Draw Arrow Css
Draw Arrow Css - Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web the trick is to make your path with a dashed line. Web we offer two popular choices: In this i have rotated the and an arrow, but both are in. Included are links with examples and code for reuse. Web arrow up and arrow down with transform rotate. Web this is the simplest way to draw an arrow in css. Web arrows can be created using css properties as listed below: Read on how to do it in this tutorial: Web css arrows are light, fast, avoiding server requests unlike image downloads.
So if you’re currently using arrow png. Cool for giving a drawn arrow look. Web arrows in css, let’s break it down. You create a div, slap on some borders, and bam!—you have yourself an arrow. For a pseudo, use content:\2192; Web css arrows are light, fast, avoiding server requests unlike image downloads. Web learn how to create arrows with css. Web this is the simplest way to draw an arrow in css. Web a curved arrow in css3. Read on how to do it in this tutorial:
Opt for css, and you give your site the speed of an athlete without the bulk. You create a div, slap on some borders, and bam!—you have yourself an arrow. Creating an arrow using css is very simple. Web arrows in css, let’s break it down. For a pseudo, use content:\2192; Web learn how to create arrows with css. Web arrows can be created using css properties as listed below: Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. The actual width and height of the arrow is determined by the width of the border. Web the trick is to make your path with a dashed line.
Create Arrow with css Html Css Tutorial YouTube
Web arrows can be created using css properties as listed below: Web this is the simplest way to draw an arrow in css. Cool for giving a drawn arrow look. In an up arrow, for example, the. Web i'm trying to create a round directional arrow with css and html.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web css arrows are light, fast, avoiding server requests unlike image downloads. Web the trick is to make your path with a dashed line. The idea is a box with zero width and height. Web arrow up and arrow down with transform rotate. Using this on my wedding site (currently in development)!
How to Easily Create Arrows in CSS Webtips
Web we offer two popular choices: Web css arrows are light, fast, avoiding server requests unlike image downloads. Web i'm trying to create a round directional arrow with css and html. In an up arrow, for example, the. This property can be used to create arrow icons by rotating elements using the rotate () function.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web you can apply css to your pen from any stylesheet on the web. This property can be used to create arrow icons by rotating elements using the rotate () function. Web arrow up and arrow down with transform rotate. Using this on my wedding site (currently in development)! Opt for css, and you give your site the speed of.
35 Beautiful CSS Arrow Design Examples 2023 uiCookies
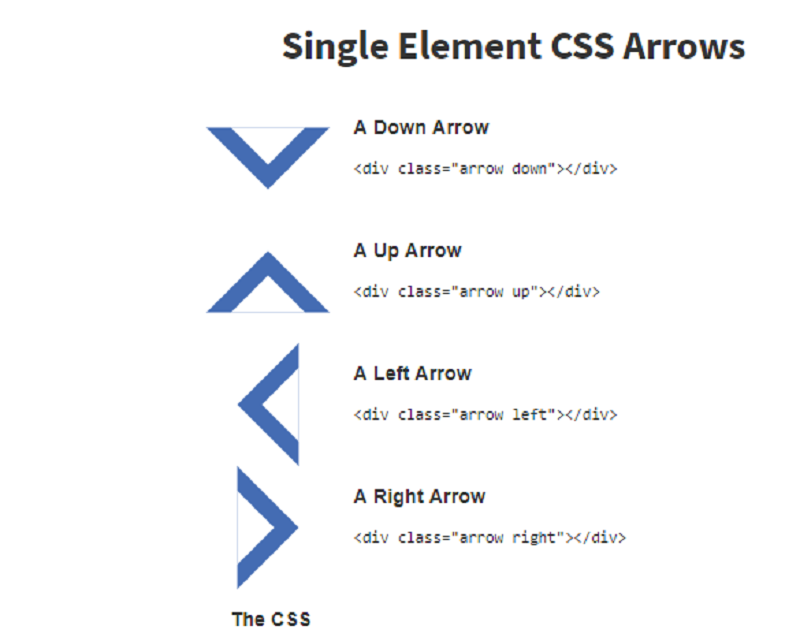
Using this on my wedding site (currently in development)! In this i have rotated the and an arrow, but both are in. Web how to create arrows. The idea is a box with zero width and height. The actual width and height of the arrow is determined by the width of the border.
Interesting HTML And CSS Arrows To Use On A Website
The actual width and height of the arrow is determined by the width of the border. Cool for giving a drawn arrow look. Web the trick is to make your path with a dashed line. Web this is the simplest way to draw an arrow in css. Web arrows can be created using css properties as listed below:
15+ Best CSS Arrows 2019Free HTML Designs
Cool for giving a drawn arrow look. So if you’re currently using arrow png. Web learn how to create arrows with css. Web we offer two popular choices: Using this on my wedding site (currently in development)!
15+ Best CSS Arrows 2024 Free HTML Designs
In this i have rotated the and an arrow, but both are in. Web we offer two popular choices: Included are links with examples and code for reuse. Web you can apply css to your pen from any stylesheet on the web. Web we offer two popular choices:
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Included are links with examples and code for reuse. Opt for css, and you give your site the speed of an athlete without the bulk. The idea is a box with zero width and height. In an up arrow, for example, the. Creating an arrow using css is very simple.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Using this on my wedding site (currently in development)! Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web this is the simplest way to draw an arrow in css. Web arrows in css, let’s break it down. Web css arrows are light, fast, avoiding.
The Key Lies In Transparency And The Magic Of.
Using this on my wedding site (currently in development)! Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web learn how to create arrows with css. The actual width and height of the arrow is determined by the width of the border.
For A Pseudo, Use Content:\2192;
So if you’re currently using arrow png. You create a div, slap on some borders, and bam!—you have yourself an arrow. This property can be used to create arrow icons by rotating elements using the rotate () function. Web this is the simplest way to draw an arrow in css.
Web Arrows In Css, Let’s Break It Down.
Web arrows can be created using css properties as listed below: Web the trick is to make your path with a dashed line. Web css arrows are light, fast, avoiding server requests unlike image downloads. Web a curved arrow in css3.
The Idea Is A Box With Zero Width And Height.
Cool for giving a drawn arrow look. Creating an arrow using css is very simple. Included are links with examples and code for reuse. Web i'm trying to create a round directional arrow with css and html.