Canvas Draw Rectangle
Canvas Draw Rectangle - Fillrect () strokerect () clearrect () fillrect () method. The first thing to do is to create a div element to hold your canvas: There are three methods that draw rectangles on the canvas −. In this brief tutorial we will explore how to draw using the html canvas. Asked 14 years, 9 months ago. We can draw rectangles by using the fillrect method of the rendering context. <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> The rect() method defines a rectangle. You define a new method on the canvas.context through its prototype: Inside the new method, you can use any context drawing commands to draw your.
Web filling the whole canvas. Inside the new method, you can use any context drawing commands to draw your. I am trying to create a simple canvas program where the user can consistently create new shapes. Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Fillrect(x, y, width, height) draws a filled rectangle. How can i do that? Web how to draw a rounded rectangle using html canvas? Here is how the rectangles look when drawn: Asked 14 years, 9 months ago. Web there are three functions that draw rectangles on the canvas:
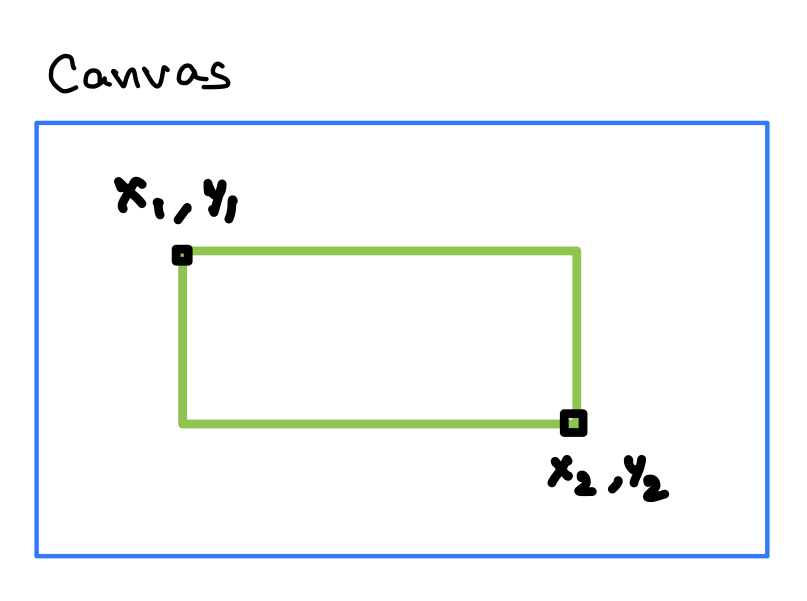
Web how to draw a rounded rectangle using html canvas? You define a new method on the canvas.context through its prototype: Web the three most used methods for drawing rectangles in canvas are: In this brief tutorial we will explore how to draw using the html canvas. We can draw rectangles by using the fillrect method of the rendering context. Web the html canvas rectangles facilitate the rect () method to draw rectangles on canvas. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. The rectangle is positioned about its top left corner. Strokerect(x, y, width, height) draws a rectangular outline. Ctx.fillrect (x, y, width, height)
Flutter Canvas Draw Rectangle
Strokerect(x, y, width, height) draws a rectangular outline. Web the three most used methods for drawing rectangles in canvas are: In this brief tutorial we will explore how to draw using the html canvas. To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes. The fillrect () method is used to.
Tkinter Canvas Create Rectangle Python Examples
In this brief tutorial we will explore how to draw using the html canvas. We can draw rectangles by using the fillrect method of the rendering context. To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes. Web there are three functions that draw rectangles on the canvas: This code snippet.
How to Draw Rectangle in Canvas Html5 Paul Hostuder
Ctx.fillrect (x, y, width, height) Asked 10 years, 10 months ago. <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> How can i do that? Web here is a simple example:
Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1
Web the three most used methods for drawing rectangles in canvas are: Ctx.fillrect (x, y, width, height) Web here is a simple example: The first thing to do is to create a div element to hold your canvas: To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes.
Python tkinter and canvas 1 draw rectangles YouTube
The fillrect () method is used to fill a rectangle in the current color, gradient, or pattern. The rectangle will be filled with. In this brief tutorial we will explore how to draw using the html canvas. <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> Web filling the whole canvas.
Android Canvas Draw Rectangle ITCodar
Strokerect(x, y, width, height) draws a rectangular outline. The rect() method adds a rectangle to the path. This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). The following shows the syntax of the fillrect() method: The rect() method defines a rectangle.
How To Draw Rectangle And Square In Html5 Canvas Html5 Canvas
Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. Web there are three functions that draw rectangles on the canvas: Try it yourself » description. The rectangle is positioned about its top left corner. Fillrect(x, y, width, height) draws a filled rectangle.
android How canvas.drawRect draws a rectangle Stack Overflow
Asked 14 years, 9 months ago. Web the three most used methods for drawing rectangles in canvas are: How can i do that? Web how to draw a rounded rectangle using html canvas? The rect() method has the following parameters:
HTML5 canvas Draw a rectangle YouTube
The rect() method adds a rectangle to the path. Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles with rounded corners. Fillrect () strokerect () clearrect () fillrect () method. You define a new method on the canvas.context through its prototype: Asked 10 years, 10 months ago.
How to Draw Rectangle Using Canvas in Android Jetpack Compose Coding
Web how to draw a rectangle using the html canvas. The rectangle will be filled with. Asked 10 years, 10 months ago. Web the html canvas rectangles facilitate the rect () method to draw rectangles on canvas. Web how to draw a rounded rectangle using html canvas?
In This Brief Tutorial We Will Explore How To Draw Using The Html Canvas.
Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. The following shows the syntax of the fillrect() method: Ctx.fillrect (x, y, width, height) The rect() method defines a rectangle.
The Rect() Method Adds A Rectangle To The Path.
Ctx.fillrect ( x, y, width, height ); Web how to draw a rounded rectangle using html canvas? The canvas has been given an id of 'mycanvas' and dimensions of 600px width and 400 pixels height. How can i do that?
Css (Css) In This Syntax:
Web how to draw a rectangle using the html canvas. Web drawing a rectangle on canvas. The rect() method has the following parameters: The fillrect () method is used to fill a rectangle in the current color, gradient, or pattern.
Canvas Supports Only Two Primitive Shapes — Rectangles And Paths.
Fillrect(x, y, width, height) draws a filled rectangle. There are three methods that draw rectangles on the canvas −. To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes. <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>>