Calendly Embed Code
Calendly Embed Code - Web this is how you do it with react hooks: Choose the inline embed option. Manually or via simple api. Add a text link that opens a popup. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web embed calendly and elementor to make dynamic schedules. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Add a scheduling page to your site. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Web calendly’s embed options.
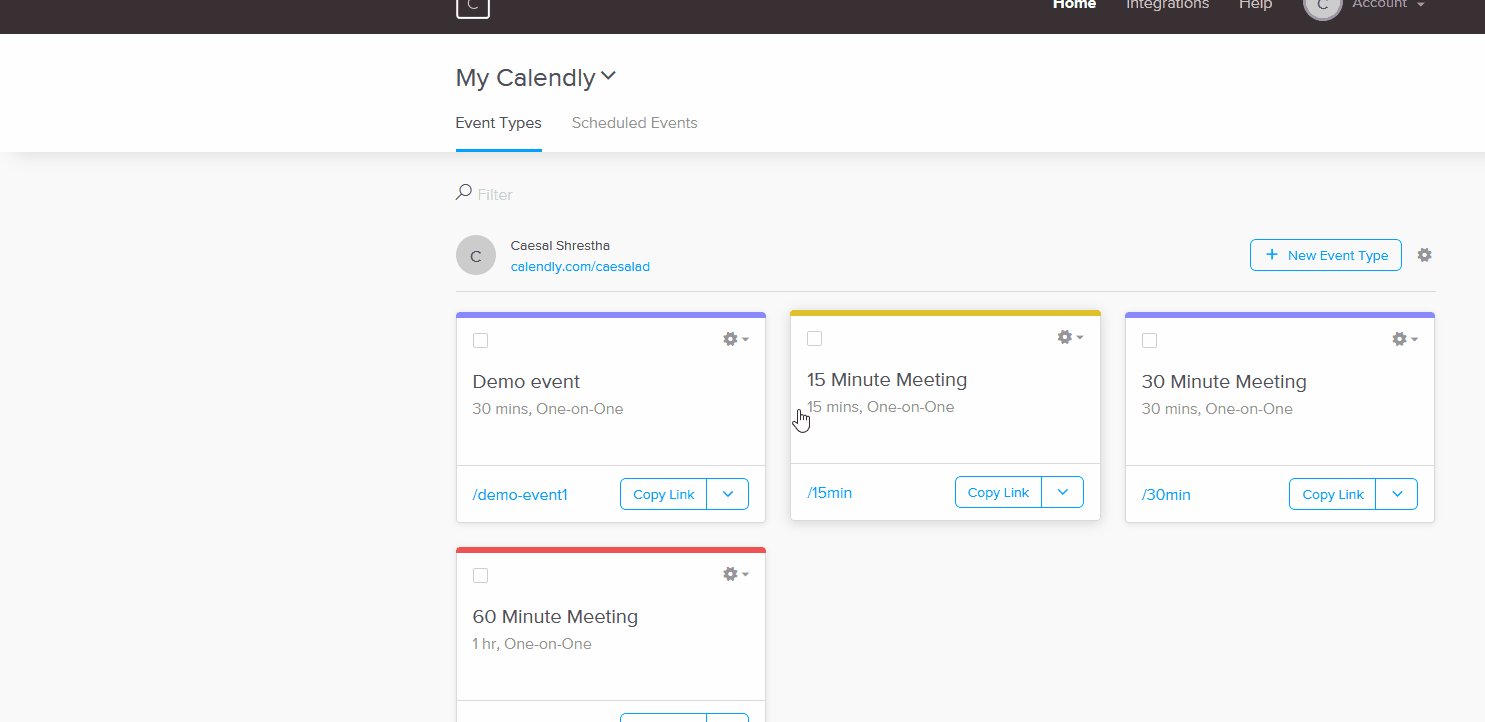
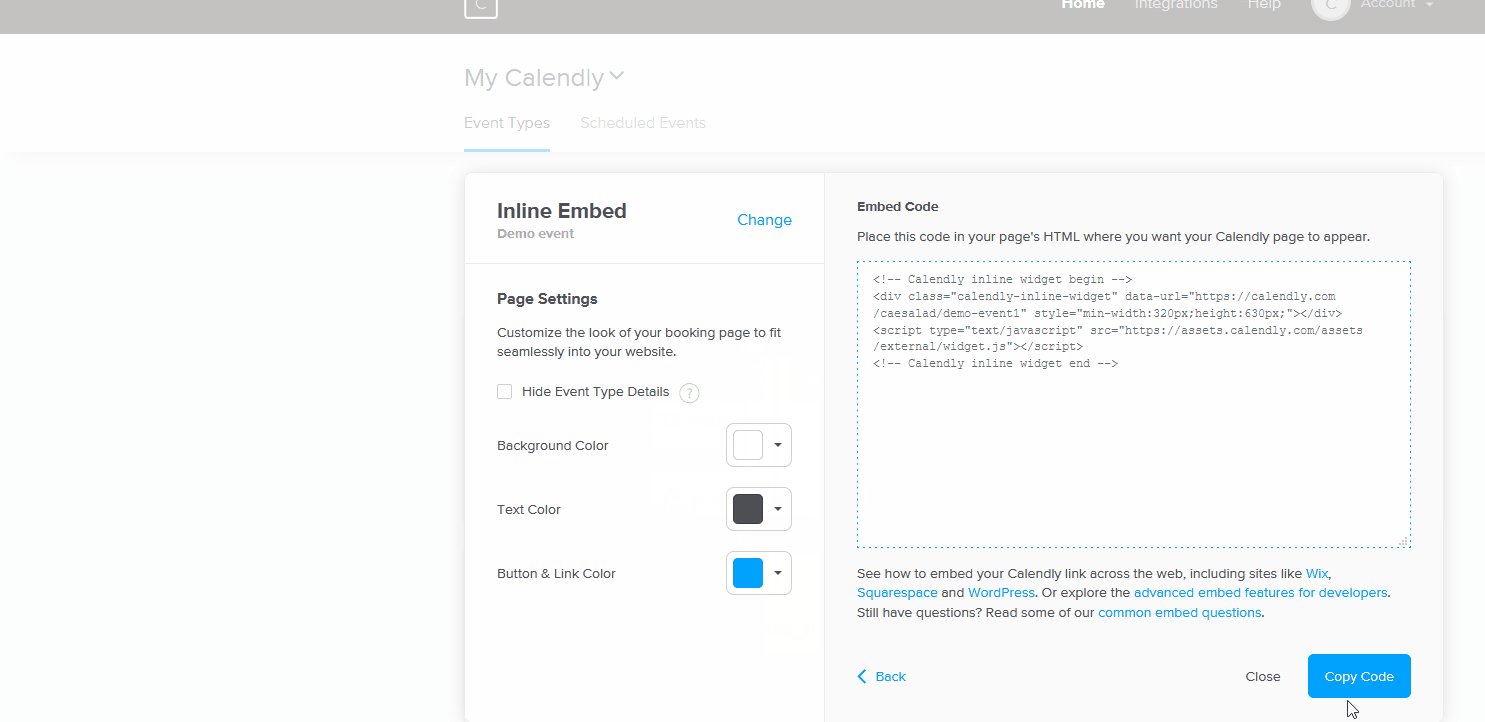
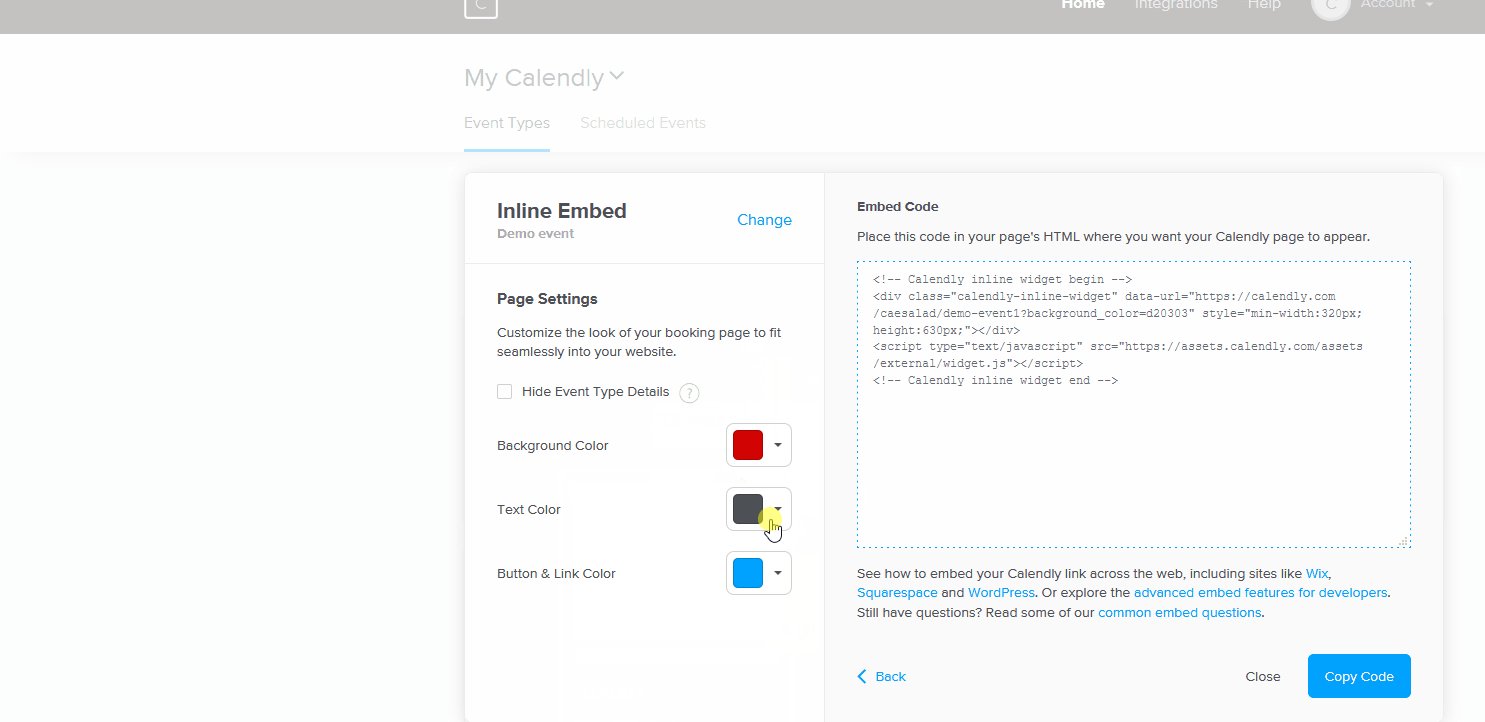
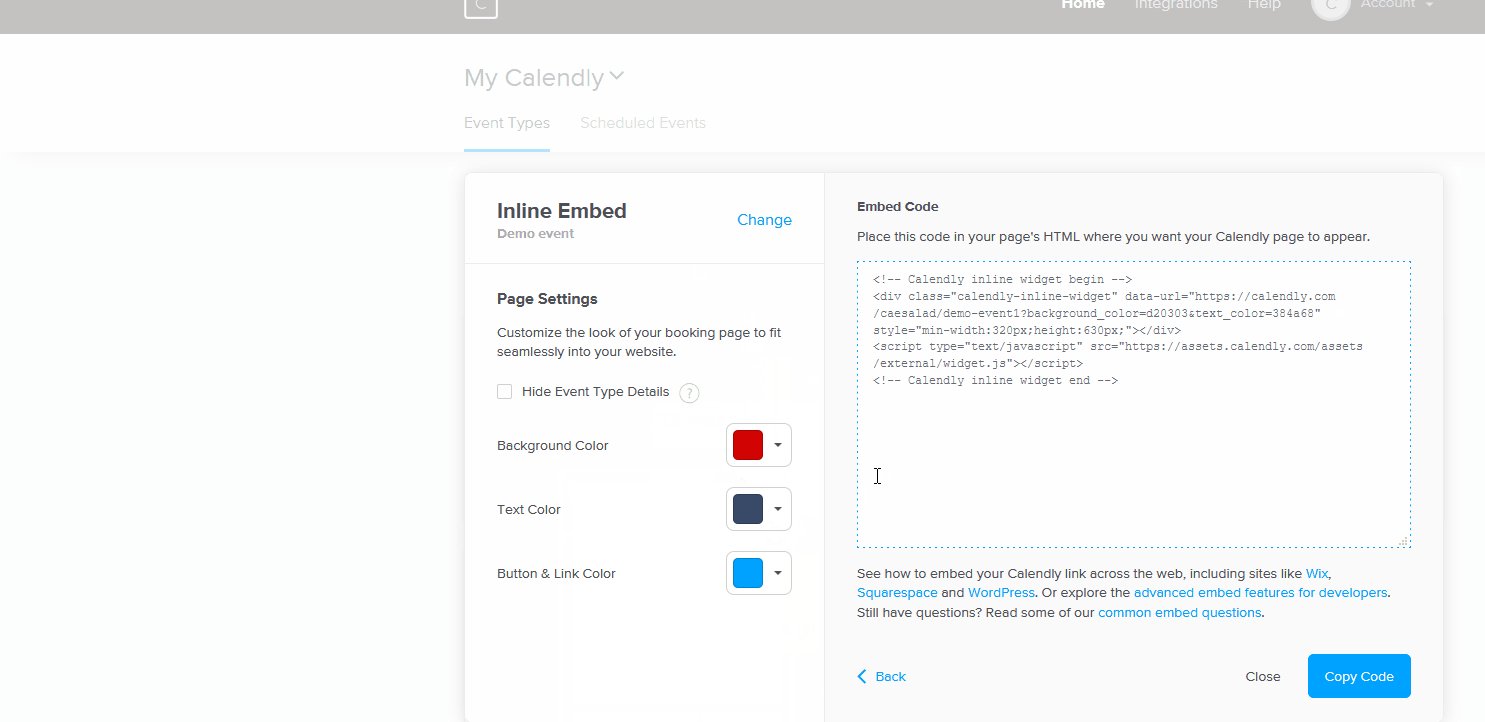
