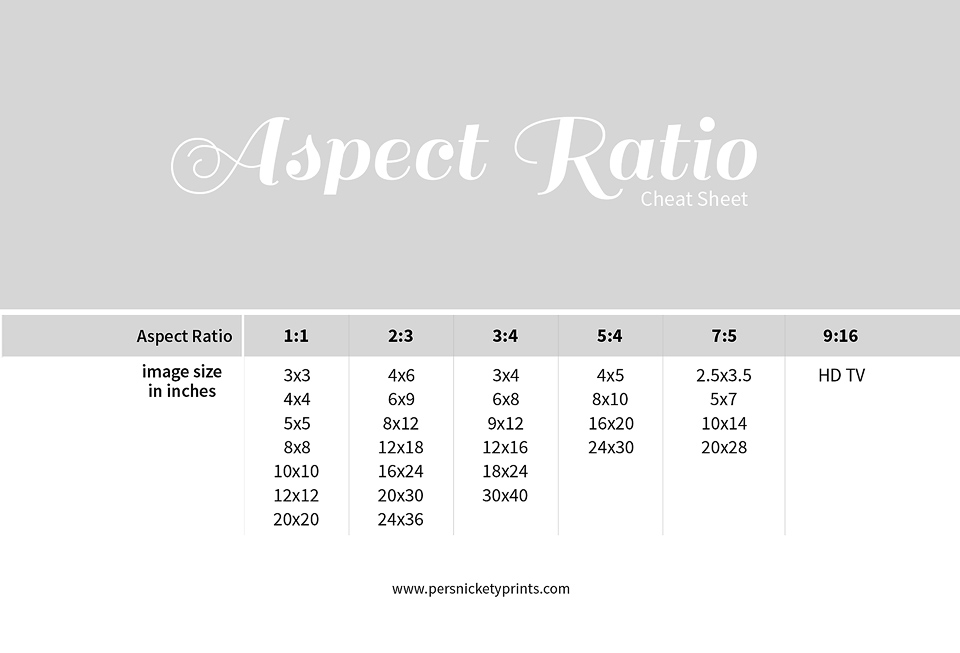
Aspect Ratio Sheet
Aspect Ratio Sheet - 0.80 (4:5) 1842 x 2304: It can be expressed as a number followed by a. Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.66 (5:3) 3840 x 2304: 1.78 (16:9) 4096 x 2304: 1.33 (4:3) 3072 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web the aspect ratio is the ratio between the width and height of the screen or image. It's usually written as two numbers separated by a colon or x, ex:
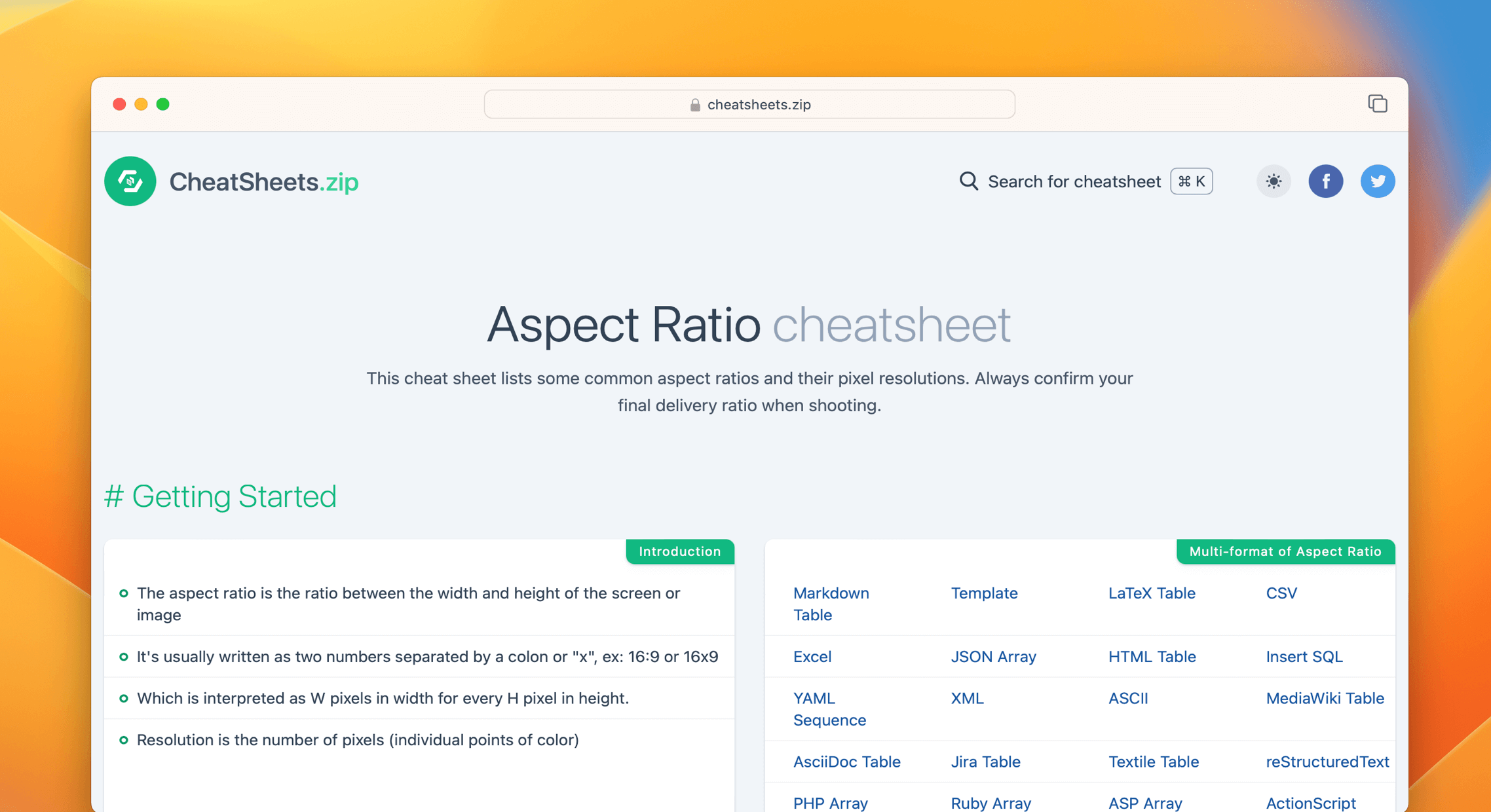
1.25 (5:4) 2880 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: 1.66 (5:3) 3840 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: It can be expressed as a number followed by a. 1.78 (16:9) 4096 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help.
1.33 (4:3) 3072 x 2304: It's usually written as two numbers separated by a colon or x, ex: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 0.80 (4:5) 1842 x 2304: 1.78 (16:9) 4096 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web the aspect ratio is the ratio between the width and height of the screen or image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.25 (5:4) 2880 x 2304: 1.66 (5:3) 3840 x 2304:
What is Aspect Ratio in Photography?
It can be expressed as a number followed by a. Web the aspect ratio is the ratio between the width and height of the screen or image. It's usually written as two numbers separated by a colon or x, ex: 1.25 (5:4) 2880 x 2304: 1.78 (16:9) 4096 x 2304:
Aspect Ratios The Sweetest Way
1.66 (5:3) 3840 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 0.80 (4:5) 1842 x 2304: 1.33 (4:3) 3072.
Aspect ratio, cropping and how it affects your photos. Ever have an
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: 1.66 (5:3) 3840 x 2304: 1.25 (5:4) 2880 x 2304: 0.80 (4:5) 1842 x 2304:
Aspect Ratio RGB Digital
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.25 (5:4) 2880 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.78 (16:9) 4096 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high.
Aspect Ratio Photography basics, Photography
1.25 (5:4) 2880 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.66 (5:3) 3840 x 2304:
Aspect Ratio Cheat Sheet & Quick Reference
It's usually written as two numbers separated by a colon or x, ex: 0.80 (4:5) 1842 x 2304: 1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image.
