Draw Line Swiftui
Draw Line Swiftui - Path is a tool to create 2d shape with low level operation like move(to:),. Web learn how to draw a line on a map on a swiftui application using mappolyline. We’re going to draw this from an encoded polyline string, which we´ll then decode into an array of location. See my earlier article if you. To create a hexagonal shape, first, we need to create path. As you can see from the screenshot below the rulemark extends the length of the screen. Web there are two types of animations in swiftui. Start by defining a lineshape that takes a list of double values and uses path to draw lines from one value to the next. Web i have the following chart which has rulemark. Web swiftui enables custom drawing with two subtly different types:
Path is a tool to create 2d shape with low level operation like move(to:),. By defining a line struct that conforms to the shape protocol, you can specify the path of. To create a hexagonal shape, first, we need to create path. Web in this article, we’ll explore how to draw a line graph in swiftui. Modified 1 year, 11 months ago. Web the main goal is to draw a polyline on a mapkit view. In this pathway, you’ve uncovered basic building blocks for developing with swiftui, created interactive content, laid out multiple views with different containers and. Create beautiful stock charts in your ios application. Web learn how to draw a line on a map on a swiftui application using mappolyline. 5.8k views 1 year ago #iosdevelopment #swiftui #iosdeveloper.
Enhance your views with graphical effects and. Start by defining a lineshape that takes a list of double values and uses path to draw lines from one value to the next. Web the main goal is to draw a polyline on a mapkit view. Web how to draw a line in the simplest way in swift. There doesn't seem to be a line shape, and even if it would how would i specify the. Path is a tool to create 2d shape with low level operation like move(to:),. Web drawing in swiftui — code shapes with paths in swift ui | by max nelson (maxcodes) | itnext. Create beautiful stock charts in your ios application. Web draw a line joining a number of points. A path is a series of drawing instructions such as “start here, draw a line to.
SwiftUI Draw Custom Shapes Using Straight Line Segments YouTube
Web drawing in swiftui — code shapes with paths in swift ui | by max nelson (maxcodes) | itnext. Start by defining a lineshape that takes a list of double values and uses path to draw lines from one value to the next. Web how to draw a line in the simplest way in swift. I am attempting to only..
Drawing in SwiftUI Tutorial r/SwiftUI
Enhance your views with graphical effects and. Web in swiftui, you draw lines and shapes using path. In a follow up article i will show you how to draw bar graphs in swiftui. Paul hudson @twostraws november 2nd 2023. Web how to draw a line in the simplest way in swift.
How to draw images using Image views SwiftUI by Example YouTube
Web in swiftui, you can easily create dotted lines using custom shapes. Web learn how to draw a line on a map on a swiftui application using mappolyline. Enhance your views with graphical effects and. A path is a series of drawing instructions such as “start here, draw a line to. Tiago gomes pereira, moritz philip recke.
SwiftUI How to Draw a Line Graph YouTube
Web i have the following chart which has rulemark. Path is a tool to create 2d shape with low level operation like move(to:),. As you can see from the screenshot below the rulemark extends the length of the screen. Web in this article, we’ll explore how to draw a line graph in swiftui. Web the main goal is to draw.
How to Draw Lines and Create Pie Charts Using SwiftUI
Web i have the following chart which has rulemark. Asked 8 years, 9 months ago. I am attempting to only. Web the main goal is to draw a polyline on a mapkit view. A path is a series of drawing instructions such as “start here, draw a line to.
Drawing Line Graph in SwiftUI YouTube
By defining a line struct that conforms to the shape protocol, you can specify the path of. Web draw a line joining a number of points. Mar 29, 2024 • 1 min read. A path is a series of drawing instructions such as “start here, draw a line to. Web how to draw a line in the simplest way in.
SwiftUI How to Draw OpenEnded Paths Lines and Curves YouTube
Start by defining a lineshape that takes a list of double values and uses path to draw lines from one value to the next. Asked 8 years, 9 months ago. Web in swiftui, you draw lines and shapes using path. In a follow up article i will show you how to draw bar graphs in swiftui. Modified 1 year, 11.
swift How to draw a curve path after straight lines in SwiftUI
Web i have the following chart which has rulemark. Modified 1 year, 11 months ago. 5.8k views 1 year ago #iosdevelopment #swiftui #iosdeveloper. Paul hudson @twostraws november 2nd 2023. Mar 29, 2024 • 1 min read.
