Css Roboto Font
Css Roboto Font - Yes, your weights are correct. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Web make sure you are closing your css lines. Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves.
Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to. Web make sure you are closing your css lines. Web for website you can use 'roboto' font as below: If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct.
Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: Web make sure you are closing your css lines. At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Yes, your weights are correct.
Roboto Font FREE Download & Similar Fonts FontGet
Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves. If you have created separate css file then put below line at the top of css file as: While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric.
Roboto Slab Font Free Download Free Fonts
If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to. At the same time, the font features friendly and open curves. Yes, your weights are correct.
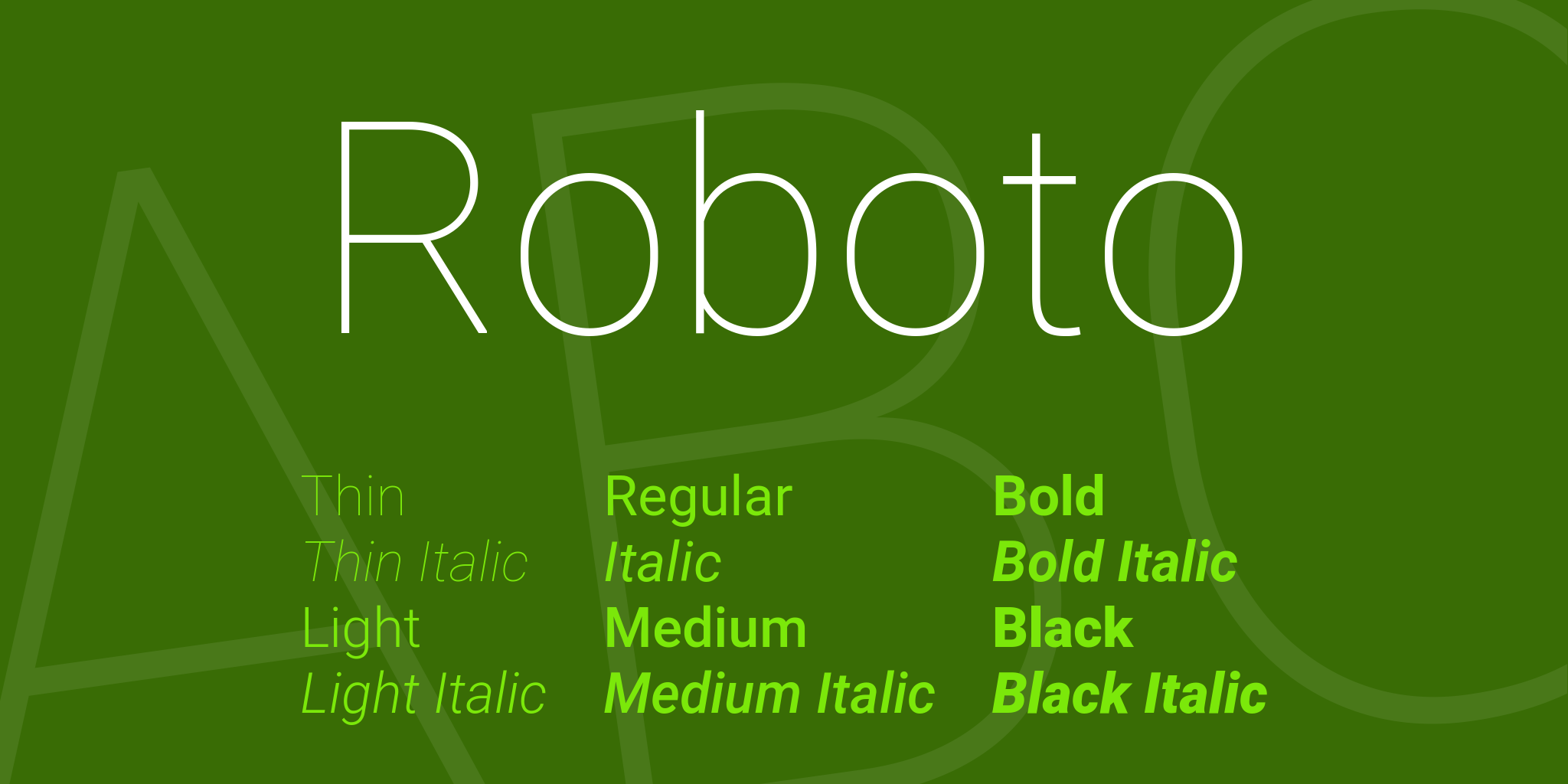
Roboto Font Family Download — Pixelbag Free Design Resources
If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric. While some grotesks distort their letterforms to.