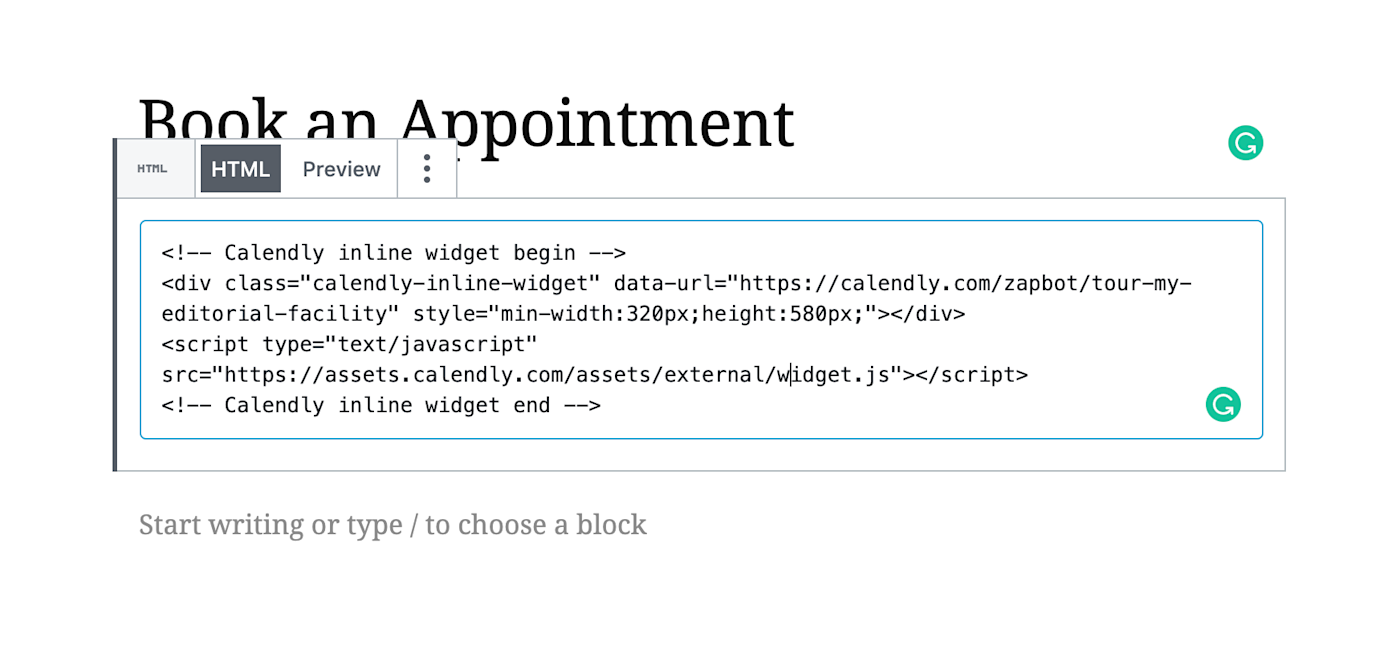
Web here’s how to find your calendar’s embed code on calendly: Feel free to expand each section below to learn more about our available embed options. Web in order to embed calendly into your website, you’ll first have to find the embed code. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web you will need to generate your calendly embed code. Choose the inline embed option. Add a scheduling page to your site. You can choose from three customizable. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web discover iframely's calendly embed code generator.
