Context Drawing
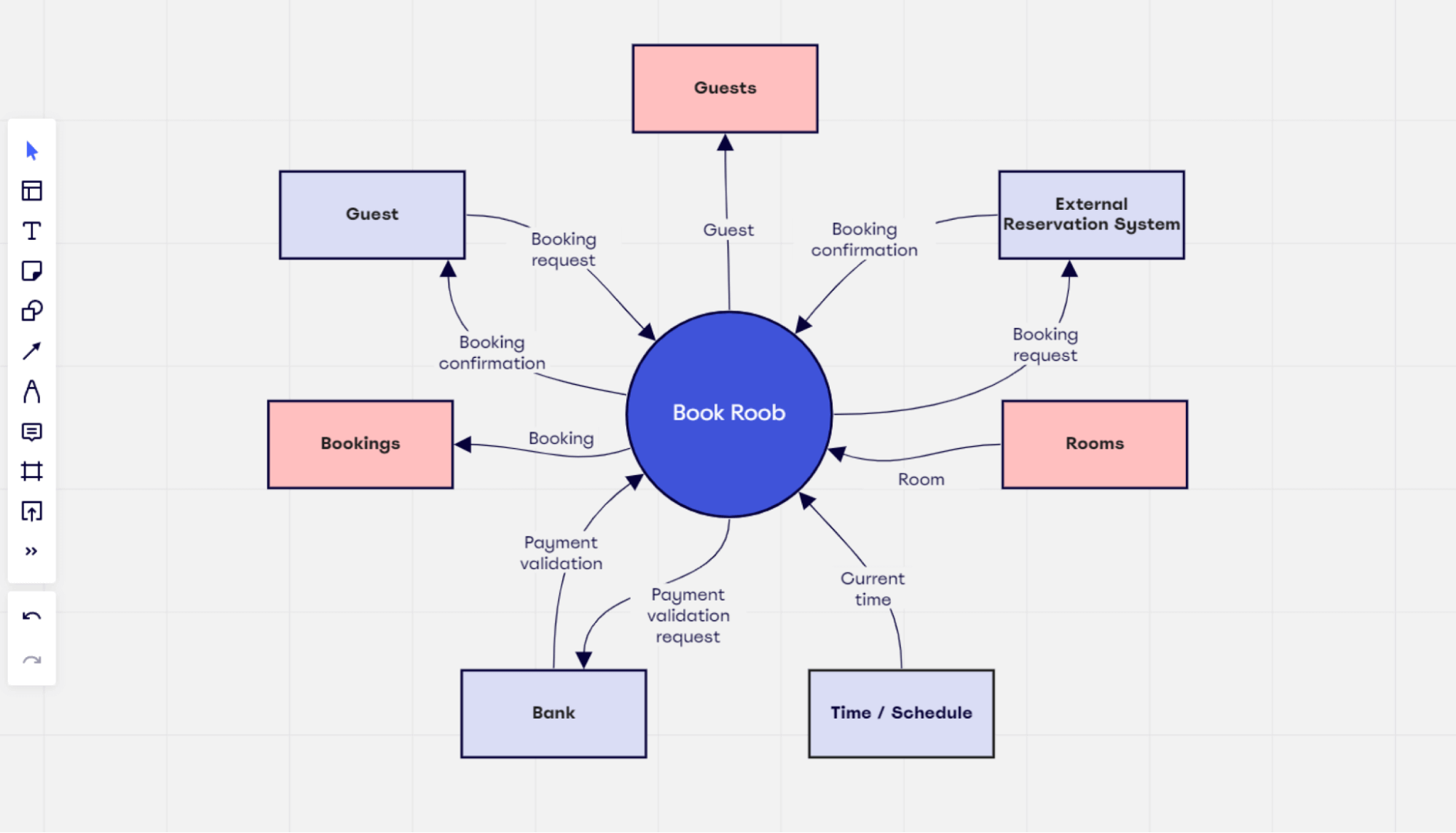
Context Drawing - The first argument specifies the desired api. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. As a result, they can figure out how best to design a new system and its requirements or how to improve an existing system. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Helps you notice errors or omissions. Context is a way to choose what you are going to do with your canvas. Optionally with a maximum width to draw. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius.
Web it is made up of a context bubble, first drawn in the middle of the chart. Web the canvas rendering context provides two methods to render text: Simplify systems design and analysis with a context diagram. Optionally with a maximum width to draw. Web an element to draw into the context. Helps you notice errors or omissions. Gives a visual overview of a plan or project scope. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. This diagram has 3 main components which include external entities, system processes, and data flows. Optionally with a maximum width to draw.
It is used for drawing shapes, text, images, and other objects. Like other methods that modify the current path, this method does not directly render anything. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). Helps you notice errors or omissions. As a result, they can figure out how best to design a new system and its requirements or how to improve an existing system. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the external environment. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. Context is a way to choose what you are going to do with your canvas. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Simplify systems design and analysis with a context diagram. Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously.
"What is Context and Why is it Important?" Definition and Examples
Learn more about context diagram examples. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Picture it as a concise snapshot, akin to a map guiding us through the system's core and its interactions with the external environment. Web to draw the.
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Web you can listen to all 37 songs of eurovision 2024 via your favourite streaming service or watch the music videos on our youtube channel. Like other methods that modify the current path, this method does not directly render anything. This diagram has 3 main components which include external entities, system processes, and data flows. As a result, they can.
Context Drawing at Explore collection of Context
It provides the factors and events you need to consider when developing a system. Web an element to draw into the context. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Web the system.
What is a context diagram and how do you use it? MiroBlog
As a result, they can figure out how best to design a new system and its requirements or how to improve an existing system. A context diagram is a straightforward visual representation that maps out how information moves within a system. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. Like other methods that modify.
Context Drawing at Explore collection of Context
For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise (defaulting to clockwise). The interface's properties and methods are described in the reference section of this page. Optionally with a maximum width to draw. Web it is made up of a.
Context Drawing at Explore collection of Context
Context is a way to choose what you are going to do with your canvas. Web context diagram software to draw context diagrams online. Simplify systems design and analysis with a context diagram. Helps you notice errors or omissions. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development.
What is a context diagram and how do you use it? MiroBlog
Web you can listen to all 37 songs of eurovision 2024 via your favourite streaming service or watch the music videos on our youtube channel. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web it is made up of a context bubble, first drawn in the middle of the chart. The first argument specifies the.
Context Drawing at Explore collection of Context
Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. Helps you notice errors or omissions. Web an element to draw into the context. Web you can listen to all 37 songs of eurovision 2024 via your favourite streaming service or watch the music videos on our youtube channel. As a result, they can figure out.
Context Drawing at Explore collection of Context
Gives a visual overview of a plan or project scope. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web an element to draw into the context. Web the.
Web The Canvas Rendering Context Provides Two Methods To Render Text:
The first argument specifies the desired api. The interface's properties and methods are described in the reference section of this page. It identifies the flows of information between the system and external entities (i.e. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices.
Picture It As A Concise Snapshot, Akin To A Map Guiding Us Through The System's Core And Its Interactions With The External Environment.
Learn more about context diagram examples. A context diagram is a straightforward visual representation that maps out how information moves within a system. Create a context diagram as a visual reference for engineers and other team members. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project.
This Diagram Has 3 Main Components Which Include External Entities, System Processes, And Data Flows.
To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities.
It Provides The Factors And Events You Need To Consider When Developing A System.
Optionally with a maximum width to draw. A context diagram helps project stakeholders understand an entire software system at a single glance. Gives a visual overview of a plan or project scope. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled.