Contact Form 7 Css
Contact Form 7 Css - In the wordpress block editor screen, select the contact form 7 block with the familiar. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form has a unique id which can be targeted in your css changes. George martsoukos last updated feb 19, 2022. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. How to customize contact form 7 for wordpress. Use firebug or chrome dev tools to find this unique id in your. Web the simplest and recommended way is to use the contact form selector block. Web styling a specific contact form….
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Use firebug or chrome dev tools to find this unique id in your. Place two forms with different styles in one page/post. Web later we apply css styles to make the form visually appealing. Web styling input file in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. George martsoukos last updated feb 19, 2022. You can customize this using. Web when i try to style contact form 7 with custom css nothing happens.
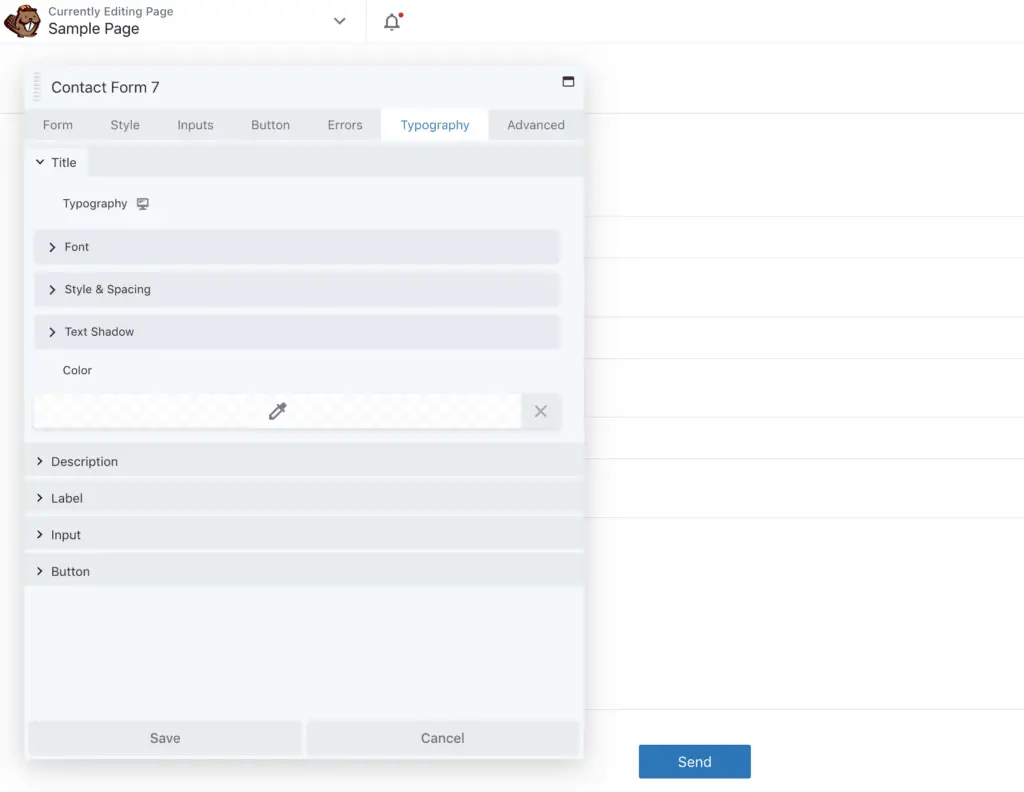
However since i'm using wp contact. Web styling input file in contact form 7. Create a new contact form in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. Place two forms with different styles in one page/post. The html section has a div with class container with the heading h3 ”contact. George martsoukos last updated feb 19, 2022. Web custom layout for checkboxes and radio buttons. Hence lacking of better ui designing. How to customize fonts in the contact form 7 wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Create a new contact form in contact form 7. In the wordpress block editor screen, select the contact form 7 block with the familiar. George martsoukos last updated feb 19, 2022. Use firebug or chrome dev tools to find this unique id in your. Web how to customize contact form 7 for wordpress:
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Create a new contact form in contact form 7. Web how to customize contact form 7 for wordpress: How to customize fonts in the contact form 7 wordpress. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Use firebug or chrome dev tools to.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
In the wordpress block editor screen, select the contact form 7 block with the familiar. Place two forms with different styles in one page/post. Web later we apply css styles to make the form visually appealing. Web styling input file in contact form 7. You can customize this using.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
How To Add Custom CSS To Contact Form 7 In WordPress
Adding these templates to your pages will be. Web styling a specific contact form…. Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web the simplest and recommended way is to use the contact form selector block.
2 Simple Methods To Style Contact Form 7 Without Code
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. The html section has a div with class container with the heading h3 ”contact. Use firebug or chrome dev tools to find this unique id in your. How to customize fonts in the contact form 7 wordpress. Create a new contact form in contact form.
Wordpress Contact Form 7 テンプレート nuinsaa
Place two forms with different styles in one page/post. However since i'm using wp contact. Web the simplest and recommended way is to use the contact form selector block. Give the new contact form a name,. Create a new contact form in contact form 7.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web to create a new contact form, click on add new next to “contact forms”. I'm trying to replace that old input file with something modern that i designed in the fiddle. Place two forms with different styles in one page/post. However since i'm using.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Use firebug or chrome dev tools to find this unique id in your. Web styling input file in contact form 7. Each cf7 form has a unique id which can be targeted in your css changes. Web later we apply css styles to make the form visually appealing. George martsoukos last updated feb 19, 2022.
George Martsoukos Last Updated Feb 19, 2022.
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. However since i'm using wp contact. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web later we apply css styles to make the form visually appealing.
I'm Trying To Replace That Old Input File With Something Modern That I Designed In The Fiddle.
The html section has a div with class container with the heading h3 ”contact. Web styling input file in contact form 7. Create a new contact form in contact form 7. Web custom layout for checkboxes and radio buttons.
In Its Default Settings, Contact Form 7 Renders Checkboxes And Radio Buttons As Inline Boxes.
How to customize contact form 7 for wordpress. Web to create a new contact form, click on add new next to “contact forms”. Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page.
Give The New Contact Form A Name,.
Idid my website one year ago so maybe i changed something and i don’t remember. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year How to customize fonts in the contact form 7 wordpress. Place two forms with different styles in one page/post.