Divi Custom Form
Divi Custom Form - Collect documents, signatures, and payments on your forms. Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Web 5.7 add blurb module. Ad find out why 800,000+ customers choose divi and its visual drag & drop builder. Web so, to create a divi contact form, insert the contact form module on a page. Add a border around the form fields. Give divi a free test drive and find out why it's the most popular theme in the world. Web description create form using divi builder. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. Since the grid is responsive, forms are responsive.
Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Easily customize the look & feel, as well as the structure of your header. Collect documents, signatures, and payments on your forms. Web the divi header & navigation theme customizer settings. Professional, secure, personalized web forms & surveys. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. 6 create tablet & phone contact form on click. 5.8 apply gradient background to row. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more.
Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. Web mark hendriksen | january 11, 2023 | 0 comments. View a live demo of. Web the divi header & navigation theme customizer settings. 6 create tablet & phone contact form on click. Web we are third party developers providing free help for divi community. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Upon inserting the module on the page, you’ll get 3 fields by default in the contact form. Ad create secure & professional website forms with our easy drag & drop editor. Table of contents 1 preview of divi.
Divi Contact Form Modules and Sections
Collect documents, signatures, and payments on your forms. Add a border around the form fields. 6 create tablet & phone contact form on click. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). 5.8 apply gradient background to row.
How to create custom Divi contact form message pattern Divi Extended
Web a custom divi module for each form field. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. In this tutorial, you will learn.
Divi Gravity Forms Extension by WP Tools Review
Easily customize the look & feel, as well as the structure of your header. View a live demo of. Table of contents 1 preview of divi. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Web create a truly custom registration and.
Divi Supreme Pro 4.5.6 Custom and Creative Divi Modules latest version
5.8 apply gradient background to row. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the. Web we are third party developers providing free help for divi community. Give divi a free test drive and find out why it's the most popular theme in the.
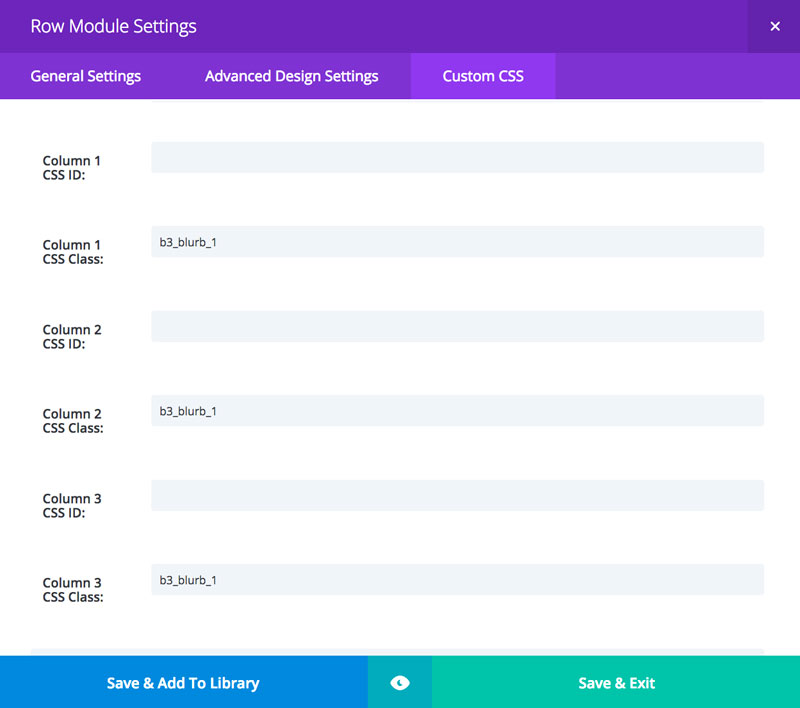
Custom Divi Blurbs Part 1 B3 Multimedia Solutions
Web mark hendriksen | january 11, 2023 | 0 comments. Web the divi header & navigation theme customizer settings. Web 5.7 add blurb module. 5.8 apply gradient background to row. Web move the contact form to one side of your page.
