Css Border Font
Css Border Font - Defaults to currentcolor if absent. Sets the color of the border. Web sets the style of the border. It sets horizontal shadow around the font. It sets the vertical shadow around the font. It sets the blur radius around the font. Web css | font border. Defaults to none if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */.
Sets the color of the border. It sets horizontal shadow around the font. Web css | font border. Defaults to none if absent. /* width and color */. Web sets the style of the border. Defaults to currentcolor if absent. It sets the vertical shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the blur radius around the font.
It sets horizontal shadow around the font. It sets the vertical shadow around the font. Web css | font border. Web sets the style of the border. /* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to none if absent. It sets the blur radius around the font. Sets the color of the border. Defaults to currentcolor if absent.
CSS Border Font 4 by Davor S on Dribbble
Defaults to none if absent. It sets the blur radius around the font. /* width and color */. It sets the vertical shadow around the font. Sets the color of the border.
CSS Border Font CSSTricks CSSTricks
It sets the vertical shadow around the font. Web sets the style of the border. Web css | font border. It sets the blur radius around the font. /* width and color */.
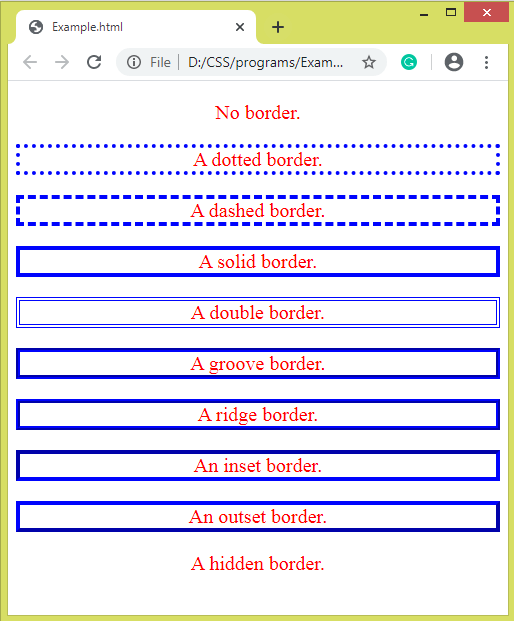
20+ Different CSS Border Examples OnAirCode
Web sets the style of the border. It sets horizontal shadow around the font. It sets the vertical shadow around the font. Sets the color of the border. Web css | font border.
CSS border with examples tutorial YouTube
/* width and color */. Web sets the style of the border. It sets the vertical shadow around the font. Defaults to none if absent. It sets horizontal shadow around the font.
How to add border in CSS javatpoint
Web sets the style of the border. Web css | font border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Sets the color of the border. It sets the vertical shadow around the font.
CSS Border Image Examples
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. It sets the vertical shadow around the font. It sets the blur radius around the font. It sets horizontal shadow around the font.
CSS Border Font CSSTricks
Web sets the style of the border. It sets the vertical shadow around the font. Defaults to currentcolor if absent. /* width and color */. Sets the color of the border.
20+ Different CSS Border Examples OnAirCode
Defaults to none if absent. Sets the color of the border. Defaults to currentcolor if absent. It sets the vertical shadow around the font. Web css | font border.
CSS Border Font 2 by Davor S on Dribbble
It sets the blur radius around the font. Defaults to none if absent. Sets the color of the border. /* width and color */. Web sets the style of the border.
Defaults To None If Absent.
Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. It sets the blur radius around the font.
Web Sets The Style Of The Border.
/* width and color */. Defaults to currentcolor if absent. It sets the vertical shadow around the font. It sets horizontal shadow around the font.