css how to use google font (roboto) to customize and make a link to
Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric. Yes, your weights are correct. If you have created separate css file then put below line at the top of css file as: Web make sure you are closing your css lines.
[Solved] Roboto font in CSS 9to5Answer
If you have created separate css file then put below line at the top of css file as: Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. Web it has a mechanical skeleton and the forms are largely geometric.
Font Roboto Material Design for Bootstrap
If you have created separate css file then put below line at the top of css file as: While some grotesks distort their letterforms to. Yes, your weights are correct. Web for website you can use 'roboto' font as below: Web it has a mechanical skeleton and the forms are largely geometric.
How To Add The Roboto Font To Your Website
If you have created separate css file then put below line at the top of css file as: Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. Yes, your weights are correct.
Roboto Font Free Download Cofonts
Web for website you can use 'roboto' font as below: While some grotesks distort their letterforms to. If you have created separate css file then put below line at the top of css file as: Web make sure you are closing your css lines. Yes, your weights are correct.
Roboto Condensed Free SansSerif Font Fontpair
Web it has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. Web make sure you are closing your css lines. Yes, your weights are correct. While some grotesks distort their letterforms to.
Roboto Regular free Font What Font Is
Web for website you can use 'roboto' font as below: If you have created separate css file then put below line at the top of css file as: At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric.
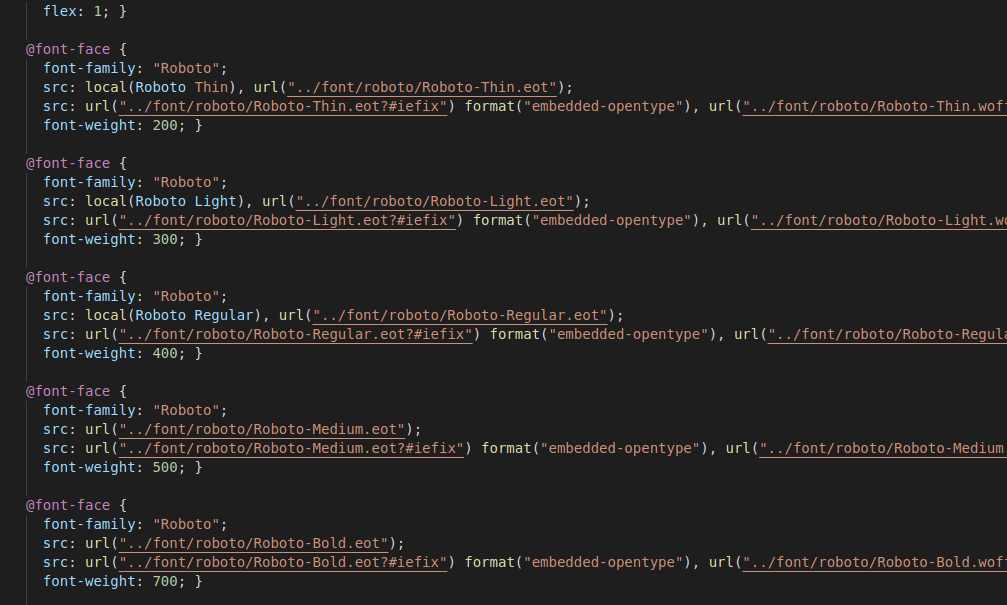
If You Have Created Separate Css File Then Put Below Line At The Top Of Css File As:
While some grotesks distort their letterforms to. Web it has a mechanical skeleton and the forms are largely geometric. Web for website you can use 'roboto' font as below: At the same time, the font features friendly and open curves.
Yes, Your Weights Are Correct.
Web make sure you are closing your css lines.






.png)