Divi Custom Fixed Header How To Quick Tutorial YouTube
Web move the contact form to one side of your page. Web description create form using divi builder. Give divi a free test drive and find out why it's the most popular theme in the world. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. 5.8 apply gradient background to row.
Divi Custom Queries Divi Plugins
Customize the size of the captcha form field. Next, click the view all tab (1). Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web 5.7 add blurb module. View a live demo of.
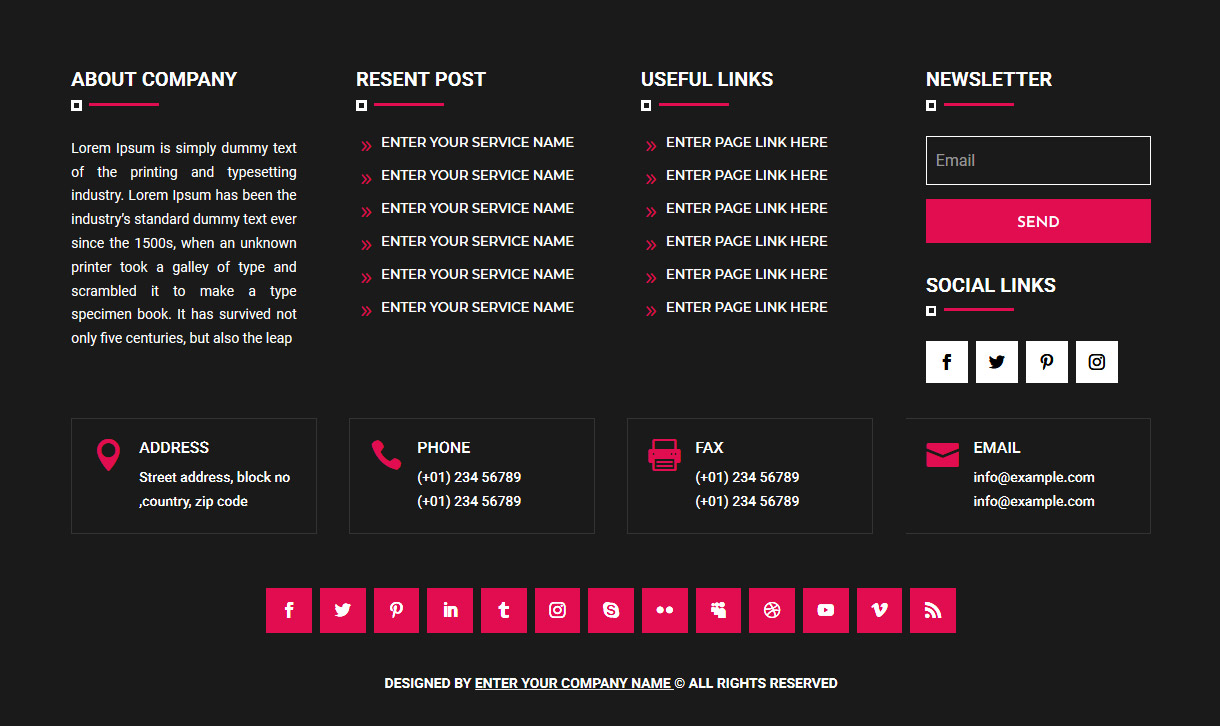
Divi Footer Layout Bundle 4 Buy Now • Divi Cake
Add a border around the form fields. 5.8 apply gradient background to row. Web move the contact form to one side of your page. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web mark hendriksen | january 11, 2023 | 0 comments.