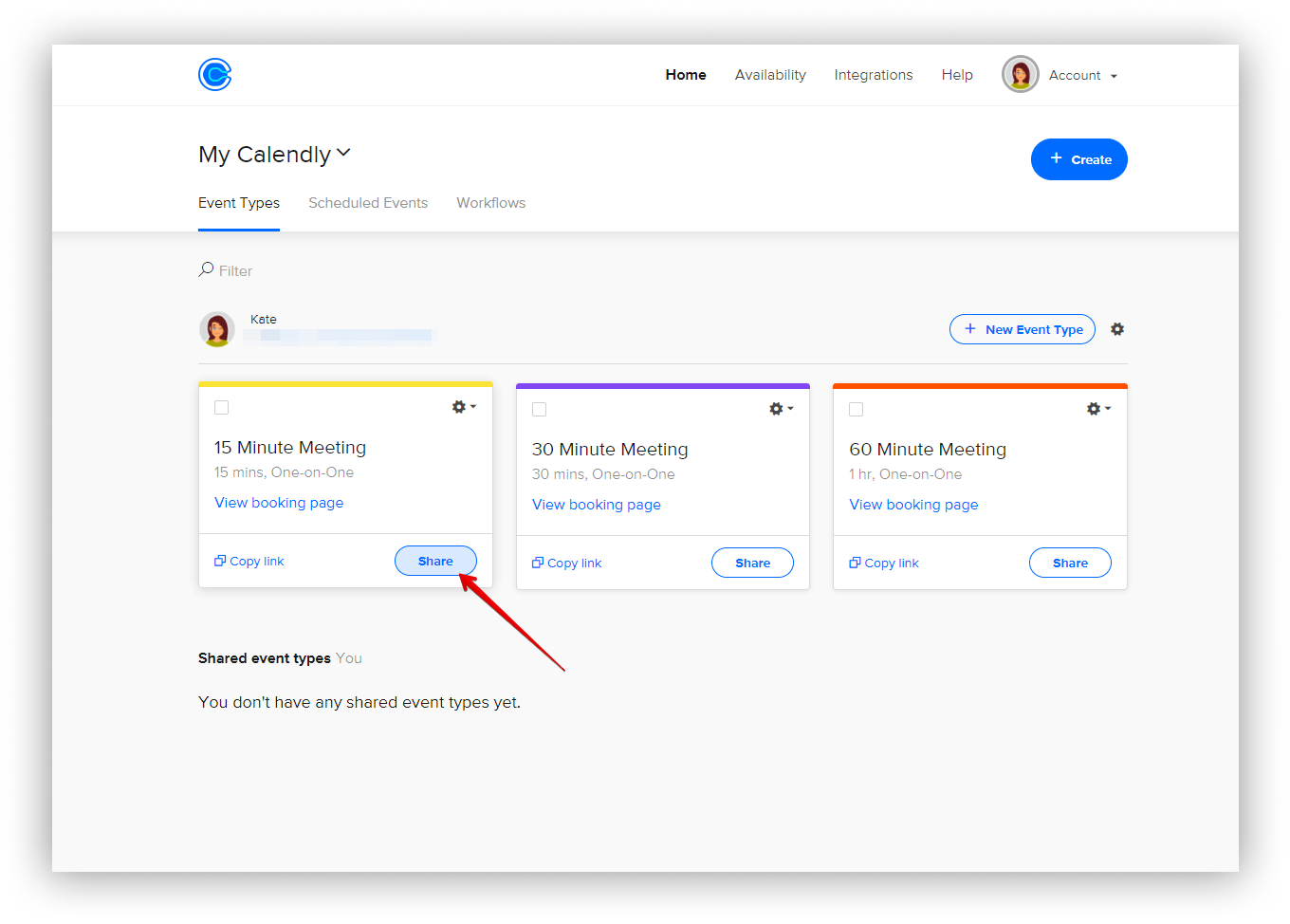
As a reminder, the embed code can be generated for either a single event type, or your account's booking. You can choose from three customizable. Manually or via simple api. Use triggers and conditions to display your calendar in popups, buttons and more. First, you’ll want to log into your account and click on “event types” in the. Add a text link that opens a popup. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web embed calendly and elementor to make dynamic schedules. Web discover iframely's calendly embed code generator.
