Css Draw A Line
Css Draw A Line - 1) define a class h_line and add css features to it, like. Web the first method is to take a horizontal line and use the transform property to rotate it. Try it yourself » how to create a vertical line. For a vertical line you would rotate it 90 degrees. 22k views 3 years ago. Today i will show you how to use the html u element to add semantic meaning to your underlines and css to dress them up. Web you can calculate the the angle and distance between points and use css transforms to push the line where you want it. See also styling with css. Web horizontal lines are a way to separate content and can be done using the html hr element or css border rules. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it.
But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. Web learn the ways of styling and have attractive horizontal lines: The computed value of the line width is 0 even if a width value is specified. But it's fun just to think about for a few minutes and count a. See also styling with css. Web the first method is to take a horizontal line and use the transform property to rotate it. Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. And what do i mean by a line anyway? In this comprehensive guide, temani afif explores different techniques for creating common shapes with the. An outline is a line that is drawn around elements, outside the borders, to make the element stand out.
Edited dec 28, 2021 at 19:18. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. May 1, 2015 at 7:34. Web you can calculate the the angle and distance between points and use css transforms to push the line where you want it. Use the horizontal rule element. Web there are 2 easy ways to create horizontal lines in html: Web learn the ways of styling and have attractive horizontal lines: Web horizontal lines are a way to separate content and can be done using the html hr element or css border rules. Add a bottom border with css. Try it yourself » how to center the vertical line in your page:
195 How to Draw a Line with CSS CSSTricks CSSTricks
Web learn the ways of styling and have attractive horizontal lines: Web horizontal lines are a way to separate content and can be done using the html hr element or css border rules. 22k views 3 years ago. Using the border property allows you to create lines with different styles, widths, and colors. An outline is a line that is.
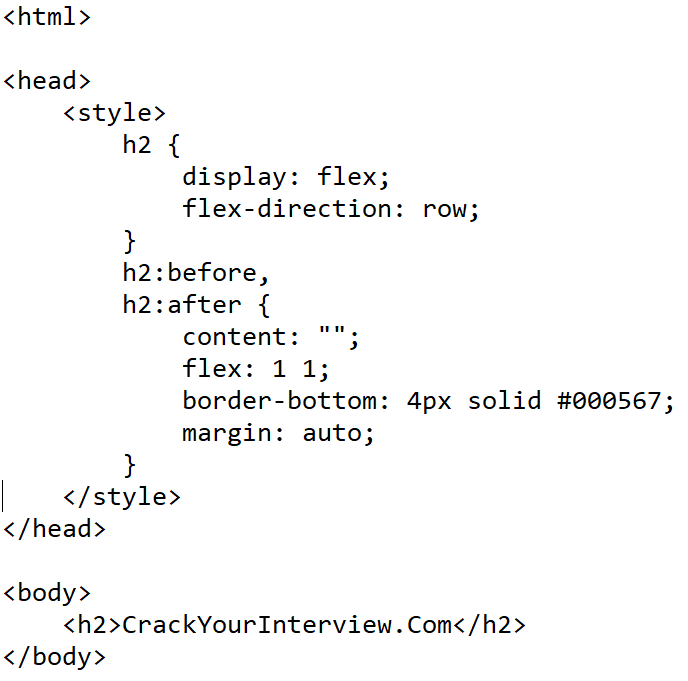
CSS code to make horizontal line with words in the middle of line?
In many cases, we try to use hacky code and workarounds, but css has evolved, and we have modern ways to create css shapes with clean, reusable code. Add a bottom border with css. 3) use it like a after pseudoclass. Web horizontal lines are a way to separate content and can be done using the html hr element or.
How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube
It's a little crude, but i think you'll get the idea. 22k views 3 years ago. Web how to draw a line with css. Try it yourself » how to create a vertical line. With just a few lines of code, you can create clean and visually appealing designs.
How to draw a Horizontal line in CSS YouTube
3) use it like a after pseudoclass. An outline is a line that is drawn around elements, outside the borders, to make the element stand out. Web the first method is to take a horizontal line and use the transform property to rotate it. Web i have made this layout for my page. In this comprehensive guide, temani afif explores.
Vertical Line Between Text CSS — CodeHim
3) use it like a after pseudoclass. The animation itself is fairly simple, therefore the code required is pretty minimal and. 22k views 3 years ago. If all you need is a simple line chart, there’s no need to load in a huge javascript library or even reach for svg. Try it yourself » how to center the vertical line.
How to Draw a Dotted Line with CSS Bodh Tutorials
Use the horizontal rule element. See also styling with css. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. Web creating shapes using css is, without any doubt, a classic exercise. Learn how to create a vertical line with css.
Html how to create a responsive line in css iTecNote
Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. In many cases, we try to use hacky code and workarounds, but css has evolved, and we.
CSS Drawing Tutorial for Beginners Red Stapler
But it's fun just to think about for a few minutes and count a. The animation itself is fairly simple, therefore the code required is pretty minimal and. Web there are 2 easy ways to create horizontal lines in html: Web css has evolved and you can now do it in a single line without using calc. An outline is.
How to Draw a Line with CSS YouTube
Web learn the ways of styling and have attractive horizontal lines: How to change color and size, set images as horizontal lines and a pack full of various kinds of examples. If all you need is a simple line chart, there’s no need to load in a huge javascript library or even reach for svg. Css has the following outline.
CSS Tricks How to Create Horizontal Lines on the Sides with a Shape in
Using the border property allows you to create lines with different styles, widths, and colors. An outline is a line that is drawn around elements, outside the borders, to make the element stand out. Web while css can “draw lines” with borders and the like, there is no clear method for drawing a line from one point to another on.
Web Creating Shapes Using Css Is, Without Any Doubt, A Classic Exercise.
Learn how to create a vertical line with css. Web css has evolved and you can now do it in a single line without using calc. Answered nov 17, 2009 at 4:18. Well, there is a way!
22K Views 3 Years Ago.
Css has the following outline properties: Try it yourself » how to create a vertical line. Edited dec 28, 2021 at 19:18. Today i will show you how to use the html u element to add semantic meaning to your underlines and css to dress them up.
But It’s Fun To Think About For A Few Minutes And Count A Bunch Of Different Ways We Could Do It.
It's a little crude, but i think you'll get the idea. And what do i mean by a line anyway? See also styling with css. Web i need to draw a horizontal line after some block, and i have three ways to do it:
1) Define A Class H_Line And Add Css Features To It, Like.
For a vertical line you would rotate it 90 degrees. Web how to draw a line with css. If all you need is a simple line chart, there’s no need to load in a huge javascript library or even reach for svg. The animation itself is fairly simple, therefore the code required is pretty minimal and.