Calendar Picker Html
Calendar Picker Html - Extendoffice.com the date picker feature supports undo. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web a simple custom date picker that allows users to select dates from a calendar interface. In the future, please spend a little while. We can add a date picker by writing <input type=date. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. To integrate a date picker into your html document, simply use the tag.
Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web learn how to use the html5 input type=date with a live example. Extendoffice.com the date picker feature supports undo. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. We can add a date picker by writing <input type=date. Web select a date range. Blank cells and other value cells will be skipped automatically. Try it yourself and see the result in the browser. The resulting value includes the year, month, and day. Web basic usage of the date input.
The resulting value includes the year, month, and day. The date picker feature only works on cells with date. Web the defines a date picker. Show week of the year. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Embedding a calendar starts with adding the element. Confirm a selection by tapping on the date picker row again to hide the selection interface. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. For more nuanced features, tap into.
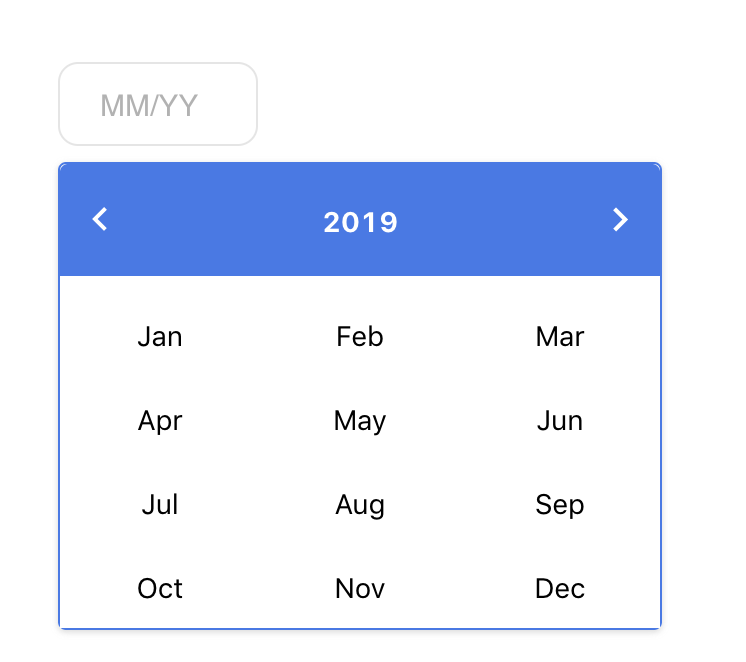
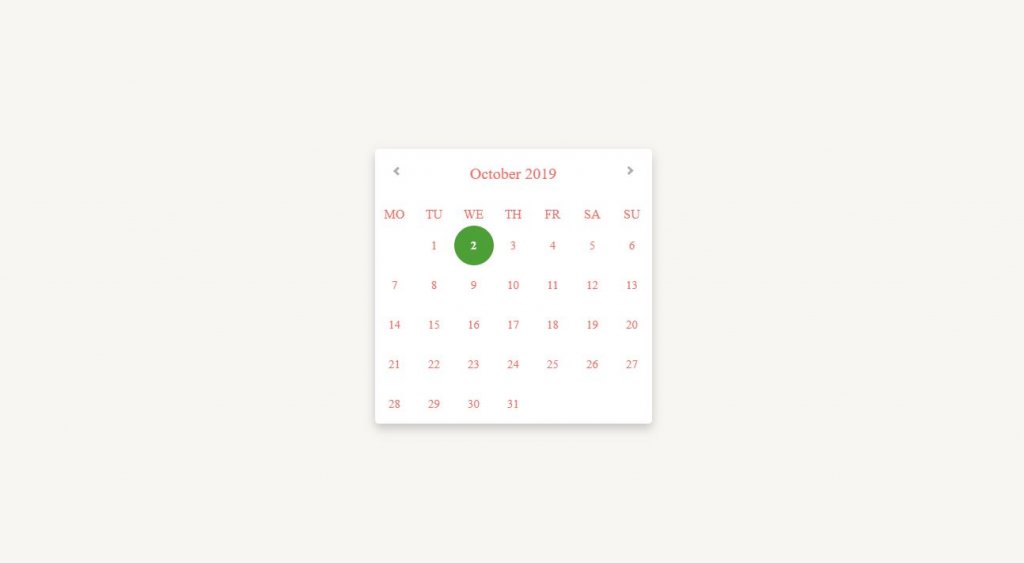
Calendar UI Design with Datepicker using HTML CSS JS
Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Embedding a calendar starts with adding the element. For more nuanced features,.
