Can Web Browsers Read Jsx Directly
Can Web Browsers Read Jsx Directly - Web 0xprincedevon jul 17, 2022. Click me compiles into: 2}, 'click me' ) you can also use the self. For a web browser to. Jsx is not intended to be implemented by the engines or browsers,. Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? This is because they are built to only read regular js objects and jsx is not a regular javascript object. Web browsers cannot read jsx directly. The quickest way to try jsx. Thus to enable a browser to read jsx, first, we need to transform jsx file into a javascript object using jsx.
Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? Web but jsx is not valid javascript, web browser can't read it directedly. Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel. They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web because jsx is not valid javascript, browsers can’t read it directly; Web browsers can only read javascript objects but jsx in not a regular javascript object. Web is jsx intended to be sent to the client and typically transpiled in browser. See the introduction to react: Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. The quickest way to try jsx.
Click me compiles into: We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser. Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. See the introduction to react: Web because jsx is not valid javascript, browsers can’t read it directly; This is because they are built to only read regular js objects and jsx is not a regular javascript object. Web browsers cannot read jsx directly. They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web is jsx intended to be sent to the client and typically transpiled in browser. The quickest way to try jsx.
Desktop Web Browsers for Video RTC · Blog
Click me compiles into: So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can. Web but jsx is not valid javascript, web browser can't read it directedly. The quickest way to try jsx. Web is there anytime you wonder that we have.
HTML vs JSX What's the Difference?
Click me compiles into: For a web browser to. 2}, 'click me' ) you can also use the self. Web browsers cannot read jsx directly. See the introduction to react:
Top 10 Technologies To Learn In 2023 Trending Technologies In 2023
Jsx is not intended to be implemented by the engines or browsers,. Web browsers can only read javascript objects but jsx in not a regular javascript object. Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx.
Testing your WordPress website in multiple browsers
Jsx is not intended to be implemented by the engines or browsers,. Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? Web browsers can only read javascript objects but jsx in not a regular javascript object. Web browsers cannot read jsx directly. They do not know what to do with it, so we need a.
Web browsers
Web but jsx is not valid javascript, web browser can't read it directedly. We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser. Web browsers cannot read jsx directly. Web is there anytime you wonder that we have a react component written in es6 style and you.
Lifetechfacts