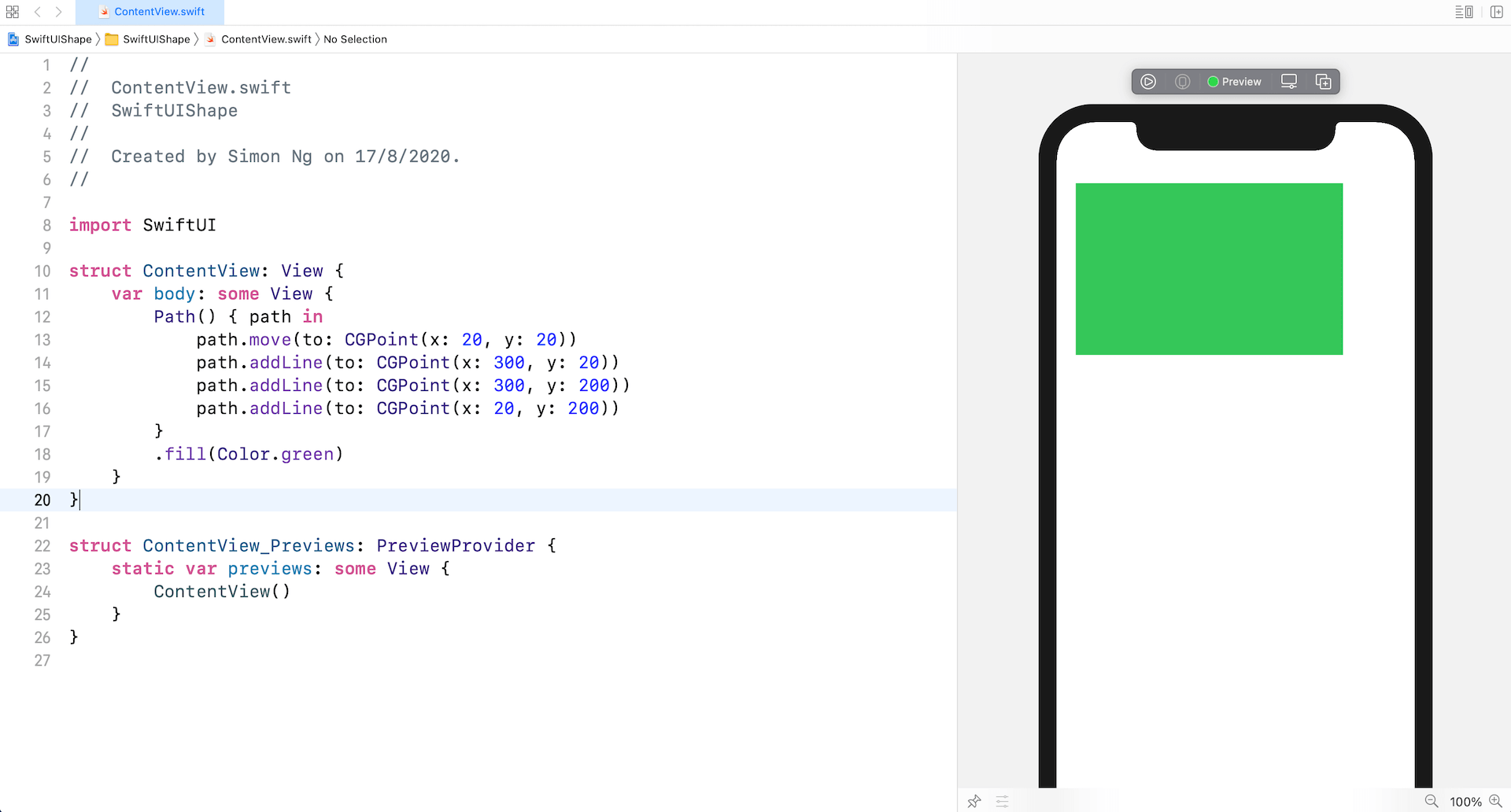
SwiftUI Drawing Tutorial Draw Shapes in Swift with Path, addLine
Paths vs shapes in swiftui > creating custom paths with swiftui. I am attempting to only. Paul hudson @twostraws november 2nd 2023. Modified 1 year, 11 months ago. Web there are two types of animations in swiftui.
SwiftUI Drawing App using Pencil Kit API SwiftUI 2.0 Core Data
Create beautiful stock charts in your ios application. Web how to draw a line in the simplest way in swift. Web learn how to draw a line on a map on a swiftui application using mappolyline. Path is a tool to create 2d shape with low level operation like move(to:),. Web the main goal is to draw a polyline on.
Web Drawing In Swiftui — Code Shapes With Paths In Swift Ui | By Max Nelson (Maxcodes) | Itnext.
Web in swiftui, you draw lines and shapes using path. Web in this article, we’ll explore how to draw a line graph in swiftui. Web draw a line joining a number of points. I am attempting to only.
Mar 29, 2024 • 1 Min Read.
A path is a series of drawing instructions such as “start here, draw a line to. Create beautiful stock charts in your ios application. Implicit animations are the ones you specify with the.animation() modifier. Tiago gomes pereira, moritz philip recke.
Web The Main Goal Is To Draw A Polyline On A Mapkit View.
Web how to draw a line in the simplest way in swift. Start by defining a lineshape that takes a list of double values and uses path to draw lines from one value to the next. Web there are two types of animations in swiftui. In this pathway, you’ve uncovered basic building blocks for developing with swiftui, created interactive content, laid out multiple views with different containers and.
There Doesn't Seem To Be A Line Shape, And Even If It Would How Would I Specify The.
Web create a line chart in swiftui using paths. Web how to create hexagon shapes. Web in swiftui, you can easily create dotted lines using custom shapes. To create a hexagonal shape, first, we need to create path.