Embedding Calendly on your site Help Center
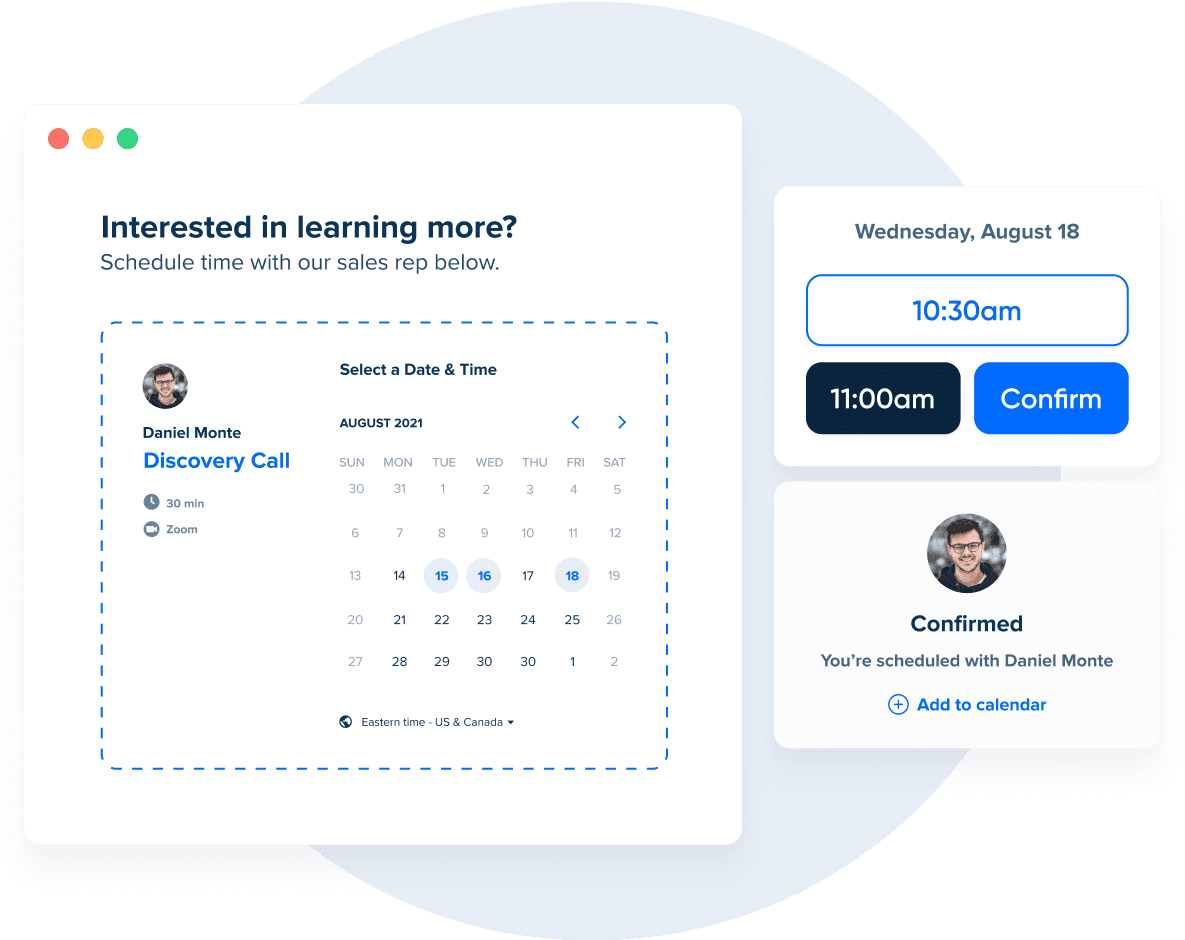
Import react, { useeffect } from 'react'; Web embed calendly and elementor to make dynamic schedules. Add a text link that opens a popup. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Web the embed page uses calendly's standard inline embed code to render.
Embed Calendly FuseBase (Formerly Nimbus)
Manually or via simple api. Web this is how you do it with react hooks: Use triggers and conditions to display your calendar in popups, buttons and more. Add a scheduling page to your site. An inline embed is great for if.