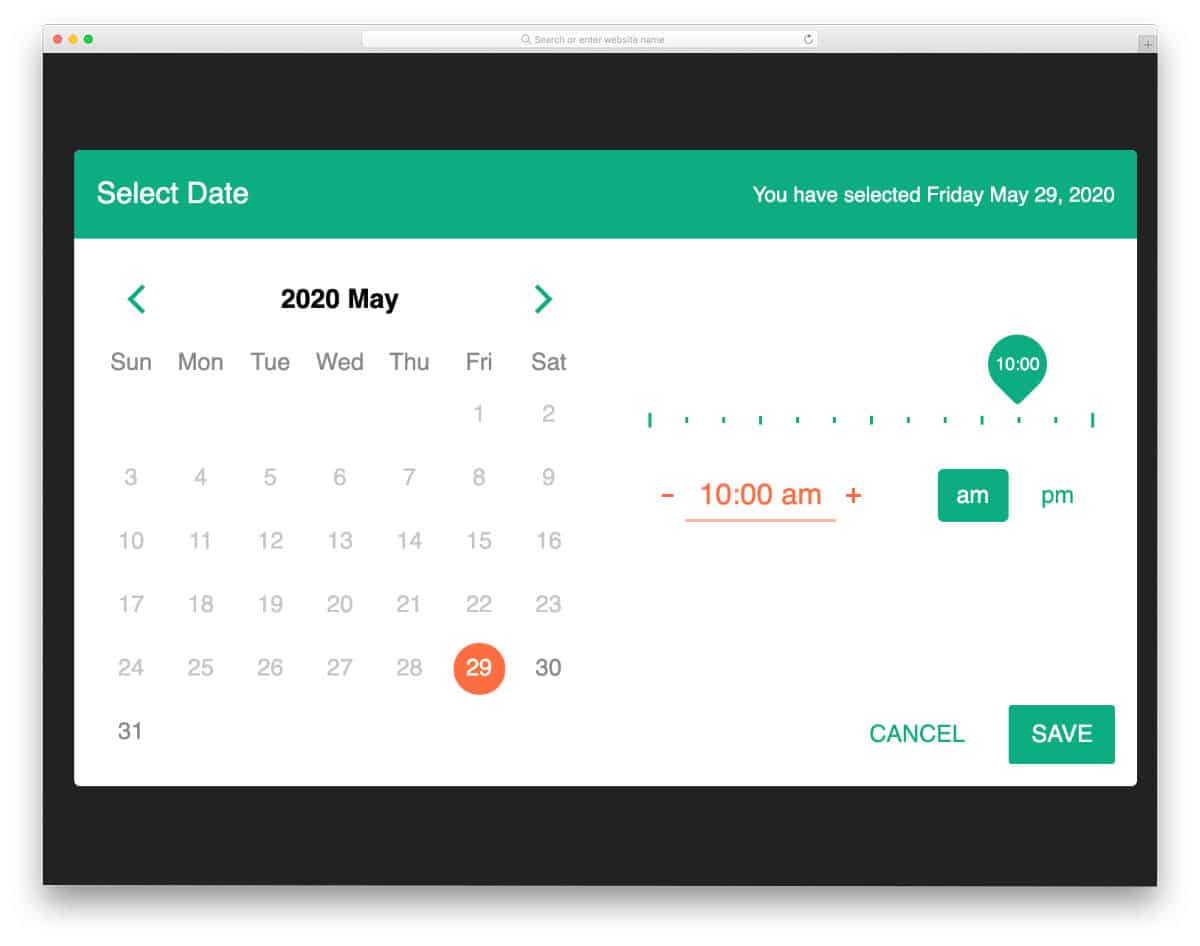
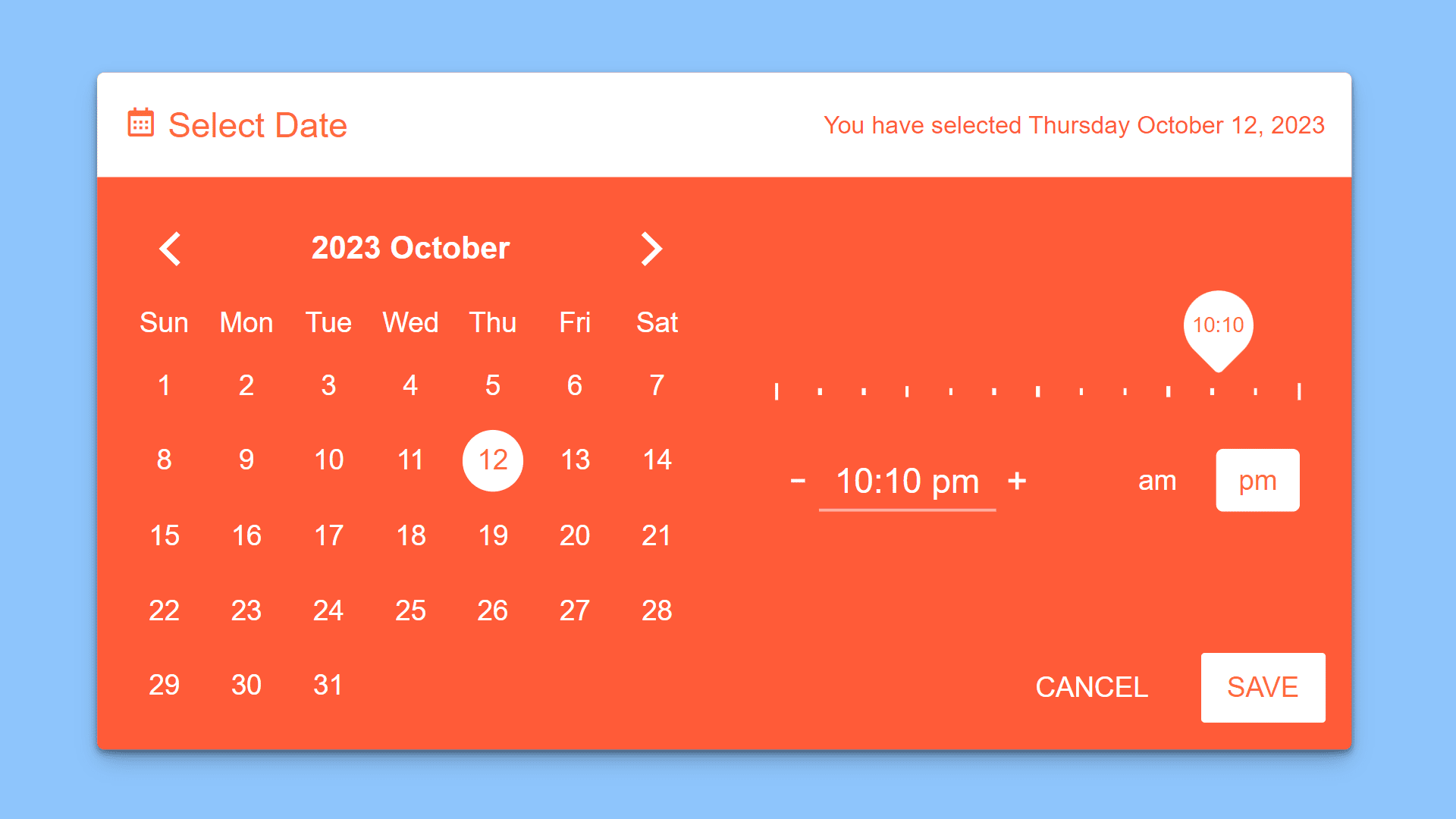
Custom Date and Time Picker Using HTML, CSS, and JavaScript
The date picker feature supports undo. Web date range picker — javascript date & time picker library. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Try it yourself and see the result in the browser. Web i'm assuming the.
Calendar Date Picker Html at Linda Priester blog
Tui calendar offers customizable views and interaction. Focus on the input (click, or use the tab key) to open an interactive. Web select a date range. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Show week of the year.
Datepicker in JavaScript code with Example Lightpick — CodeHim
Web select a date range. We can add a date picker by writing <input type=date. Web i'm assuming the first line of your console will tell you everything you need to know. For more nuanced features, tap into. The date picker feature supports undo.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
Focus on the input (click, or use the tab key) to open an interactive. Web the defines a date picker. You're not including jquery or jquery ui. To integrate a date picker into your html document, simply use the tag. Try it yourself and see the result in the browser.
36 Calendar In Javascript Date Picker Modern Javascript Blog
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web basic usage of the date input. Web the defines a date picker. Tui calendar offers customizable views and interaction. Web i would like to make the calendar icon on the right hand side white, so it matches the color of.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web basic usage of the date input. We can add a date picker by writing <input type=date. Try it yourself and see the result in the browser. The date picker feature supports undo.
