Context Draw
Context Draw - We are also starting to roll out to chatgpt. Web what is a context diagram? Web in this article. Draw the image onto the canvas: Web context is a way to choose what you are going to do with your canvas. Edrawmax online helps you understand how to create a context. Successful exploitation of this vulnerability could allow for. Simplify systems design and analysis with a context diagram. Web canvas image basics with ctx.drawimage. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use.
How to make visible the invisible? The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Draw the image onto the canvas: A system can range from online. The canvas rendering context provides two methods to render text: Effectively visualize and clarify the context and boundaries of systems to be modeled. Web context is a way to choose what you are going to do with your canvas. I'm not quite sure if it's possible to draw a dot i.e. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use.
Web canvas image basics with ctx.drawimage. Web context is a way to choose what you are going to do with your canvas. The default style is #000. A system can range from online. How to make visible the invisible? Draw a path shaped as the letter l: Web </canvas> try it. Draw the image onto the canvas: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality.
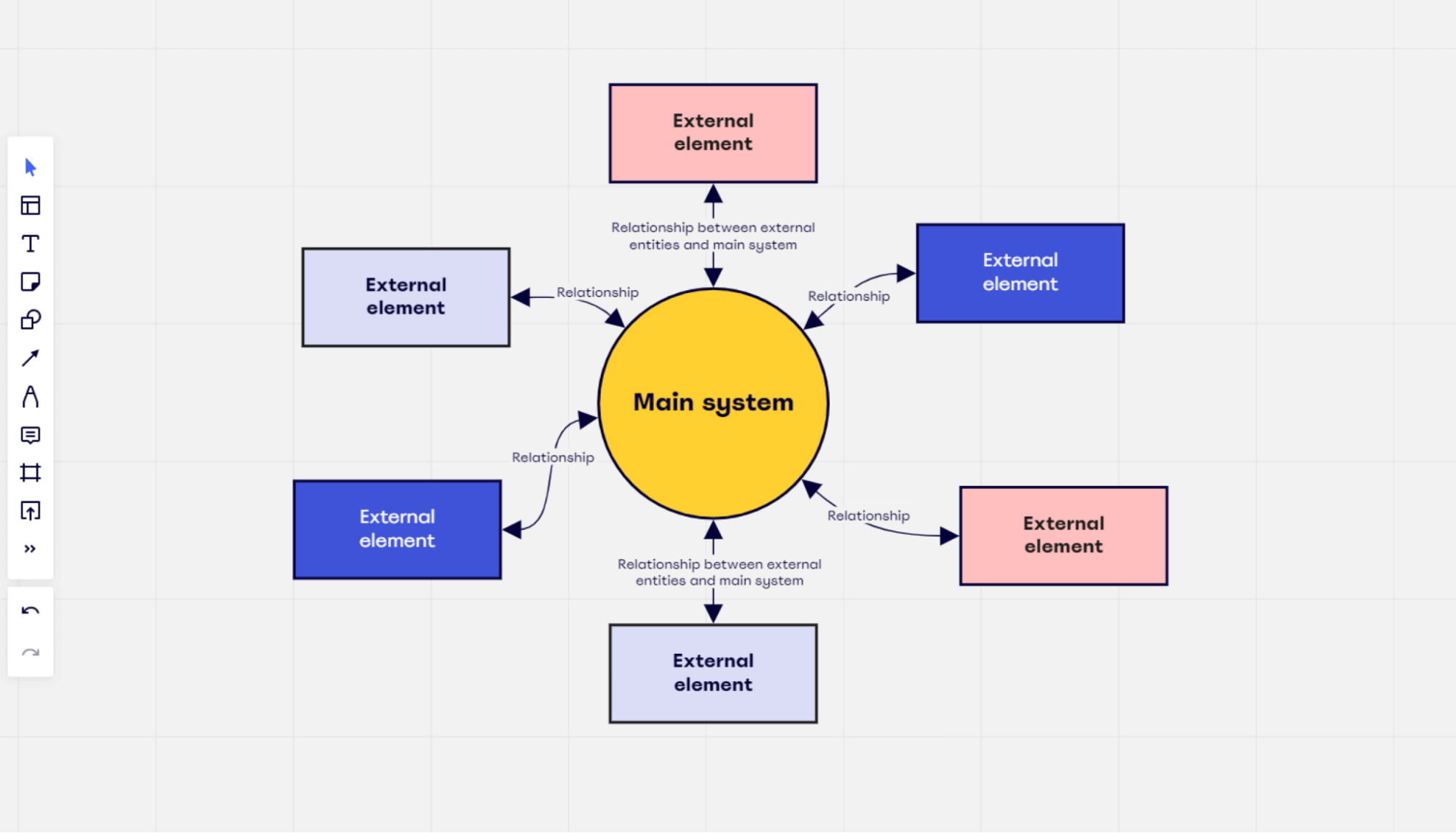
What is a context diagram and how do you use it? MiroBlog
In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Effectively visualize and clarify the context and boundaries of systems to be modeled. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects.
"What is Context and Why is it Important?" Definition and Examples
The canvas rendering context provides two methods to render text: The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. I'm not quite sure if it's possible to draw a dot i.e. Web canvas image basics with ctx.drawimage. A context diagram is a straightforward visual representation that maps out how information moves within a system.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Create a context diagram as a visual reference for engineers and other team. Web context is a way to choose what you are going to do with your canvas. Draw a path shaped as the letter l: Draw the image onto the canvas: Web in this article.
Context Drawing at Explore collection of Context
In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Draw the image onto the canvas: The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. How to make visible the invisible? Web this example draws a complete circle with the arc() method.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
The default style is #000. Comedian jerry seinfeld on sunday gave the. Web in this article. A context diagram is a straightforward visual representation that maps out how information moves within a system. Web canvas image basics with ctx.drawimage.
Design & Technology (Singapore) Presentation Drawing in Drawn in Sub
Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Create a context diagram as a visual reference for engineers and other team. How to make visible the invisible? Context.lineto ( x, y) parameter values. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to.
How to Draw UML Context Diagram Online? YouTube
Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. How to make visible the invisible? Web context is a way to choose what you are going to do with your canvas. Comedian jerry seinfeld on sunday gave the. For moment you can use getcontext for 2d (2dcanvas) or for 3d.
What is a context diagram and how do you use it? MiroBlog
The default style is #000. In the “create new project” window, select “asp.net core web api” from the list of templates displayed. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its..
What is a context diagram and how do you use it? MiroBlog
Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. The canvas rendering context provides two methods to render text: Web in this article. In the “create new project” window, select “asp.net core web api” from the list of templates displayed. Web a context class diagram is an information system development tool used by.
What is a context diagram and how do you use it? MiroBlog
In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Draw a path shaped as the letter l: Create a context diagram.
Draw The Image Onto The Canvas:
Comedian jerry seinfeld on sunday gave the. How to make visible the invisible? Create a context diagram as a visual reference for engineers and other team. A system can range from online.
Successful Exploitation Of This Vulnerability Could Allow For.
The canvas rendering context provides two methods to render text: Web context diagram is a visual representation that defines the boundary between the system and external entities. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: Draw a path shaped as the letter l:
Web The Canvasrenderingcontext2D.drawimage() Method Of The Canvas 2D Api Provides Different Ways To Draw An Image Onto The Canvas.
Web context is a way to choose what you are going to do with your canvas. In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. A context diagram is a straightforward visual representation that maps out how information moves within a system. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution.
Edrawmax Online Helps You Understand How To Create A Context.
Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Effectively visualize and clarify the context and boundaries of systems to be modeled. Draw the image onto the canvas: