Contact Form File Upload
Contact Form File Upload - I would like to custom input files upload from cf7 in wp. Images (.png,.gif,.jpg, jpeg, etc) documents (.doc,.xls,.ppt, and.pdf, etc.) audio (.wav,.mp3, and.mp4, etc) video like. Customize the file upload contact form template. Web with the aidaform online service, you can create a contact or any other online form with a file upload in several minutes! Web how to add file upload to your form. Make sure you’ve added a form block element to your page. Web faqs can my visitors upload files using my contact form on 123formbuilder? To set up, two steps are needed: Web in order to integrate the file upload contact form widget to your website, complete the brief guideline: Web create an online contact form.
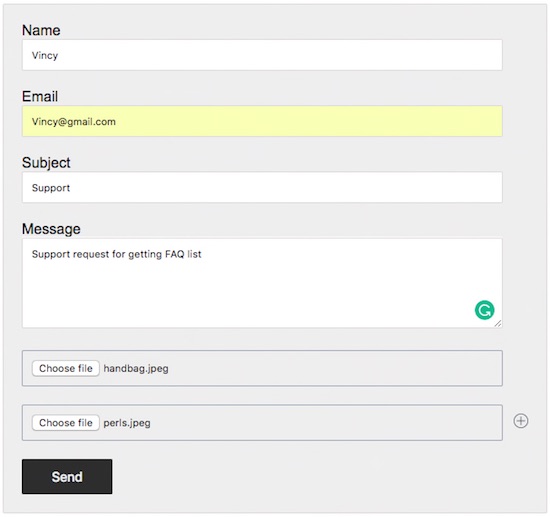
Then, drag and drop a file upload button from the add panel (a) > forms section. Web users are able to upload any file to the contact forms: Customize the file upload contact form template. There are many ways to custom the button, but i need to display the file name once it has been uploaded. Images (.png,.gif,.jpg, jpeg, etc) documents (.doc,.xls,.ppt, and.pdf, etc.) audio (.wav,.mp3, and.mp4, etc) video like. Then add inputs (with a matching label) for each field: Web you can add a type of question to your form that allows for file uploads. Web in order to integrate the file upload contact form widget to your website, complete the brief guideline: Make sure you’ve added a form block element to your page. Web faqs can my visitors upload files using my contact form on 123formbuilder?
Sign in to your elfsight’s. Add a file upload question in microsoft forms, open the form you want to edit. Web in this post, we’ll show you how to add file upload in contact form 7 in just a few clicks. Web contact form 7, arguably the most widely used wordpress plugin, released a security patch for an unrestricted file upload vulnerability in all versions 5.3.1 and lower. Summer sale brings up to 60% extra discount on yearly plans. There are many ways to custom the button, but i need to display the file name once it has been uploaded. Then, drag and drop a file upload button from the add panel (a) > forms section. Web you can add a type of question to your form that allows for file uploads. Use a element to process the input. Web create an online contact form.
