Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - You are trying to access a dom element. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web thanks for contributing an answer to stack overflow! Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. In react, this often happens. This commonly happens when you call a selector method like. Unlike the value of undefined, the null. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Web he's the javascript that's giving me an error of uncaught typeerror:
If you want to check that the element exists first, you could use an if statement for each: You could also wrap the code. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Please be sure to answer the question.provide details and share your research! Web add a comment. This commonly happens when you call a selector method like. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: If the div element doesn't have a tabindex attribute, the focus method won't work.
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Web const el = document. You can do so by adding an if statement before accessing the property. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. You are trying to access a dom element. Cannot read property 'rows' of null. I++) { table.rows [i].onclick = function () { rindex = this.rowindex;
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Web therefore, javascript is unable to read the value of something that does not exist. Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web const el = document. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. For (var.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
If the div element doesn't have a tabindex attribute, the focus method won't work. Web you are accessing a property of an object that is null. Web he's the javascript that's giving me an error of uncaught typeerror: Web add a comment. Accessing a property on a variable storing a null value.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Accessing the value property on a null value (dom element that doesn't exist). Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: If you want to check that the element exists first, you could use an if statement for each: Web there are 3 main reasons the cannot read properties of null (reading.
Cannot read property style of null How to Fix Cannot read property
Here is an example of how the error occurs. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: I++) { table.rows [i].onclick = function () { rindex = this.rowindex; So adding.value will cause the error. Ensure visibility of target elements.
How to Fix Uncaught TypeError Cannot read property 'value' of null
You can do so by adding an if statement before accessing the property. For (var i = 1; Var table = document.getelementbyid (table),rindex; Web he's the javascript that's giving me an error of uncaught typeerror: Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs:
Cannot read property of null — Formation Déboguer son code JavaScript
Unlike the value of undefined, the null. Ensure visibility of target elements. If the div element doesn't have a tabindex attribute, the focus method won't work. This commonly happens when you call a selector method like. Cannot read property 'style' of null occurs when you try to access the style property of a null object.
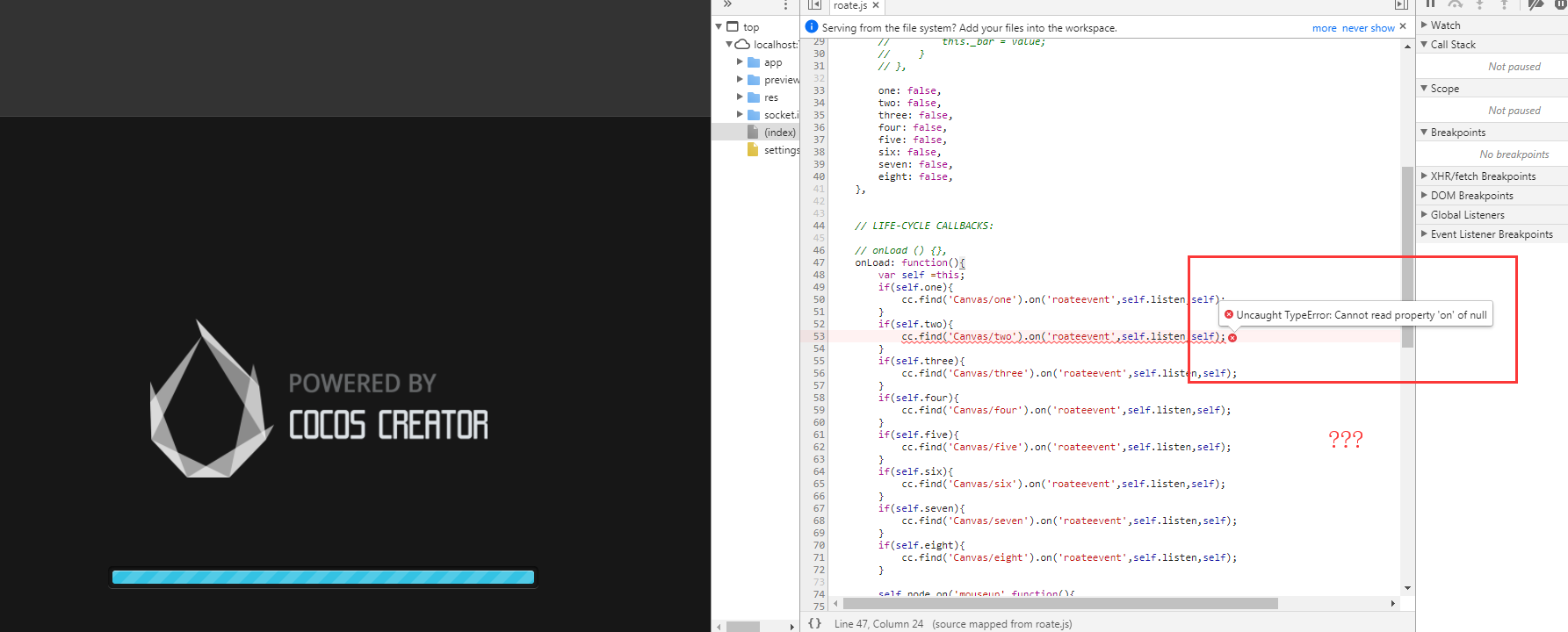
Cannot read property 'on' of null JavaScript Cocos中文社区
Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. You are trying to access a dom element. You can do so by adding an if statement.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Inserting the js script tag above the html, where the dom elements are declared. The js script tag should be placed at the bottom. Accessing the style property on a dom element that doesn't exist. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. For (var i = 1;
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
// 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Ensure visibility of target elements. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Accessing a property on a dom element that doesn't. Web javascript typeerror cannot read property ‘style’ of null kelly m.
TypeError Cannot read property textContent of null when you expect a
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. Web the error uncaught typeerror:.
So Adding.value Will Cause The Error.
Access an element only after it exists on the dom the simplest way to ensure you do. Accessing the style property on a dom element that doesn't exist. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined.
Here Is An Example Of How The Error Occurs.
If you want to check that the element exists first, you could use an if statement for each: Unlike the value of undefined, the null. You are trying to access a dom element. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the.
// 👉️ Null // ⛔️ Cannot Read Properties Of Null (Reading 'Focus') El.
The js script tag should be placed at the bottom. You could also wrap the code. Inserting the js script tag. Accessing the value property on a null value (dom element that doesn't exist).
Web Const El = Document.
If the div element doesn't have a tabindex attribute, the focus method won't work. This commonly happens when you call a selector method like. Accessing a property on a variable storing a null value. Web javascript typeerror cannot read property ‘style’ of null kelly m.