Canvas Game
Canvas Game - When you first download it, it's somewhat fun. Everything you need to know about canvas stadium. Let's dive deeper into each of these sections to understand how our snake game works. Then we're creating the ctx variable to store the 2d rendering context — the actual tool we can use to paint on the canvas. The javascript file contains our code to draw stuff to the canvas element. 😉 show me the games! Solve clues and unlock stories on your phone, as you discover the arc de triomf, the kiss of freedom, the cathedral of barcelona and many more. The webgl api, which also uses the. Play canvas run online and 1000s of other games in your browser. Web very low rated game.
Let's dive deeper into each of these sections to understand how our snake game works. 😉 show me the games! Web playcanvas is a popular 3d webgl game engine, originally created by will eastcott and dave evans. Then we're creating the ctx variable to store the 2d rendering context — the actual tool we can use to paint on the canvas. Minimalist typography alongside kooky cartoons serve as a canvas for moreish wordplay. It is open sourced on github, with an editor available online and good documentation. Web celebrating inclusive excellence at colorado state game day timeline1:00 p.m.1:00 p.m.the rams take the field! Web canvas is the critically acclaimed tabletop game where players get to make their very own, unique artwork. } var mygamearea = { canvas : The online editor is free for public projects with up to two team members, but there are also paid plans if you'd like to run a commercial private project.
Function() { this.canvas.width = 480; Web a fast, free and fun open source framework for canvas and webgl powered browser games. The webgl api, which also uses the. Both new gamers & hobbyists will appreciate its simple ruleset and deceptively deep, strategic gameplay. We'll start off by understanding the canvas board: Web the game will be at canvas stadium on colorado state's campus. The open source playcanvas html5 game engine, built on webgl and gltf, for building games, playable ads, visualizations, vr and ar. Let’s create a basic game framework around the canvas element. Never lose a masterpiece with automatic syncing to your google account. Web here we're storing a reference to the <<strong>canvas</strong>> element to the canvas variable.
Canvas Board Game Review YouTube
Web free access to all playcanvas features, unlimited public projects and free hosting. 😉 show me the games! In canvas, you play as a painter competing in an art competition. A score is calculated based on how detailed and how cute the art piece looks. Create html page first, create the html page.
How to play Canvas Official Game Rules UltraBoardGames
Example function startgame () { mygamearea.start(); Web html5 canvas basic game framework. The below diagram showcases these sections: But there's about 7 things that i could list that are wrong with it. Web canvas is the critically acclaimed tabletop game where players get to make their very own, unique artwork.
Canvas Game Board Game Parents Guide Family Gaming Database
Taking a quick break from teaching and learning in canvas can be a nice stress relief and an opportunity for a little bit of harmless fun in your day. Everything you need to know about canvas stadium. Web gubbins is a friendly puzzle game where players place tiles to construct words, with the help and hindrance of wildcard modifiers called.
Canvas Board Game Deluxe Component Insert Template PDF Etsy
When you earn the diamonds, theres litterly no shop and nothing to spend the diamonds on. The html5 file should include a canvas element and a reference to the javascript file. The webgl api, which also uses the. It's game day , and we've got everything you need to know. The javascript file contains our code to draw stuff to.
Canvas (Deluxe) (Kickstarter Preorder) Team Board Game
The canvas api largely focuses on 2d graphics. Function() { this.canvas.width = 480; It's game day , and we've got everything you need to know. And here's 110 more canvas videos from a variety of content creators! But there's about 7 things that i could list that are wrong with it.
Canvas Compare Prices Australia Board Game Oracle
When you have a lot of paint balls, on every level there's this big. Web road to infamy is raising funds for canvas on kickstarter! When you first download it, it's somewhat fun. Layer transparent cards to create unique illustrations. Web the game will be at canvas stadium on colorado state's campus.
Game Review Canvas
But there's about 7 things that i could list that are wrong with it. Let's dive deeper into each of these sections to understand how our snake game works. Web playcanvas | html5 game engine. Web get started to make a game, start by creating a gaming area, and make it ready for drawing: } var mygamearea = { canvas.
