Calendar Html Input
Calendar Html Input - Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Try it yourself and see the result in the browser. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Interviewbit.com web developers cannot construct a website just using html. The date input type was introduced in html5 and has since become. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. If you require alternative methods of application or screening, you must approach the employer directly to request.
The <<strong>input</strong> type=date> defines a date picker. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Define events in a json object and render them using the library’s api. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. It defines the content and structure of web content. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors.
It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Try it yourself and see the result in the browser. Web html5 calendar controls are your golden ticket. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. If you require alternative methods of application or screening, you must approach the employer directly to request. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Always add the tag for best accessibility practices! The <<strong>input</strong> type=date> defines a date picker. The resulting value includes the year, month, and day.
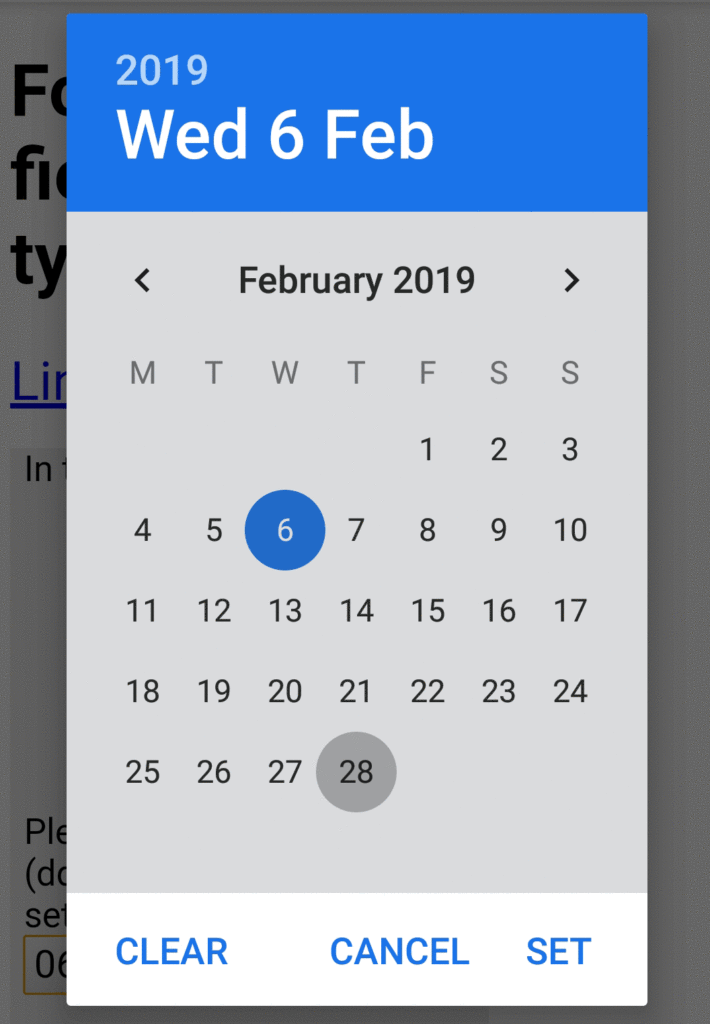
How to set value dynamically in input type date in html set value in
Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Always add the tag for best accessibility practices! Web to add events, use a javascript calendar library that supports event handling. Blog.hubspot.com it simply gives browsers the content it needs to display. The <<strong>input</strong> type=date> defines a.
20 Best Free HTML CSS Calendars for websites and Applications.
If you require alternative methods of application or screening, you must approach the employer directly to request. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Web html5.
20 Best Free HTML CSS Calendars for websites and Applications.
Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It defines the content and structure of web content. The <<strong>input</strong> type=date> defines a date picker..
