Blazor Input Form
Blazor Input Form - Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. For example, , , and all render corresponding.</p> The input components handle binding field data to a model and validating the user input when the form is submitted. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. This enables us to specify any of the available input types such as password,. These new components allow you to visually communicate. Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element. Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago viewed 363 times 0 in blazor i see many examples of a form. Web using forms in blazor server. In this tutorial, you will discover:
The editform component allows us to manage forms, coordinating. They comprise one or more inputs, each one designed to gather data of a particular type. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. Web forms are used to obtain data from a user. Web download pdf one of the beautiful things about asp.net web forms is how it enables encapsulation of reusable pieces of user interface (ui) code into reusable. Web using forms in blazor server. For example, , , and all render corresponding.</p> Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. Web 1 i'm attempting to loop through a model and create a form component for each property in the model. Web the inputtext components binds a string property to an html element with no type specified.
Web < / editform > blazor controls are identified by their input prefix. Web asp.net core blazor forms and input components \n [!include] \n. Web out of the box, blazor gives us some great components to get building forms quickly and easily. In this tutorial, you will discover: The input components handle binding field data to a model and validating the user input when the form is submitted. Web forms are used to obtain data from a user. Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Web the inputtext components binds a string property to an html element with no type specified. As this is a standard web control, we can provide the user with the ability to submit the form. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more
Blazor Form Component & Validation FREE Blazor Crash Course 5)
Web out of the box, blazor gives us some great components to get building forms quickly and easily. The input components handle binding field data to a model and validating the user input when the form is submitted. Web the inputtext components binds a string property to an html element with no type specified. Web blazor input validation without a.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Ad the syncfusion blazor components library offers 80+ ui & data visualization web controls. Ask question asked 1 year, 4 months ago modified 1 year, 4 months ago viewed 12k times 0 i tried.</p> Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. Web our.
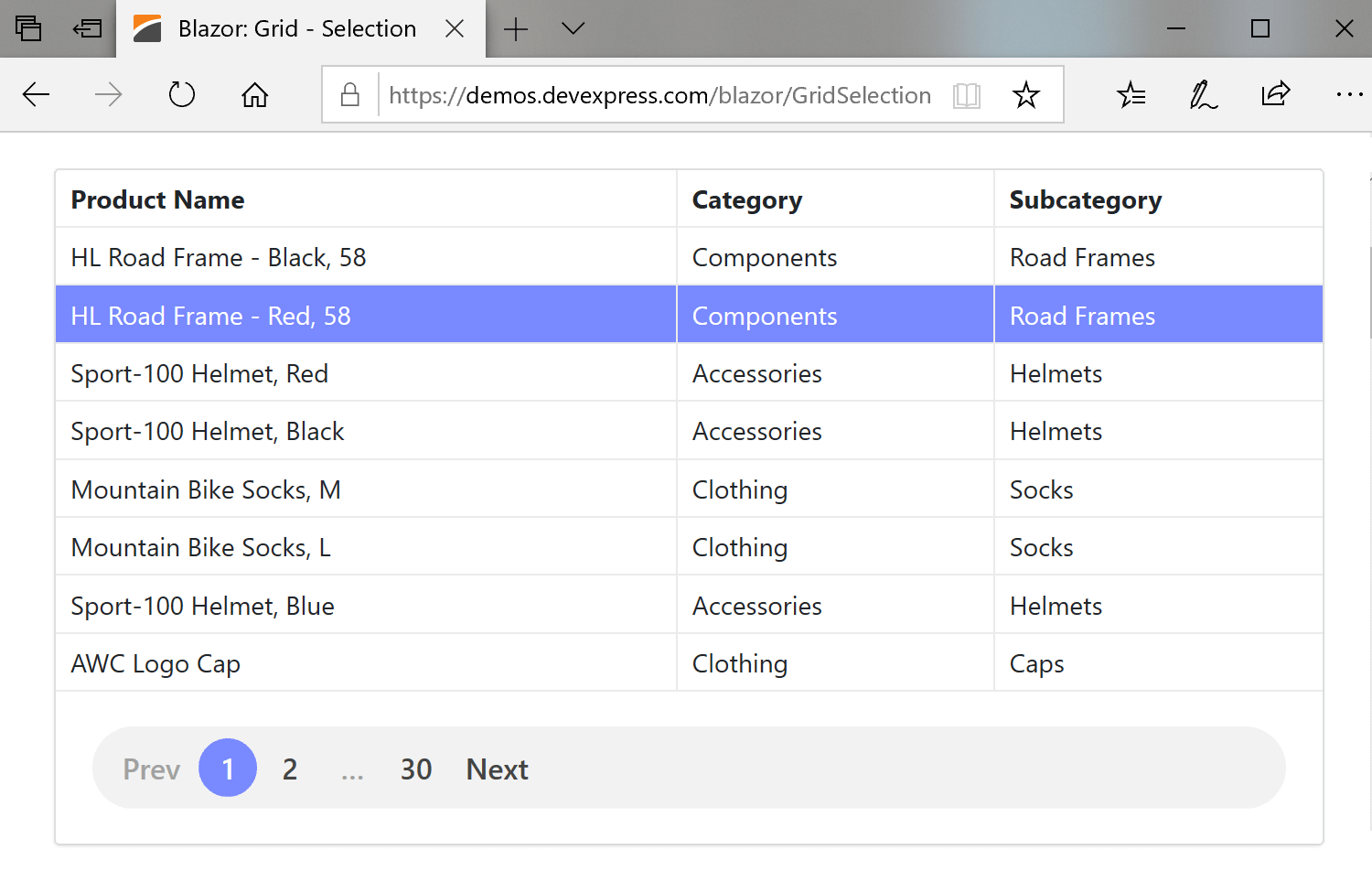
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Web using forms in blazor server. Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. Preview 6 rounds off the edges of server side rendering, making it possible to capture user input. In this tutorial, you will discover: Web out of the box, blazor gives us.
