Calendar Picker Angular
Calendar Picker Angular - Import { calendarmodule } from 'primeng/calendar'; Datepicker with min & max validation. We don't always have access to a native input or change event because the event may have been triggered by the user. Web angular date time picker. Web you have to use the date range selection using, e.g. Web i need to have the datepicker in angular always visible. Supports latest (angular 15) version. It leverages dayjs to handle date. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. There are 16 other projects in the npm.
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web angular date time picker. Web i need to have the datepicker in angular always visible. Web you have to use the date range selection using, e.g. Datepicker with min & max validation. This angular material plugin is compatible with angular 2+ and is ivy compatible. Web calendar is an input component to select a date. There are 16 other projects in the npm. It has month, year, and decade view options to quickly. We don't always have access to a native input or change event because the event may have been triggered by the user.
Web angular date time picker. It has month, year, and decade view options to quickly. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. It is made up of several components and directives that work together. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Import { calendarmodule } from 'primeng/calendar'; (like mentioned in the docs): There are 16 other projects in the npm.
Lightweight Calendar Date Picker Directive For AngularJS Angular Script
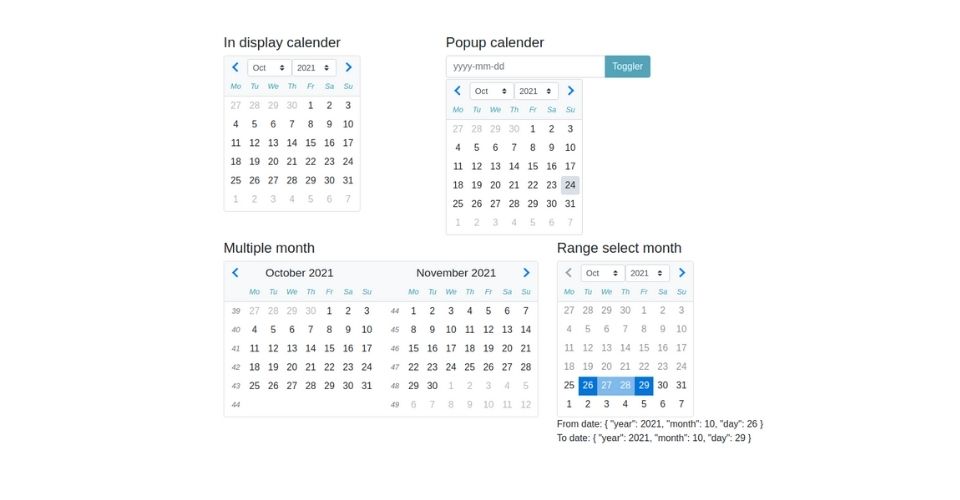
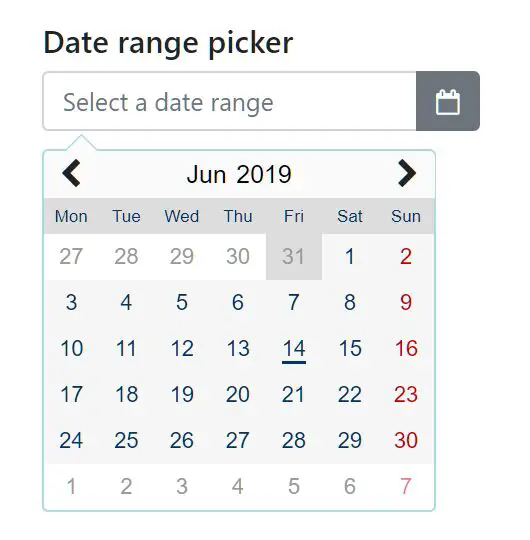
Angular 2+ date range picker. We don't always have access to a native input or change event because the event may have been triggered by the user. The calendar will be always visible without the dependency on the button (don't need to click on the button). It has month, year, and decade view options to quickly. Datepicker with min &.
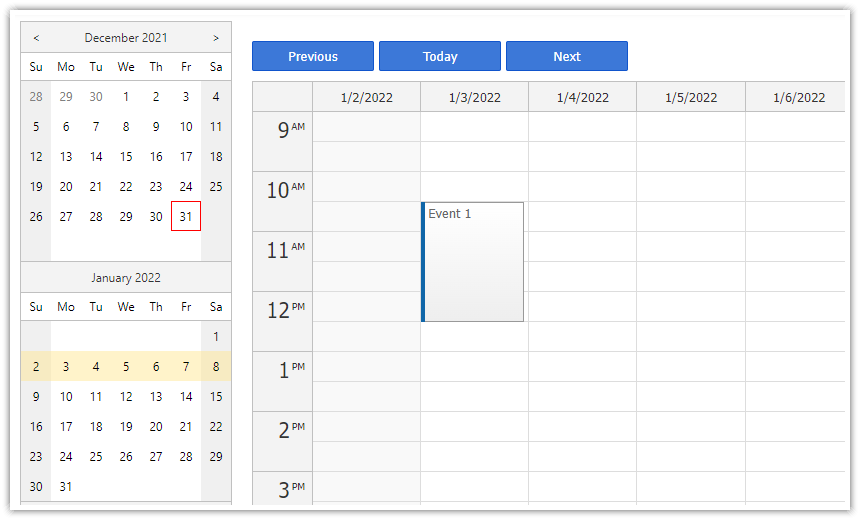
Angular Calendar Full Screen Layout DayPilot Code
Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web you have to use the date range selection using, e.g. Web how to build a datepicker with angular and css grid layout. Import { calendarmodule } from 'primeng/calendar'; It is made up of several components and directives that.