Canvas Board Game Review YouTube
Never lose a masterpiece with automatic syncing to your google account. It's game day , and we've got everything you need to know. As you solve challenges, the story unfolds and exact directions on your phone will guide you to the. The algorithm calculates the players artwork and provides a canvas for them to grow the skills while sharing their.
Funskool Canvas Art Game Kids Toys & Games Baby Zone ShoppersBD
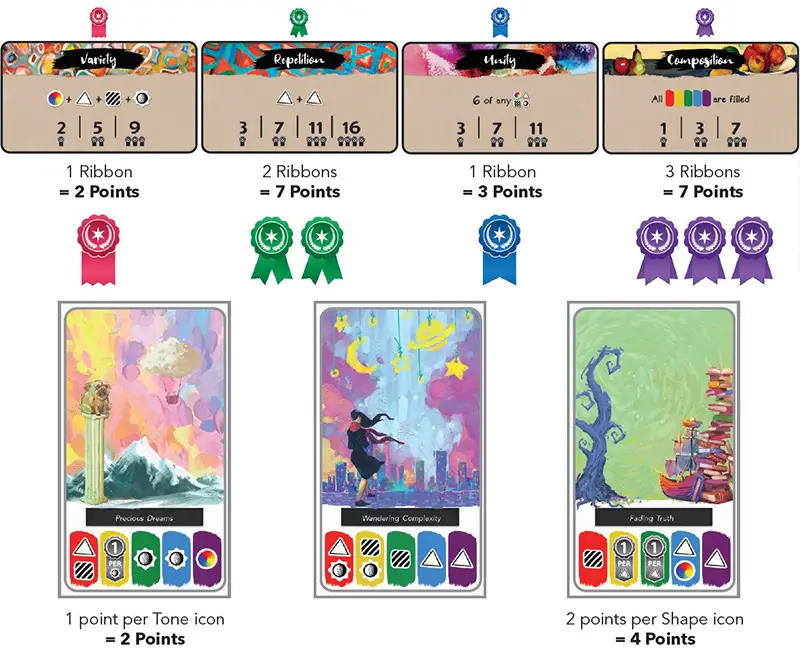
Guide flappy bird through as many pipes as you can. Function() { this.canvas.width = 480; Each card contains a piece of artwork as well as a set of icons used during scoring. Taking a quick break from teaching and learning in canvas can be a nice stress relief and an opportunity for a little bit of harmless fun in your.
Board Game Review Canvas Happy Monster Press
Web here we're storing a reference to the <<strong>canvas</strong>> element to the canvas variable. The open source playcanvas html5 game engine, built on webgl and gltf, for building games, playable ads, visualizations, vr and ar. Minimalist typography alongside kooky cartoons serve as a canvas for moreish wordplay. Players will collect art cards, layering 3 of them together to create their.
A Score Is Calculated Based On How Detailed And How Cute The Art Piece Looks.
We'll start off by understanding the canvas board: But there's about 7 things that i could list that are wrong with it. The below diagram showcases these sections: As you solve challenges, the story unfolds and exact directions on your phone will guide you to the.
When You Earn The Diamonds, Theres Litterly No Shop And Nothing To Spend The Diamonds On.
Web road to infamy is raising funds for canvas on kickstarter! Players will collect art cards, layering 3 of them together to create their own unique painting. Score calculator, canvas board, and instructions. Beige and brown illustrative filipino games presentation.
Minimalist Typography Alongside Kooky Cartoons Serve As A Canvas For Moreish Wordplay.
Guide flappy bird through as many pipes as you can. Layer transparent cards to create unique illustrations. The javascript file contains our code to draw stuff to the canvas element. The html is very simple, and it gives you an anchor point for the canvas and the rest of the code.
The Webgl Api, Which Also Uses The.
It will contain three javascript files and a stylesheet that we will create in the next steps: 😉 show me the games! Web the ui layer consists of 3 layers: We need an html5 file and a javascript file.