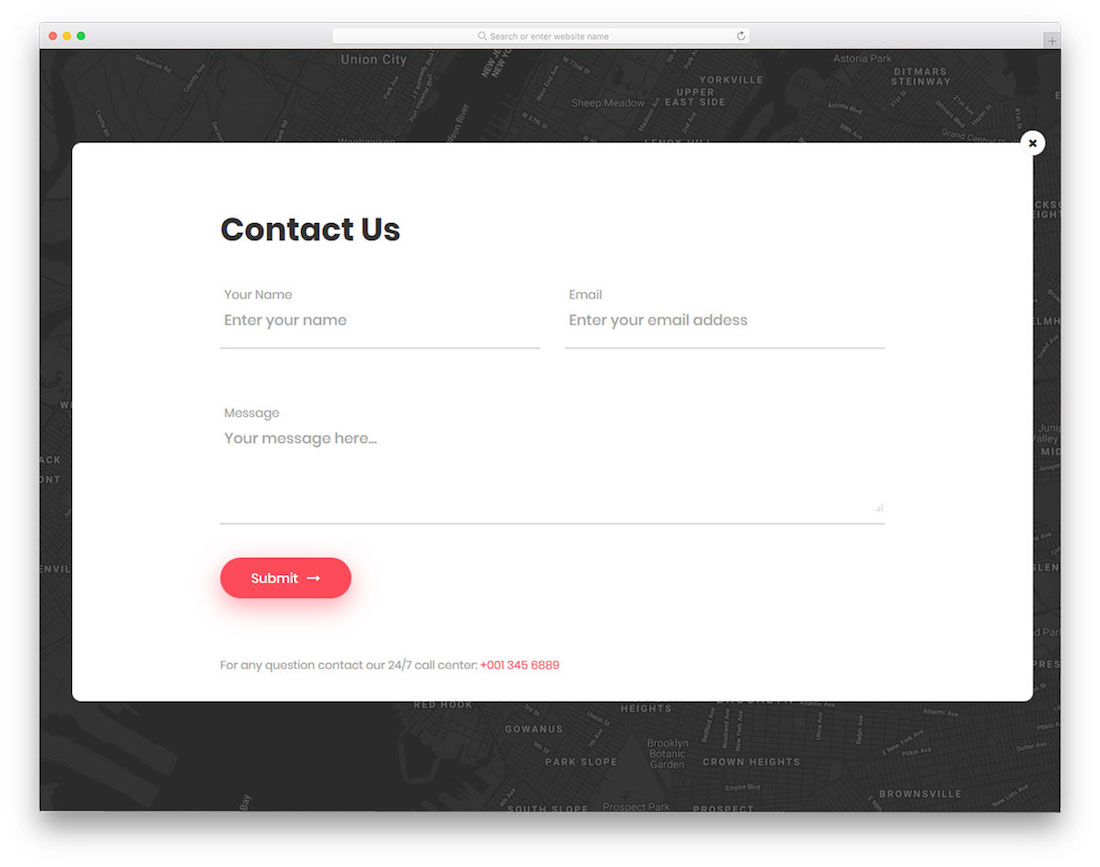
Top 40 Free HTML5 & CSS3 Contact Form Templates 2022 Colorlib
Make sure you’ve added a form block element to your page. Web how to add file upload to your form. I would like to custom input files upload from cf7 in wp. You can learn more about this in our php tutorial. Summer sale brings up to 60% extra discount on yearly plans.
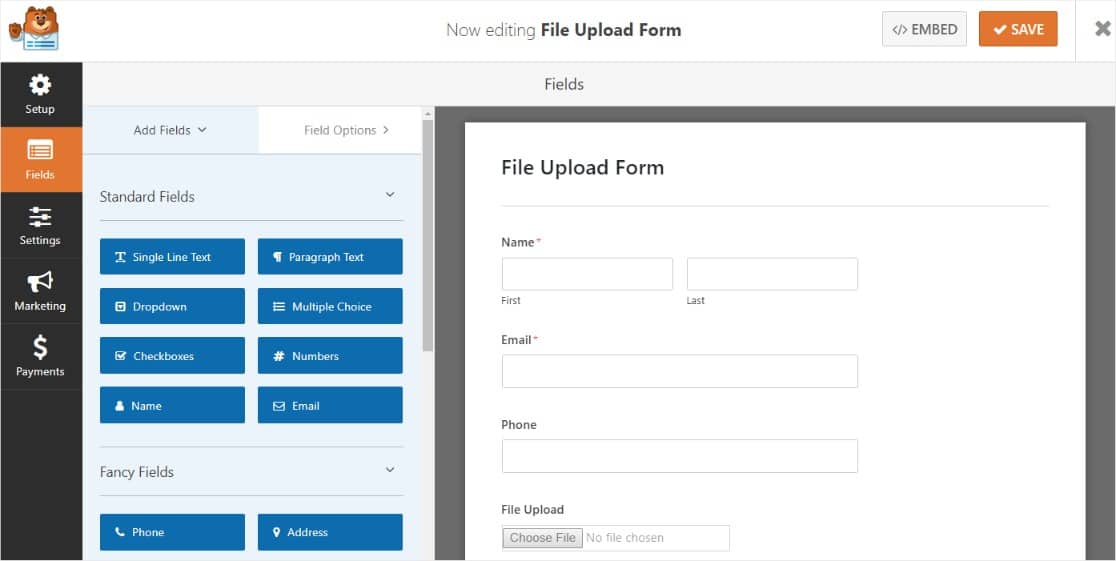
How to Create a File Upload Form in WordPress (Step by Step)
Web create an online contact form. If you are figuring out how your customers are going to upload/attach. Web step 1) add html. Web in order to integrate the file upload contact form widget to your website, complete the brief guideline: Add a file upload question in microsoft forms, open the form you want to edit.