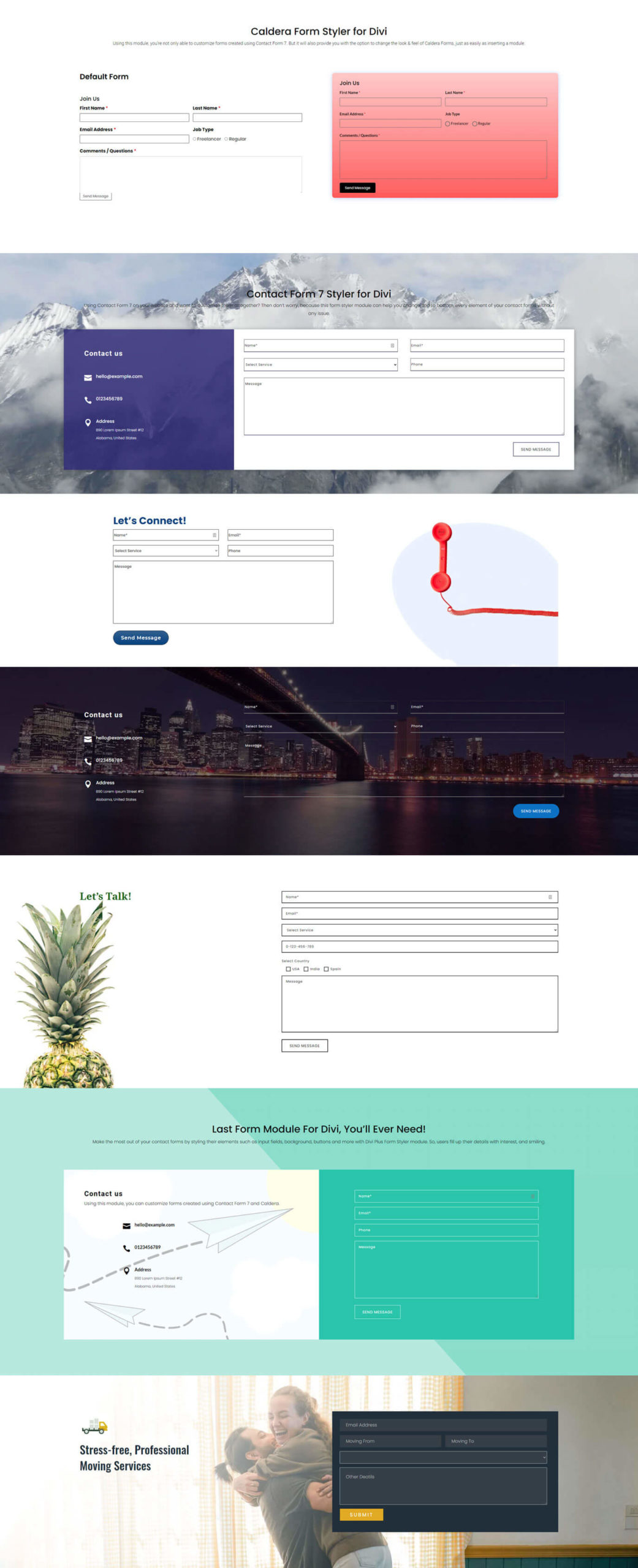
Divi Form Styler Modules Divi Extended
Since the grid is responsive, forms are responsive. Web 5.7 add blurb module. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web we are third party developers providing free help for divi community. Next, click the view all tab (1).