Pretty Datepicker And Date Range Picker myDatepicker Angular Script
This article aims to provide a starting point for building a calendar that can be used as a form control element in a. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. What i want is for the user to select the date.
AngularJS Calendar & Date Time Picker Directive Set qDate Angular
Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component by ignite ui. Import { calendarmodule } from 'primeng/calendar'; For older versions please checkout the changelog.md. Web i need to have the datepicker in angular always visible. Datepicker with min & max validation.
[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web calendar is an input component to select a date. We don't always have access to a native input or change event because the event may have been triggered by the user. There are.
Material Design Date Picker with Angular Material Angular Script
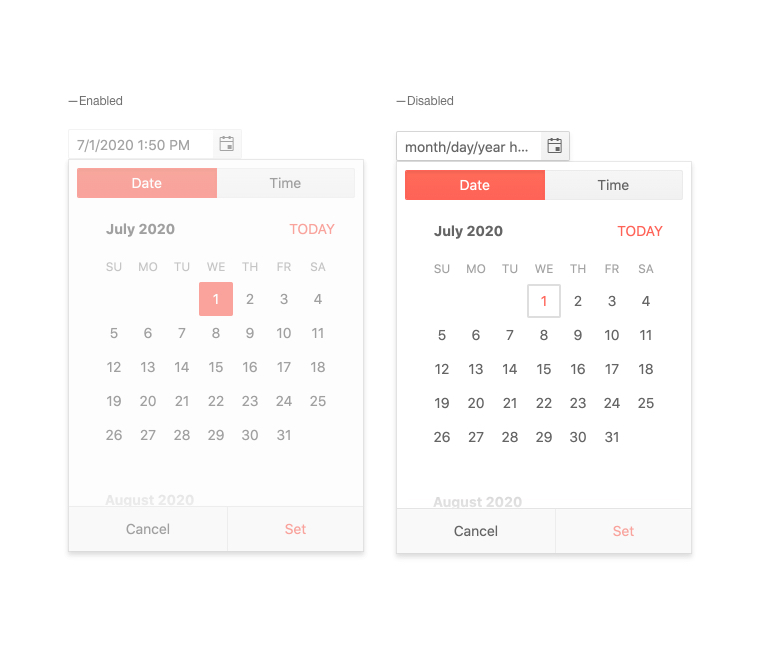
The calendar will be always visible without the dependency on the button (don't need to click on the button). It is made up of several components and directives that work together. Web i am using an angular material date picker application in my project which is a reservation form. This article aims to provide a starting point for building a.
Angular bootstrap date picker example Tech Incent
What i want is for the user to select the date through the date. Supports latest (angular 15) version. It leverages dayjs to handle date. The calendar will be always visible without the dependency on the button (don't need to click on the button). Web i need to have the datepicker in angular always visible.
Angular Calendar Super Fast Calendar Component For Angular Apps
The calendar will be always visible without the dependency on the button (don't need to click on the button). It leverages dayjs to handle date. It is made up of several components and directives that work together. This article aims to provide a starting point for building a calendar that can be used as a form control element in a..
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web calendar is an input component to select a date. (like mentioned in the docs): Web i am using an angular material date picker application in my project which is a reservation form. Angular 2+ date range picker. Web learn how to use a functionality to select a date from a calendar to your web application with angular datepicker component.
Angular Calendar Picker Leela Christiana
Angular forms (w/ deserialization) value binding. Datepicker with min & max validation. It has month, year, and decade view options to quickly. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. For older versions please checkout the changelog.md.
Web Calendar Is An Input Component To Select A Date.
Datepicker with min & max validation. Web i need to have the datepicker in angular always visible. Angular 2+ date range picker. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
The Calendar Will Be Always Visible Without The Dependency On The Button (Don't Need To Click On The Button).
Web how to build a datepicker with angular and css grid layout. Web an event used for datepicker input and change events. Web angular date time picker. Supports latest (angular 15) version.
Web You Have To Use The Date Range Selection Using, E.g.
It is made up of several components and directives that work together. Angular forms (w/ deserialization) value binding. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. There are 16 other projects in the npm.
We Don't Always Have Access To A Native Input Or Change Event Because The Event May Have Been Triggered By The User.
(like mentioned in the docs): Import { calendarmodule } from 'primeng/calendar'; It has month, year, and decade view options to quickly. For older versions please checkout the changelog.md.




![[B!] Angular 13 Calendar with ngxbootstrap Datepicker Tutorial](https://www.positronx.io/wp-content/uploads/2020/01/angular-calendar-8497-01-1.png)