Web browsers cannot read jsx directly. Web is jsx intended to be sent to the client and typically transpiled in browser. They do not know what to do with it, so we need a transpiler to translate it to react.createelement () calls. Web browsers can only read javascript objects but jsx in not a regular javascript object. Web browsers can’t.
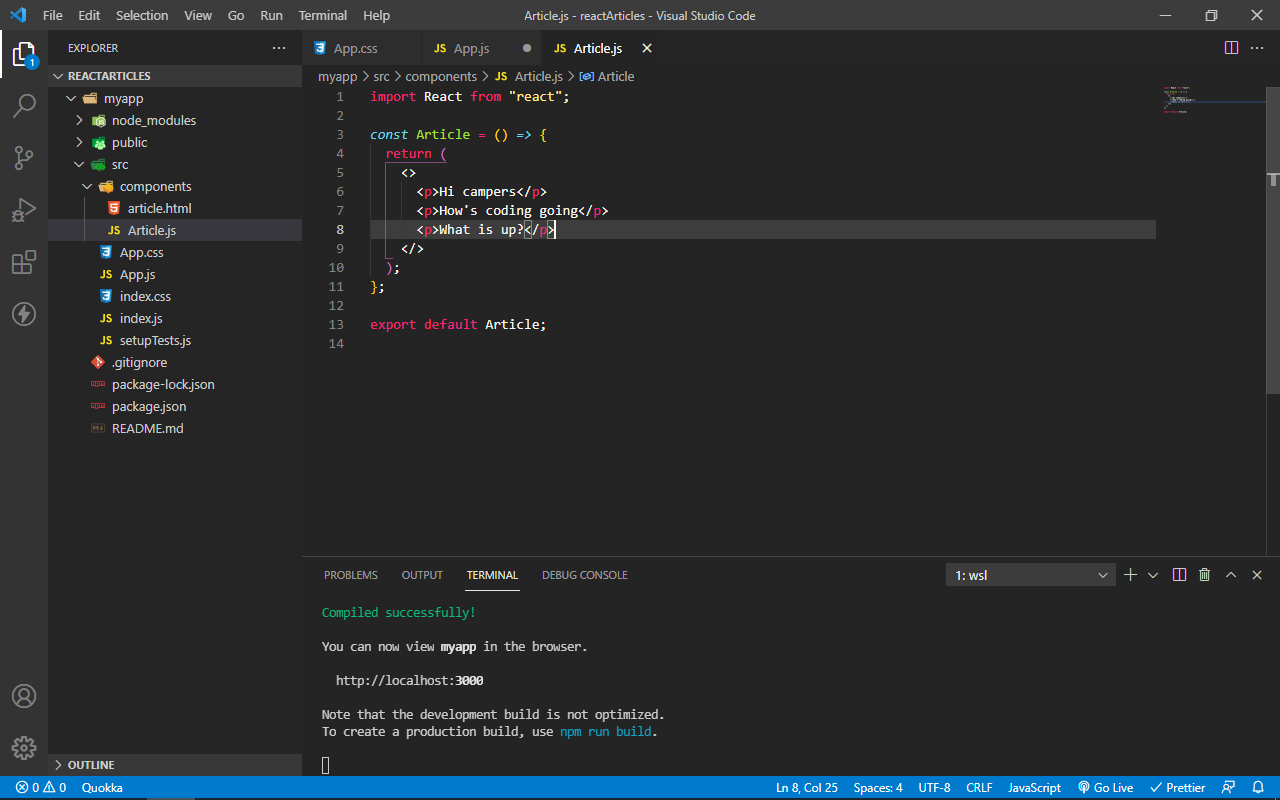
How I structure and organize my reactjs components
Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. Web browsers cannot read jsx directly. For a web browser to. So, if javascript files contain jsx, that file will have to be transpired,.
HTML vs JSX What's the Difference?
Web browsers cannot read jsx directly. Web is jsx intended to be sent to the client and typically transpiled in browser. Jsx is not intended to be implemented by the engines or browsers,. Thus to enable a browser to read jsx, first, we need to transform jsx file into a javascript object using jsx. Web browsers can only read javascript.
セクタ で出来ている シネウィ convert html to jsx yadio.jp
This is because they are built to only read regular js objects and jsx is not a regular javascript object. Web is jsx intended to be sent to the client and typically transpiled in browser. Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged.
JSX Spotify
Web browsers cannot read jsx directly. So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can. Jsx is not intended to be implemented by the engines or browsers,. This is because they are built to only read regular js objects and jsx.
Thus To Enable A Browser To Read Jsx, First, We Need To Transform Jsx File Into A Javascript Object Using Jsx.
Web browsers can only read javascript objects but jsx in not a regular javascript object. The quickest way to try jsx. For a web browser to. Web because jsx is not valid javascript, browsers can’t read it directly;
Web 0Xprincedevon Jul 17, 2022.
Does this mean modern versions of chrome, firefox, opera etc all understand jsx syntax? Jsx is not intended to be implemented by the engines or browsers,. 2}, 'click me' ) you can also use the self. Click me compiles into:
They Do Not Know What To Do With It, So We Need A Transpiler To Translate It To React.createelement () Calls.
Web is there anytime you wonder that we have a react component written in es6 style and you want to test it straight away on the browser without configuring babel to transform jsx and then configure. So, if javascript files contain jsx, that file will have to be transpired, you need a transpire to convert your jsx to regular java script that browser can. Web is jsx intended to be sent to the client and typically transpiled in browser. This is because they are built to only read regular js objects and jsx is not a regular javascript object.
Web But Jsx Is Not Valid Javascript, Web Browser Can't Read It Directedly.
Web inside your htmlpage, the jsxscriptthat babelwill transpile must be tagged with the type text/babel. Web browsers can’t read jsx because there is no inherent implementation for the browser engines to read and understand them. Web browsers cannot read jsx directly. We need transpilers (a compiler that translates one form of syntax into another) like babel or typescript to compile jsx into a browser.