How to Embed Calendly in WordPress
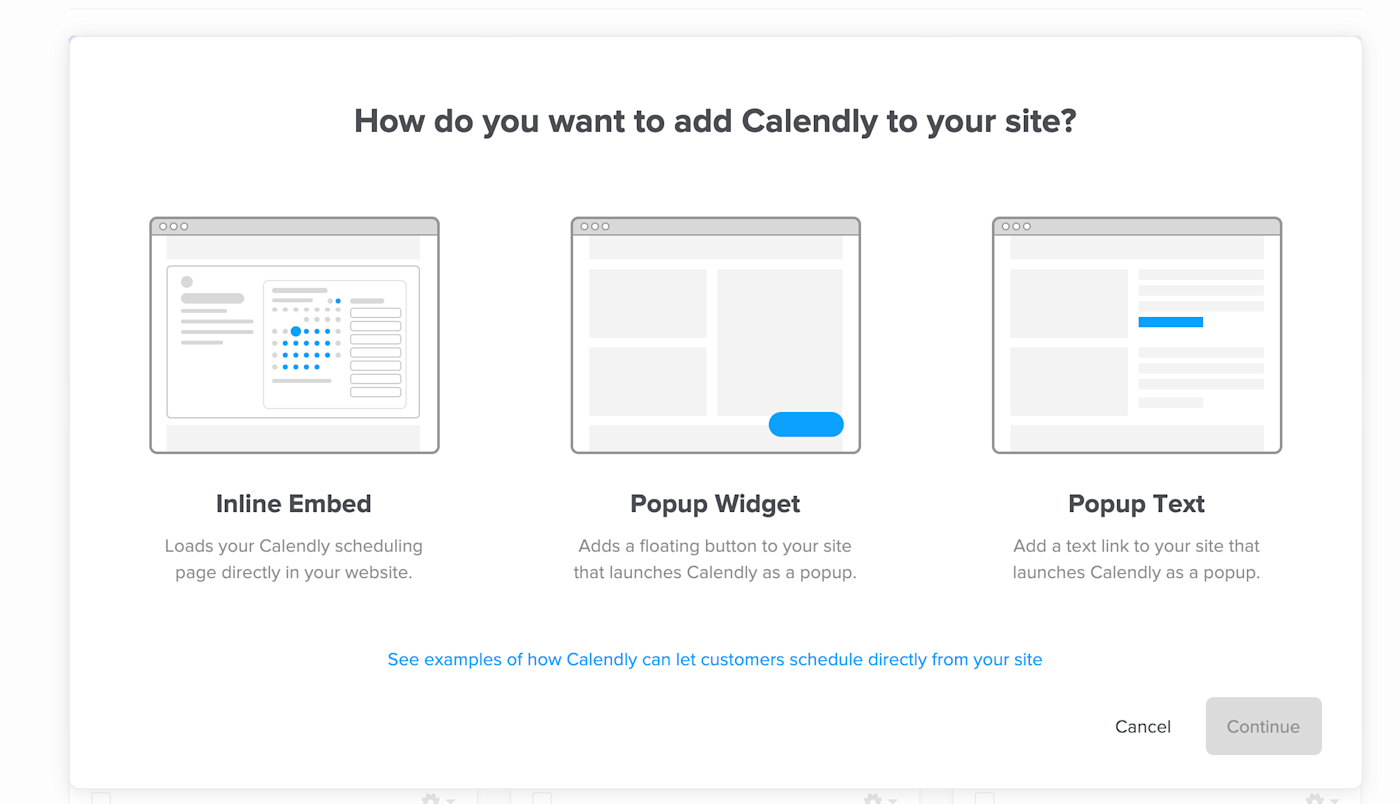
Web calendly’s embed options. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Use triggers and conditions to display your calendar in popups, buttons and more. Const calendly = ({ minwidth, height, url }) => {. Web you can add your calendly booking flow directly to your website, so your.
How to Embed Calendly in WordPress
Add a text link that opens a popup. Get responsive embed codes for calendly. Add a scheduling page to your site. Web using elementor, you can add the calendly embed code to any wordpress page. Use triggers and conditions to display your calendar in popups, buttons and more.
How to embed Calendly in WordPress Help Center
Web you will need to generate your calendly embed code. Tracking google analytics in your calendly embed. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web using elementor, you can add the calendly embed code to any wordpress page. Web you can add your calendly booking flow directly to your website,.