A Challenging Exploit The Contact Form 7 File Upload Vulnerability
Add a file upload question in microsoft forms, open the form you want to edit. To set up, two steps are needed: Web create an online contact form. Grab it before it melts away! Then add inputs (with a matching label) for each field:
How to upload photos A quick guide on how you can send images
Web how to add file upload to your form. There are many ways to custom the button, but i need to display the file name once it has been uploaded. Web step 1) add html. Web faqs can my visitors upload files using my contact form on 123formbuilder? If you are figuring out how your customers are going to upload/attach.
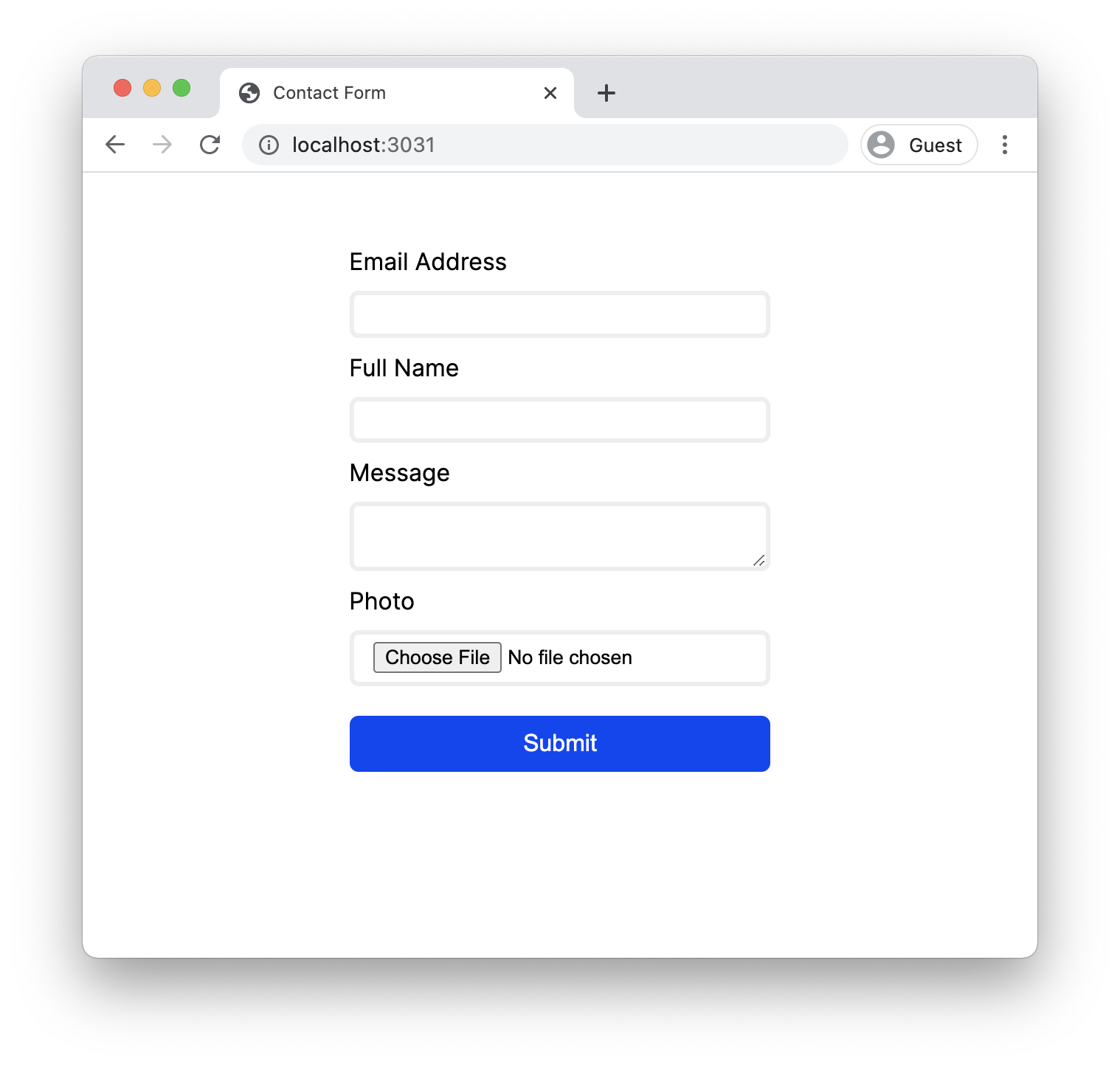
How to create an HTML contact form with file upload Actionable Guide
Web contact form 7, arguably the most widely used wordpress plugin, released a security patch for an unrestricted file upload vulnerability in all versions 5.3.1 and lower. I would like to custom input files upload from cf7 in wp. Web how to add file upload to your form. Use a element to process the input. Make sure you’ve added a.
Contact Form 7 Attach File To Email *Not A File Upload* YouTube
Web users are able to upload any file to the contact forms: Sign in to your elfsight’s. Customize the file upload contact form template. You can easily add different types of form fields,. Web in order to integrate the file upload contact form widget to your website, complete the brief guideline:
faqdomain_and_web_hostingcustomizeaocontactform [Afteroffice]
Make sure you’ve added a form block element to your page. To set up, two steps are needed: Summer sale brings up to 60% extra discount on yearly plans. Web in this post, we’ll show you how to add file upload in contact form 7 in just a few clicks. Customize the file upload contact form template.
10 Best Contact Form Widgets For Blogger Static Page
Web in this post, we’ll show you how to add file upload in contact form 7 in just a few clicks. No, i don't want to use an app, i want to have full control on the design + pay no. Web with the aidaform online service, you can create a contact or any other online form with a file.
PHP Contact Form with Add More File Attachment Option Phppot