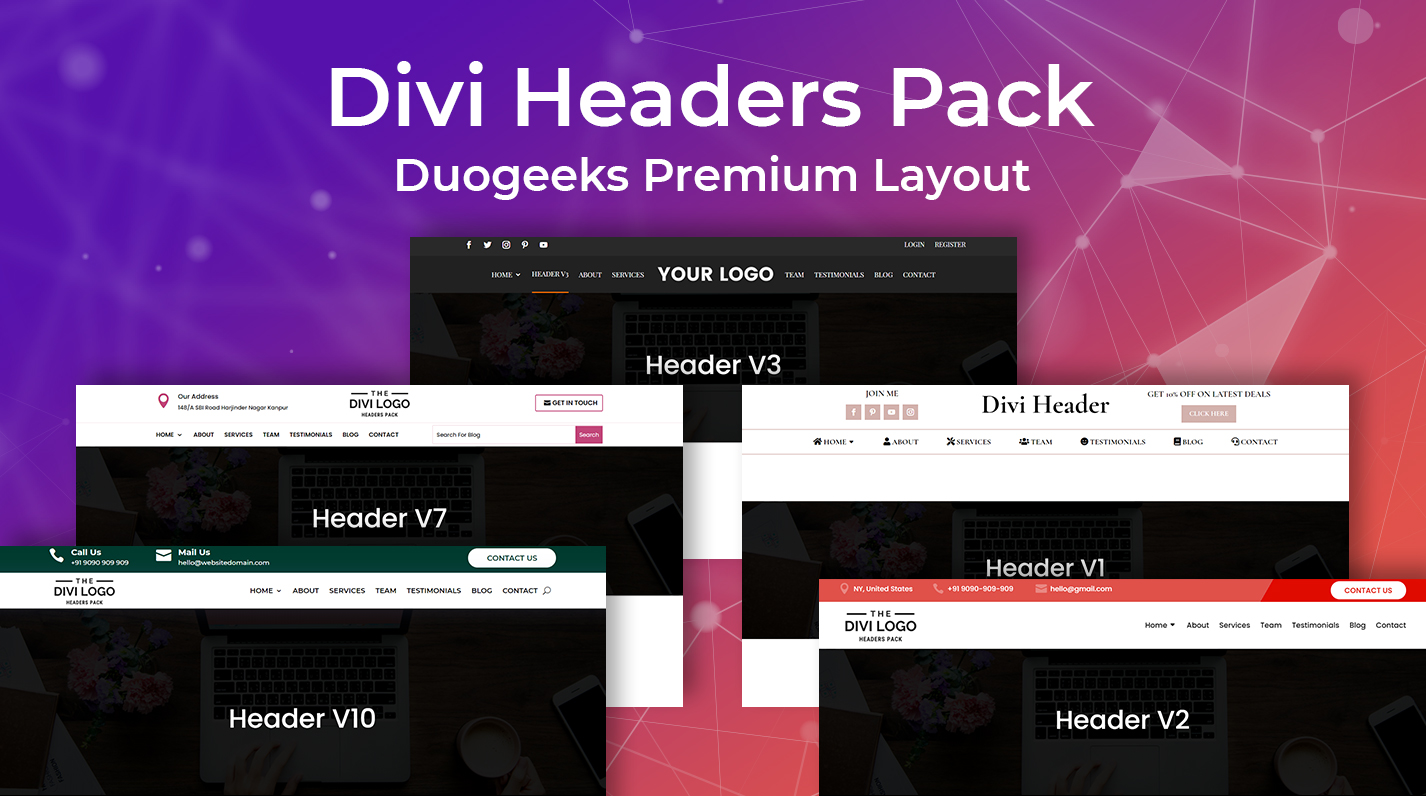
45 Divi Headers Pack Divi layouts, child themes & more.
Table of contents 1 preview of divi. In this tutorial, you will learn how to easily create a custom divi contact form message pattern. Web so, to create a divi contact form, insert the contact form module on a page. Professional, secure, personalized web forms & surveys. 5.8 apply gradient background to row.
Web Description Create Form Using Divi Builder.
Divi modules for fields with material design styles, spam protection, email notification, database saves & more create material. Web the divi login module makes it easy to create a login area for registered users to access a member’s area, gated content, downloads, resources, and more. Customize the size of the captcha form field. In this tutorial, you will learn how to easily create a custom divi contact form message pattern.
Web Mark Hendriksen | January 11, 2023 | 0 Comments.
Web create a truly custom registration and login experience by building custom layouts that map all your needed form fields to any custom fields you need with acf. Web the divi header & navigation theme customizer settings. Professional, secure, personalized web forms & surveys. Web so, to create a divi contact form, insert the contact form module on a page.
6.1 Add New Standard Section.
5.8 apply gradient background to row. Give divi a free test drive and find out why it's the most popular theme in the world. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Collect documents, signatures, and payments on your forms.
Such A Setup Makes It Possible To Use Divi’s Native User Interface Grid.
Round the corners of the form fields. View a live demo of. Since the grid is responsive, forms are responsive. Once you create your new contact page (or whichever page you want your contact form on), you’ll want to click on the edit with the.