Clear Form On Submit
Clear Form On Submit - Web to clear an input field after submitting: Web the first thing you need to do is obtain the html form: It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. You can clear the text input input controls by using the reset property of the text input controls. Web how to clear it after the submit? Web 1 answer sorted by: 0 please read the basic usage for quasar's form which documents how to reset validation. Web clear form after submit in react step 1 : Web the form control can be in one of these modes: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability.
There is nothing special here, take note of the value though: Html you can enable and disable buttons at. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web a simple submit button we'll begin by creating a form with a simple submit button: The form is populated with an existing record and the user can modify the values of the fields. After that, gather the form data: It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. <<strong>form</strong>> let's submit some text <input. 0 please read the basic usage for quasar's form which documents how to reset validation. Use the submit () method to submit the form.
Web to disable a reset button, specify the disabled attribute on it, like so: Use the submit () method to submit the form. Taking the header screen as an example, you can set. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. <<strong>form</strong>> let's submit some text <input. From here you can configure when submissions are. Add a click event listener to a button. The form is populated with an existing record and the user can modify the values of the fields. 0 please read the basic usage for quasar's form which documents how to reset validation. Web the clear form button doesn't need to show any list of field names.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Web to disable a reset button, specify the disabled attribute on it, like so: Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript.
Angular Clear Form After Submit? The 15 New Answer
<<strong>form</strong>> let's submit some text <input. Taking the header screen as an example, you can set. From here you can configure when submissions are. After that, gather the form data: Web the form control can be in one of these modes:
33 Submit Without Refresh Javascript Javascript Overflow
After that, gather the form data: 0 please read the basic usage for quasar's form which documents how to reset validation. <<strong>form</strong>> let's submit some text <input. Taking the header screen as an example, you can set. Web a simple submit button we'll begin by creating a form with a simple submit button:
Clear Form YouTube
Web how to clear it after the submit? Use the submit () method to submit the form. Web to clear an input field after submitting: <<strong>form</strong>> let's submit some text <input. After that, gather the form data:
Solved Submit Form with the Enter Key Power Platform Community
Web the form control can be in one of these modes: Web to clear an input field after submitting: Web the clear form button doesn't need to show any list of field names. It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. The form is populated with an existing.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Web how to clear it after the submit? Web the clear form button doesn't need to show any list of field names. The form is populated with an existing record and the user can modify the values of the fields..
How To Clear Fields After Form Submit In MVC
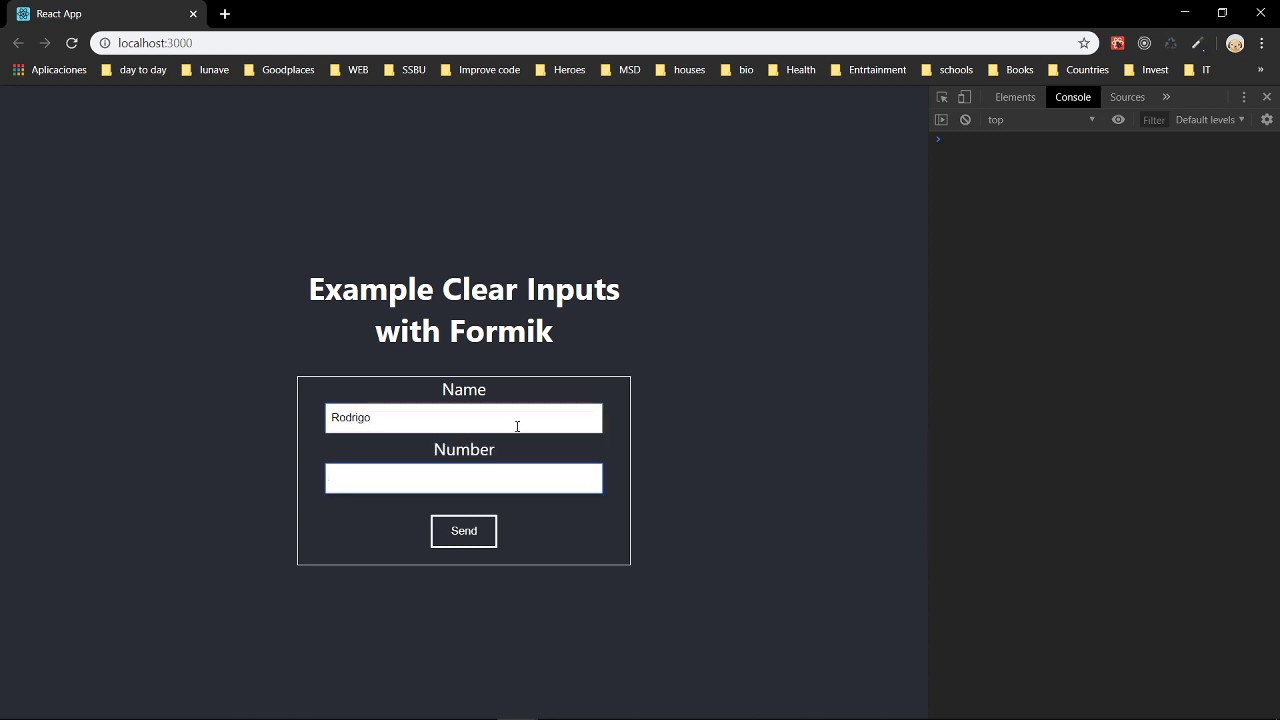
Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web clear form after submit in react step 1 : 0 please read the basic usage for quasar's form which documents how to reset validation. Web how to clear it after the submit? Web in this example, we have.
html Bootstrap Responsive Forms Stack Overflow
Web the clear form button doesn't need to show any list of field names. Use the submit () method to submit the form. After that, gather the form data: Web to clear an input field after submitting: Initialize state as we already know, elements get their values from the state.
How To Clear Fields After Form Submit In MVC
Web the first thing you need to do is obtain the html form: It needs to reset all the fields in the file (maybe after prompting the user to make sure they want. Add a click event listener to a button. Web description the reset () method resets the values of all elements in a form (same as clicking the.
Web The Clear Form Button Doesn't Need To Show Any List Of Field Names.
Add a click event listener to a button. Web the first thing you need to do is obtain the html form: Html you can enable and disable buttons at. Web a simple submit button we'll begin by creating a form with a simple submit button:
Web To Clear An Input Field After Submitting:
Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Initialize state as we already know, elements get their values from the state. Web clear form after submit in react step 1 : Web description the reset () method resets the values of all elements in a form (same as clicking the reset button).
Web The Form Control Can Be In One Of These Modes:
0 please read the basic usage for quasar's form which documents how to reset validation. Web how to clear it after the submit? From here you can configure when submissions are. Use the submit () method to submit the form.
When The Button Is Clicked, Set The Input Field's Value To An Empty String.
After that, gather the form data: Taking the header screen as an example, you can set. Web 1 answer sorted by: It needs to reset all the fields in the file (maybe after prompting the user to make sure they want.