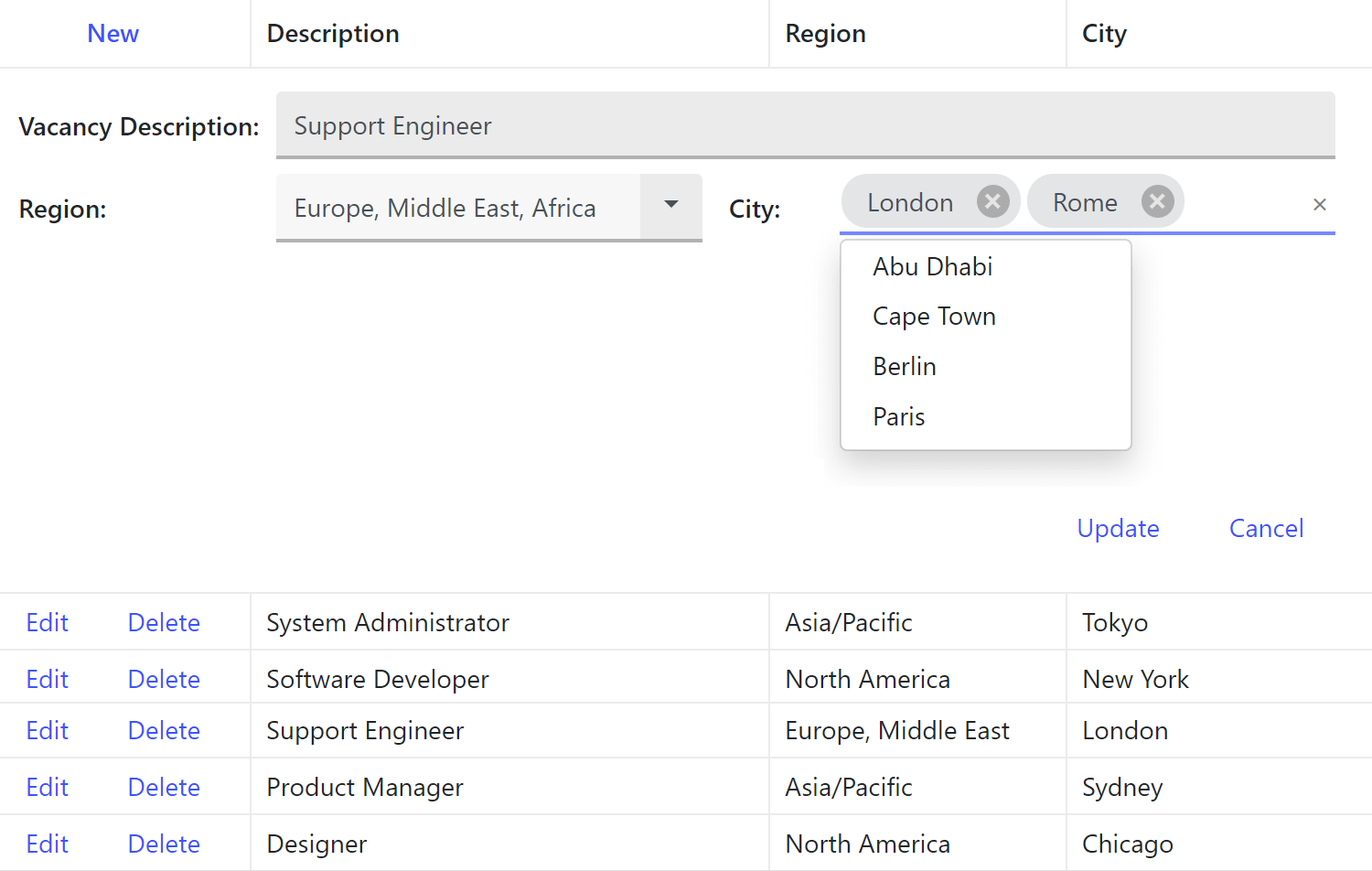
Blazor Data Editors Input Components DevExpress
They comprise one or more inputs, each one designed to gather data of a particular type. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel). Web asp.net core blazor forms and input components \n [!include] \n. I am continuing to encounter various errors and need some. The editform component allows us to manage forms,.
Auto focus an input element in a Blazor form on page load Meziantou's
It also provides the ability to check if all. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more The input components handle binding field data to a model and validating the user input when the form is submitted. The editform component allows us to manage forms, coordinating. Web when rendering an editform component, blazor will output an.
The Code Blogger Blazor App Input Controls and Validations
Web the inputtext components binds a string property to an html element with no type specified. Web we can use the standard html form and input elements to create a blazor form. As this is a standard web control, we can provide the user with the ability to submit the form. Ad the syncfusion blazor components library offers 80+ ui.
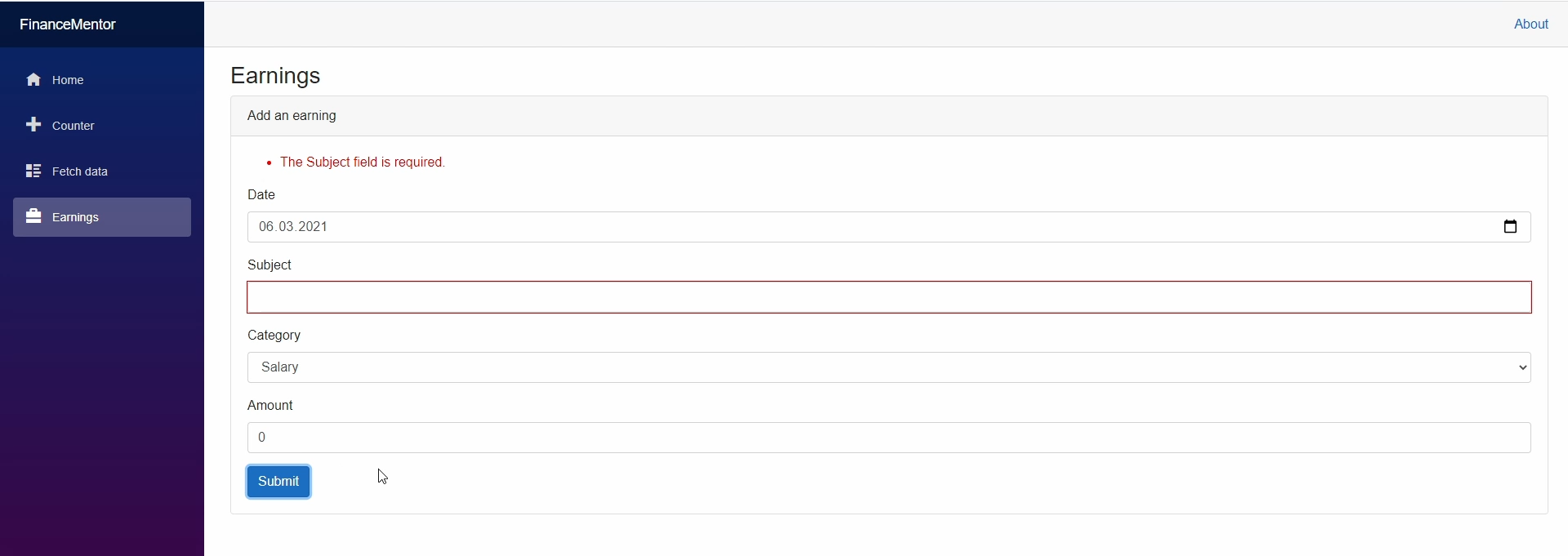
Peter Blazor Forms Validation
As this is a standard web control, we can provide the user with the ability to submit the form. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. They comprise one or more inputs, each one designed to gather data of a particular type. In.