Use the contact form element to upload visitors' files, for. There are many ways to custom the button, but i need to display the file name once it has been uploaded. Then add inputs (with a matching label) for each field: Web create an online contact form. Summer sale brings up to 60% extra discount on yearly plans.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
Customize the file upload contact form template. Then add inputs (with a matching label) for each field: Summer sale brings up to 60% extra discount on yearly plans. Web in order to integrate the file upload contact form widget to your website, complete the brief guideline: Web thanks to basic fields such as name and email address, as well as.
Web In This Post, We’ll Show You How To Add File Upload In Contact Form 7 In Just A Few Clicks.
Can my visitors upload files using my contact form on 123formbuilder? The file upload in the contact forms is available starting from the business license and higher. Summer sale brings up to 60% extra discount on yearly plans. Web how to add file upload to your form.
Web Thanks To Basic Fields Such As Name And Email Address, As Well As Detailed Functions Like Dropdown, Checkbox, File Upload, And Captcha Verification, You Can Customize Your.
Use the contact form element to upload visitors' files, for. Sign in to your elfsight’s. There are many ways to custom the button, but i need to display the file name once it has been uploaded. Grab it before it melts away!
Then Add Inputs (With A Matching Label) For Each Field:
Web step 1) add html. Web with this feature, you can allow your users to upload their files via your form, and then an email with attachments of the files is sent to you. You can learn more about this in our php tutorial. Customize the file upload contact form template.
Add A New Question By.
You can easily add different types of form fields,. To set up, two steps are needed: Web you can add a type of question to your form that allows for file uploads. Make sure you’ve added a form block element to your page.






![faqdomain_and_web_hostingcustomizeaocontactform [Afteroffice]](https://afteroffice.com/support/lib/exe/fetch.php?media=faq:domain_and_web_hosting:customize-ao-contact-form:1-1.png)