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Web learn how to use the html5 input type=date with a live example. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a.
Html Calendar Picker Liane Ginnifer
Web date range picker — javascript date & time picker library. Web html5 calendar controls are your golden ticket. The datepicker is tied to a standard form input field. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Confirm a selection by tapping on the date picker row.
25 Free Stunning Bootstrap Datepicker Examples Avasta
Web date range picker — javascript date & time picker library. Confirm a selection by tapping on the date picker row again to hide the selection interface. In the future, please spend a little while. Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a date. The datepicker is tied to a.
Confirm A Selection By Tapping On The Date Picker Row Again To Hide The Selection Interface.
Web html5 calendar controls are your golden ticket. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. The date picker feature only works on cells with date.
Date Range Picker Can Be Attached To Input Element To Pop Up One Or More Calendars For Selecting Dates.
Web learn how to use the html5 input type=date with a live example. Show week of the year. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web basic usage of the date input.
Web Collection Of Different Examples Of Datepicker Calendar Using Html, Pure Css And Javascript Among All The Date Picker That You Can Find In The Web.
Web the defines a date picker. Web select a date range. The date picker feature supports undo. The datepicker is tied to a standard form input field.
Web I’m Excited To Introduce The First Persian Date Picker With A Scrolling Style Built Using Pure Javascript, Jquery, And Tailwindcss.
Blank cells and other value cells will be skipped automatically. Web i'm assuming the first line of your console will tell you everything you need to know. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.