Embedded Scheduling Page Calendly
Const calendly = ({ minwidth, height, url }) => {. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Click the cog icon to the right of the new event type button. Feel free to expand each section below to learn more about our available.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
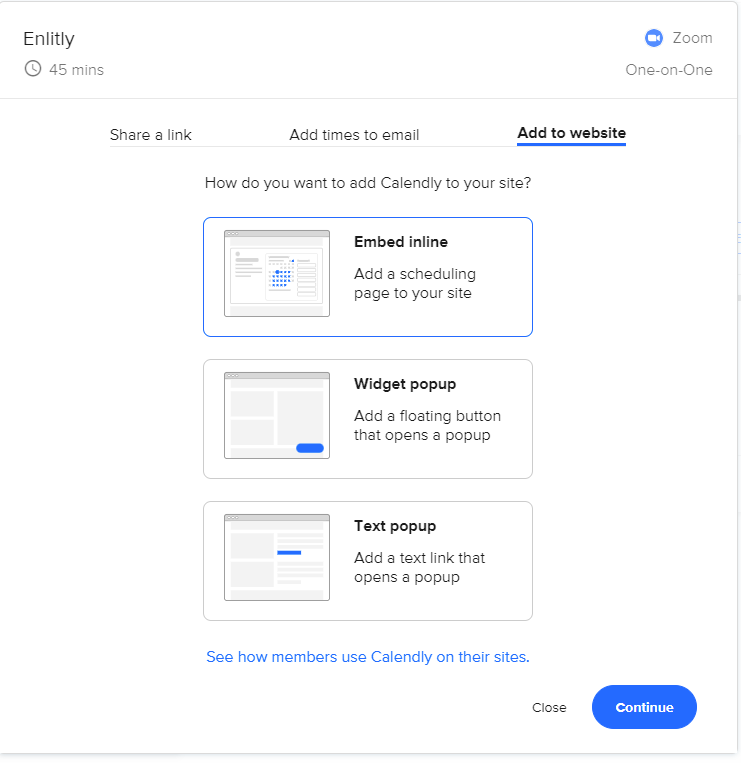
Web embed calendly and elementor to make dynamic schedules. Web calendly offers three general embed options. Web calendly’s embed options. Get responsive embed codes for calendly. Tracking google analytics in your calendly embed.
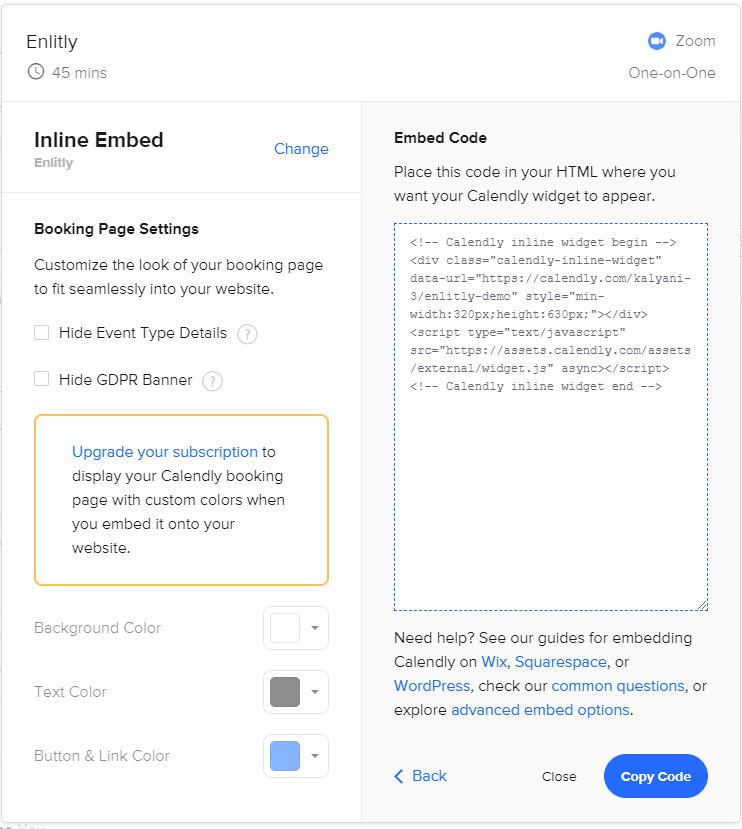
How to embed Calendly in Enlitly Enlitly
Web in order to embed calendly into your website, you’ll first have to find the embed code. Web calendly offers three general embed options. Click the cog icon to the right of the new event type button. Choose the inline embed option. Add a text link that opens a popup.
How to Embed Calendly in WordPress
Manually or via simple api. Web in order to embed calendly into your website, you’ll first have to find the embed code. Const calendly = ({ minwidth, height, url }) => {. Get responsive embed codes for calendly. Tracking google analytics in your calendly embed.
As A Reminder, The Embed Code Can Be Generated For Either A Single Event Type, Or Your Account's Booking.
Web here’s how to find your calendar’s embed code on calendly: Web embed calendly and elementor to make dynamic schedules. Add a scheduling page to your site. Web discover iframely's calendly embed code generator.
Web You Will Need To Generate Your Calendly Embed Code.
Web using elementor, you can add the calendly embed code to any wordpress page. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web calendly’s embed options. Web calendly offers three general embed options.
Web This Is How You Do It With React Hooks:
Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Import react, { useeffect } from 'react'; Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Add a text link that opens a popup.
Click The Cog Icon To The Right Of The New Event Type Button.
Manually or via simple api. First, you’ll want to log into your account and click on “event types” in the. Use triggers and conditions to display your calendar in popups, buttons and more. An inline embed is great for if.