22 Calendar In Javascript Date Picker Javascript Info
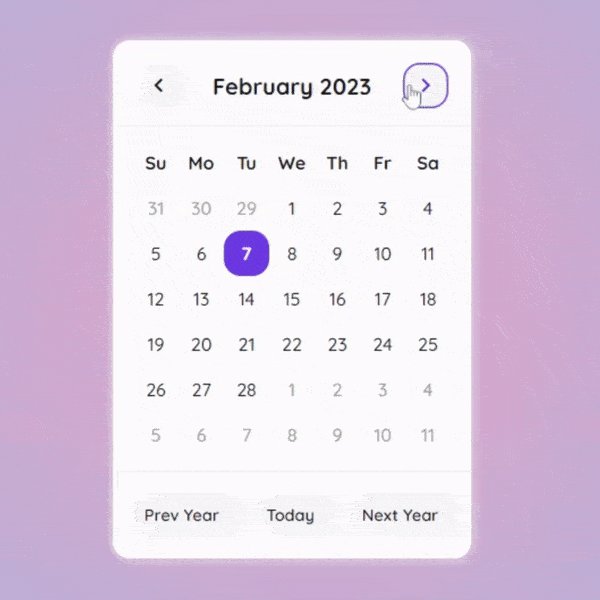
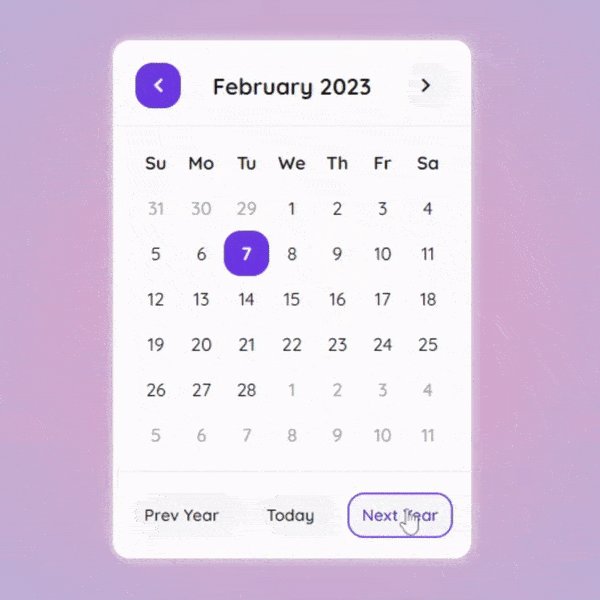
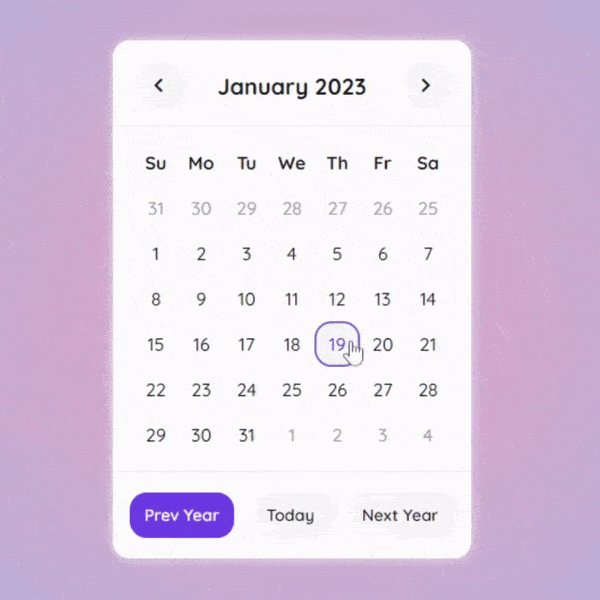
Web learn how to use the html5 input type=date with a live example. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. Blog.hubspot.com it simply gives browsers the content it needs.
How to Create a Calendar in HTML and CSS Codeconvey
For more nuanced features, tap into. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and.
Learn How to Build a Dynamic Calendar with HTML, CSS, and JavaScript
Web to add events, use a javascript calendar library that supports event handling. The resulting value includes the year, month, and day. Embedding a calendar starts with adding the <<strong>input</strong> type=date> element. It defines the content and structure of web content. For more nuanced features, tap into.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Web to add events, use a javascript calendar library that supports event handling. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid..
Create A Dynamic Calendar in HTML CSS & JavaScript
It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Web html5 calendar controls are your golden ticket. Looking for projects that will stand out in your portfolio? Web a date picker in html.
Calendar Html Input Biddie Lizabeth
Web to add events, use a javascript calendar library that supports event handling. If you require alternative methods of application or screening, you must approach the employer directly to request. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web input.
Calendar UI Design Using Html & CSS YouTube
Markup languages that can be used with or embedded in html: Web learn how to use the html5 input type=date with a live example. Looking for projects that will stand out in your portfolio? Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and.
Blog.hubspot.com It Simply Gives Browsers The Content It Needs To Display.
Web learn how to use the html5 input type=date with a live example. Looking for projects that will stand out in your portfolio? If you require alternative methods of application or screening, you must approach the employer directly to request.missing: Embedding a calendar starts with adding the <<strong>input</strong> type=date> element.
Web The Html Calendar Input, Created Using The <<Strong>Input</Strong> Type=Date> Input Element, Offers An Interactive Dropdown For Users To Select Dates.
Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Learn how to add events and navigate months. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web the scenario is, want to make input type box in table td and it having a calendar icon in its right side.
It Is Often Assisted By Technologies Such As Cascading Style Sheets And Scripting Languages Such As Javascript.
Web to add events, use a javascript calendar library that supports event handling. Interviewbit.com web developers cannot construct a website just using html. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Always add the tag for best accessibility practices!
In Other Words, Html Has A Structural Purpose, Not A Functional One.
Try it yourself and see the result in the browser. The <<strong>input</strong> type=date> defines a date picker. Web html5 calendar controls are your golden ticket. It defines the content and structure of web content.