Blazor Tabs, Upload, Menu, Toolbar Utility Components DevExpress
Web blazor input validation without a form ask question asked 2 months ago modified 2 months ago viewed 363 times 0 in blazor i see many examples of a form. Web 1 i'm attempting to loop through a model and create a form component for each property in the model. Preview 6 rounds off the edges of server side rendering,.
How to Preview Images in Syncfusion Blazor File Upload Component
Web when rendering an editform component, blazor will output an html <<strong>form</strong>> element. It also provides the ability to check if all. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel). Web blazor provides a set of input components. Web < / editform > blazor controls are identified by their input prefix.
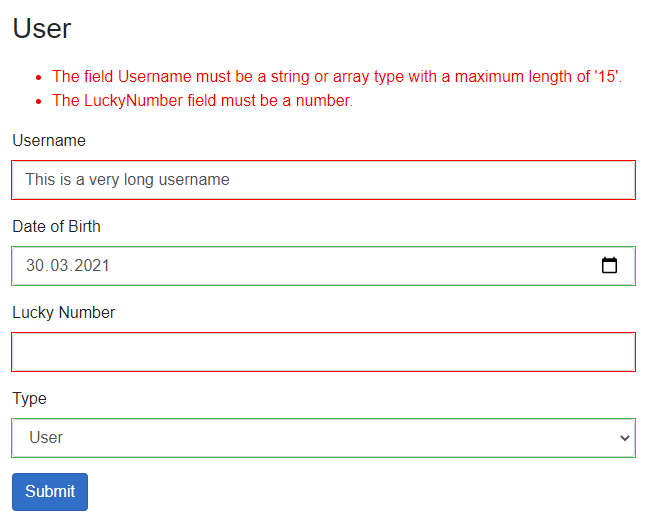
Introduction to Blazor Form Handling & Input Validation
Web we can use the standard html form and input elements to create a blazor form. Web blazor development continues apace as.net 8 draws closer. Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. Web the blazor input validation story is built around the editcontext,.
Web Blazor Provides A Set Of Input Components.
Web using forms in blazor server. The input components handle binding field data to a model and validating the user input when the form is submitted. Web the blazor input validation story is built around the editcontext, input validation components and a set of attributes that inherit from validationattribute. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more
These New Components Allow You To Visually Communicate.
For example, , , and all render corresponding.
Web blazor components asp.net core blazor data binding article 06/05/2023 6 contributors feedback in this article use @bind:get/@bind:set modifiers and avoid event handlers for. As this is a standard web control, we can provide the user with the ability to submit the form. Web out of the box, blazor gives us some great components to get building forms quickly and easily.In This Tutorial, You Will Discover:
Let’s start with a quick survey of razor components. Web forms are used to obtain data from a user. Web the inputtext components binds a string property to an html element with no type specified. Web our most recent update (v23.1) includes two new uiomponents (wait indicator & loading panel).
Preview 6 Rounds Off The Edges Of Server Side Rendering, Making It Possible To Capture User Input.
Web asp.net core blazor forms and input components \n [!include] \n. The component suite includes datagrid, scheduler, charts, treeview, fileupload & much more Form is a good way to collect user information. It also provides the ability to check if all.