Bootstrap 5 Font Size
Bootstrap 5 Font Size - Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Web bootstrap 5 text font size is used to set the text font size. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web relative to the parent. When more control is needed, check out the textual utility classes.
Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. When more control is needed, check out the textual utility classes. Web relative to the parent. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Web bootstrap 5 text font size is used to set the text font size. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size.
Web relative to the parent. Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web bootstrap 5 text font size is used to set the text font size. When more control is needed, check out the textual utility classes. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default.
The Complete Guide to Bootstrap Font Size Smart Devpreneur
Web relative to the parent. Modify those values as you need to generate different. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. When more control is needed, check out the textual utility classes. Bootstrap sets basic global display, typography, and link styles.
Bootstrap 5 What’s new and things you need to know
Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. When more control is needed, check out the textual utility classes. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web bootstrap 5 text.
Bootstrap 5 What’s new and things you need to know
Modify those values as you need to generate different. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. When more control is needed, check out the textual utility classes. Web relative to the parent. Web bootstrap 5 text font size is used to set the text.
Bootstrap 5 Typography and Text Formatting Tutorial Republic
Modify those values as you need to generate different. When more control is needed, check out the textual utility classes. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Web bootstrap 5 text font size is used to set the text font size. We all know that.
How to increase text/font size in Navbar Bootstrap 5 YouTube
Bootstrap sets basic global display, typography, and link styles. When more control is needed, check out the textual utility classes. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. Web bootstrap 5 text font size is used to set the text font size. Modify those values as.
Bootstrap 5 Typography and Text Formatting Tutorial Republic
Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Web bootstrap 5 text font size is used to set the text font size. Web relative to the parent. When more control is needed, check out the textual utility classes.
Bootstrap 5 RFS (Responsive Font Size) YouTube
Bootstrap sets basic global display, typography, and link styles. We all know that we have 6 different header tags, and depending on that we have 6 classes to set the font size. Web bootstrap 5 text font size is used to set the text font size. Modify those values as you need to generate different. When more control is needed,.
Bootstrap Text Size Classes Bootstrap5 Tutorial 05 YouTube
Web bootstrap 5 text font size is used to set the text font size. Modify those values as you need to generate different. When more control is needed, check out the textual utility classes. Web relative to the parent. Bootstrap sets basic global display, typography, and link styles.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
Web relative to the parent. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. When more control is needed, check out the textual utility classes. Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different.
Bootstrap 5 來了,我該升級嗎?一起了解幾個核心改動|ALPHA Camp Blog
When more control is needed, check out the textual utility classes. Web bootstrap 5 text font size is used to set the text font size. Bootstrap sets basic global display, typography, and link styles. Modify those values as you need to generate different. Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%,.
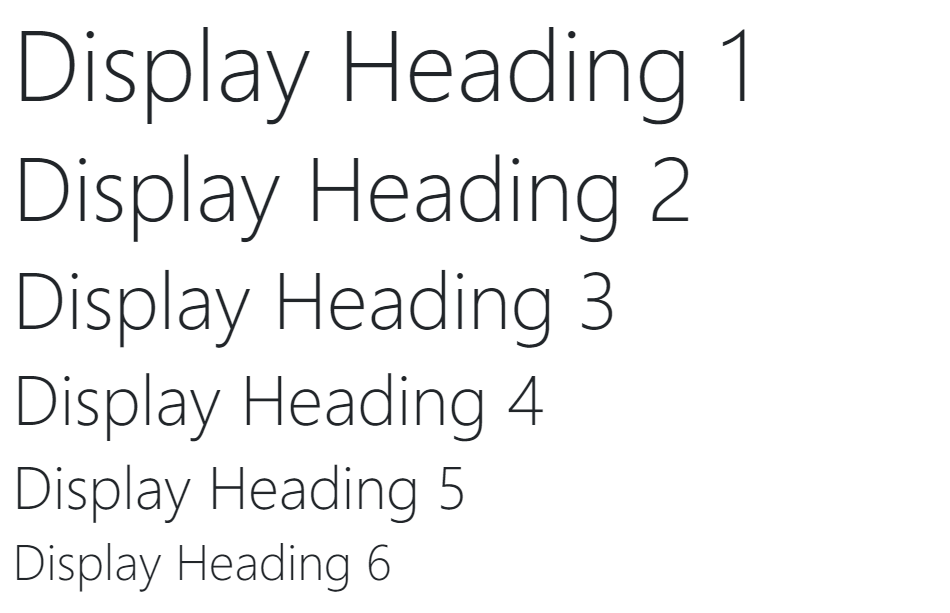
We All Know That We Have 6 Different Header Tags, And Depending On That We Have 6 Classes To Set The Font Size.
Width and height utilities are generated from the utility api in _utilities.scss.includes support for 25%, 50%, 75%, 100%, and auto by default. When more control is needed, check out the textual utility classes. Bootstrap sets basic global display, typography, and link styles. Web bootstrap 5 text font size is used to set the text font size.
Web Relative To The Parent.
Modify those values as you need to generate different.