The Aspect Ratio of 2.00 1 is Everywhere
1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. It can be expressed as a number followed by a. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image.
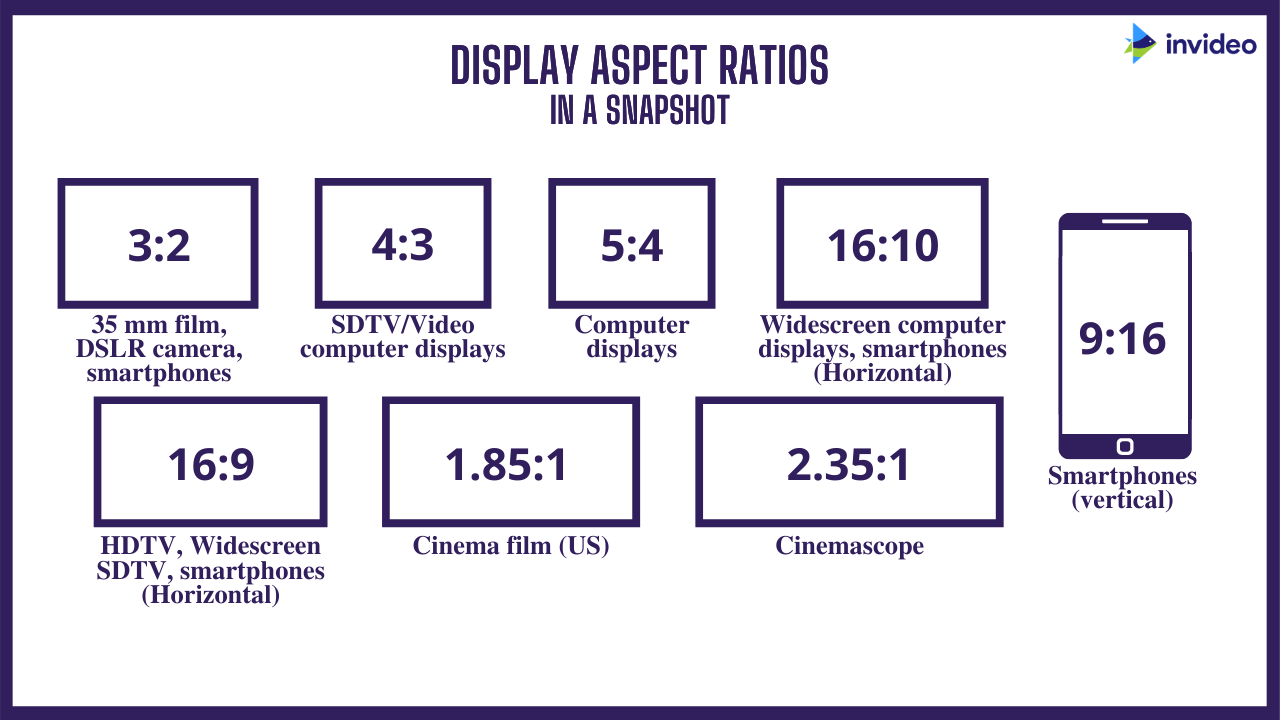
The Complete Guide to Video Aspect Ratios in 2022 (2022)
1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex:.
Video Aspect Ratio Explained with Best YouTube, Instagram dimensions
1.66 (5:3) 3840 x 2304: 1.78 (16:9) 4096 x 2304: 1.33 (4:3) 3072 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.25 (5:4) 2880 x 2304:
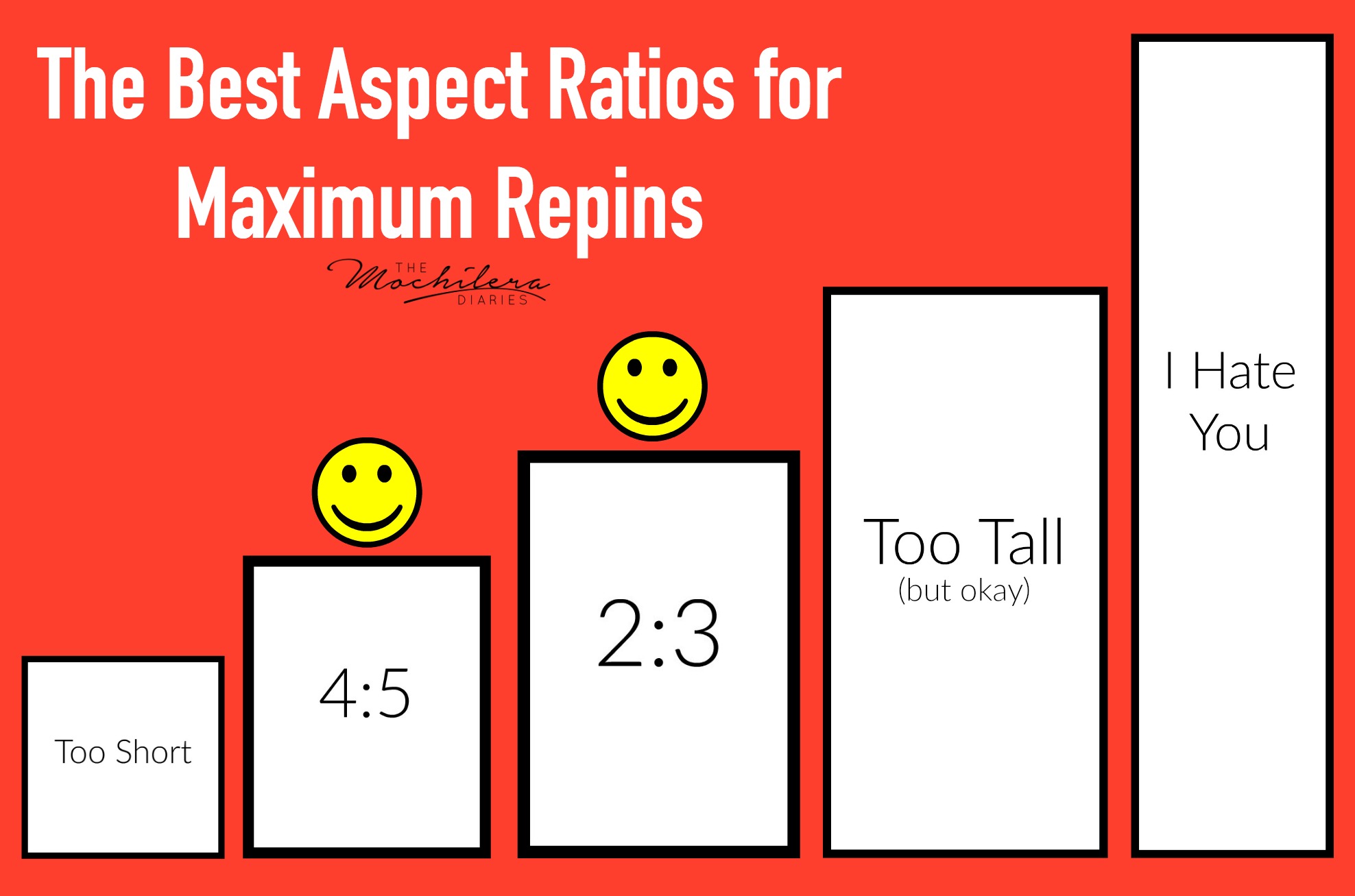
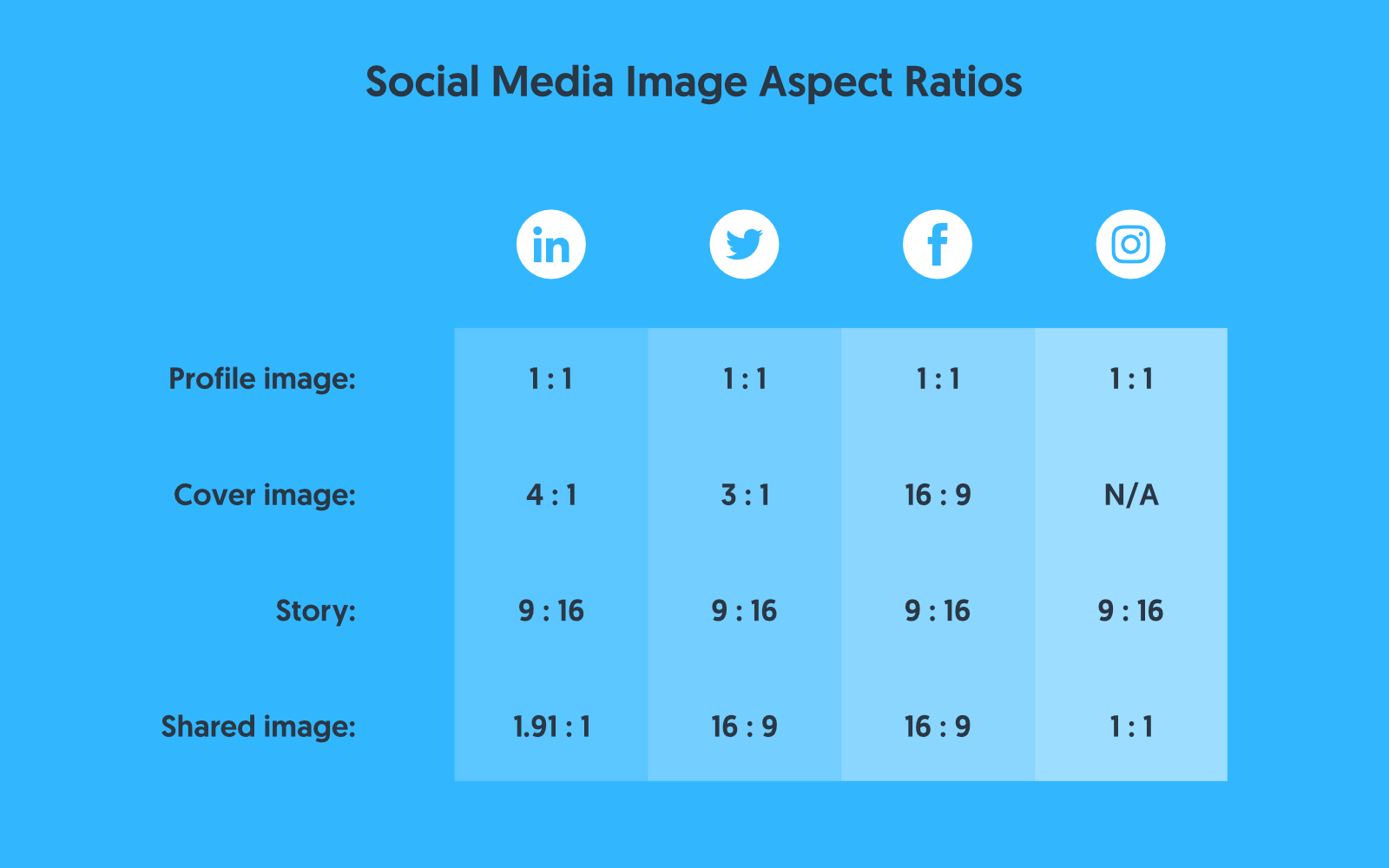
Social media image sizes & aspect ratios A cheat sheet for every
It's usually written as two numbers separated by a colon or x, ex: 1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide.
1.33 (4:3) 3072 X 2304:
It can be expressed as a number followed by a. 0.80 (4:5) 1842 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.25 (5:4) 2880 x 2304:
It's Usually Written As Two Numbers Separated By A Colon Or X, Ex:
1.66 (5:3) 3840 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design.