Drawer Ui
Drawer Ui - Web you can combine the dialog and drawer components to create a responsive dialog. Your resource to get inspired, discover and. By default, you have a close button. Your resource to discover and connect with designers worldwide. An easily accessible file that is tucked away in your storage drive where you record high points and low points among your career. Since the user can interact with the drawer. Web the junk drawer cv is a magical document: <drawer.title />, <drawer.content /> and <drawer.footer />. It can be useful when you need users to complete a task or view some details without leaving the. This drawer will be displayed on the web page only when a true value is passed to the.
Web the react drawer component is a staple navigational component for responsive web apps. Your resource to discover and connect with designers worldwide. The appbar component is a. Ilogin uses the latest cybersecurity. An easily accessible file that is tucked away in your storage drive where you record high points and low points among your career. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web app ui provides a set of navigation components that can be used to create a navigation menu for your application. By default, you have a close button. Web use standard navigation drawers in expanded, large, and extra large window sizes; The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching.
Web material ui provides three types of drawers broadly: Can be open or closed. Web nova 8 features a revamped settings page, powerful nova search integration, gemini support, cards in the app drawer, and more exciting changes. Web the junk drawer cv is a magical document: Examples include mui sx prop and mui makestyles. Web a vertical app drawer should just be a core option in one ui 7.0 (if not the default setting), instead of being relegated to some obscure module only we geeks know. Since the user can interact with the drawer. This drawer will be displayed on the web page only when a true value is passed to the. If you've already filed a claim, make sure to certify on time. Web may 13, 2024.
Flutter UI 3d Navigation Drawer Animation in Flutter YouTube
Web material ui provides three types of drawers broadly: Web use standard navigation drawers in expanded, large, and extra large window sizes; It contains a set of information or actions. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web we provide basic layout components for your drawer:
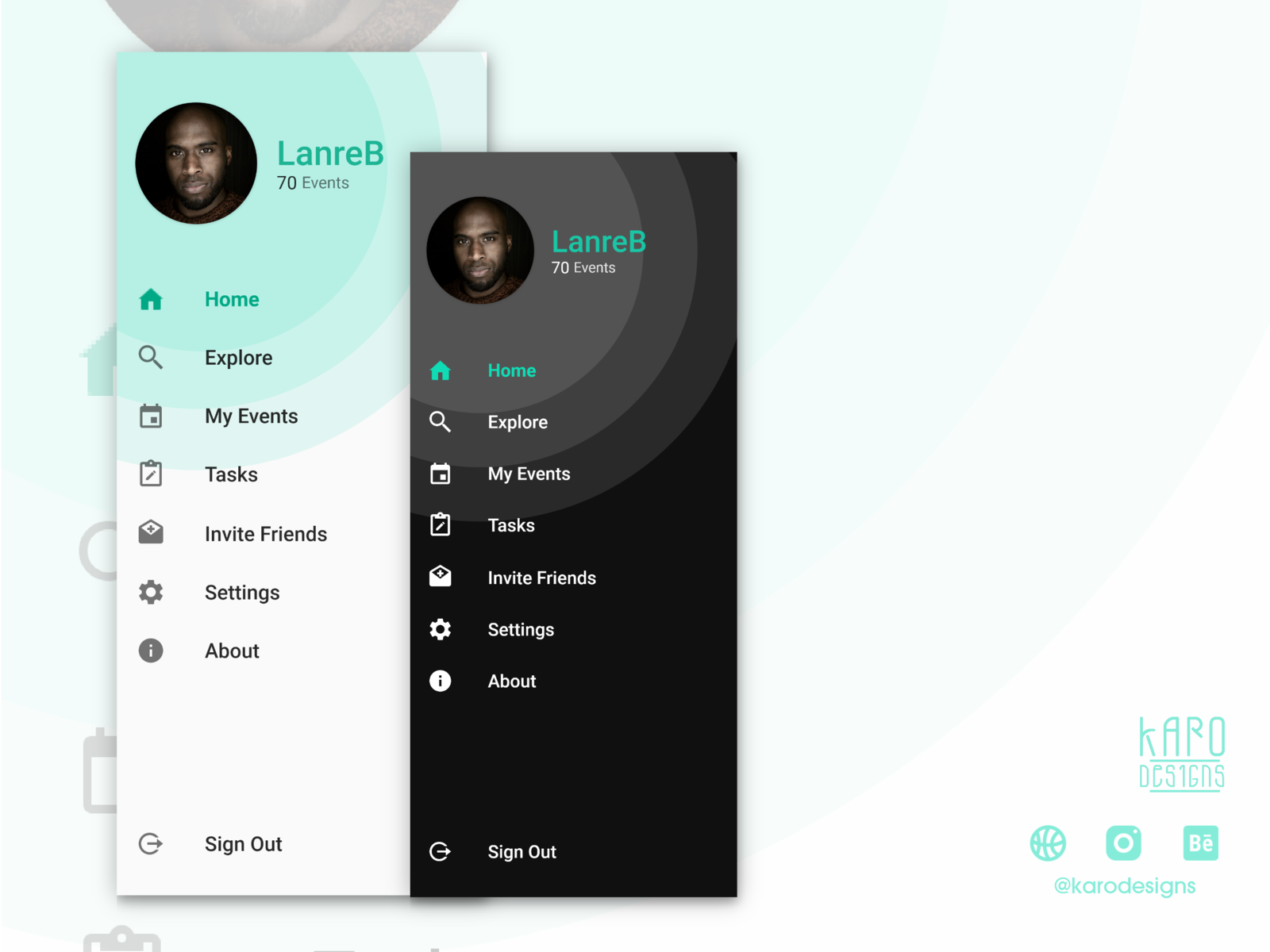
Side Drawer Navigation by Joshua Okwe on Dribbble
Web app ui provides a set of navigation components that can be used to create a navigation menu for your application. An easily accessible file that is tucked away in your storage drive where you record high points and low points among your career. It can be useful when you need users to complete a task or view some details.
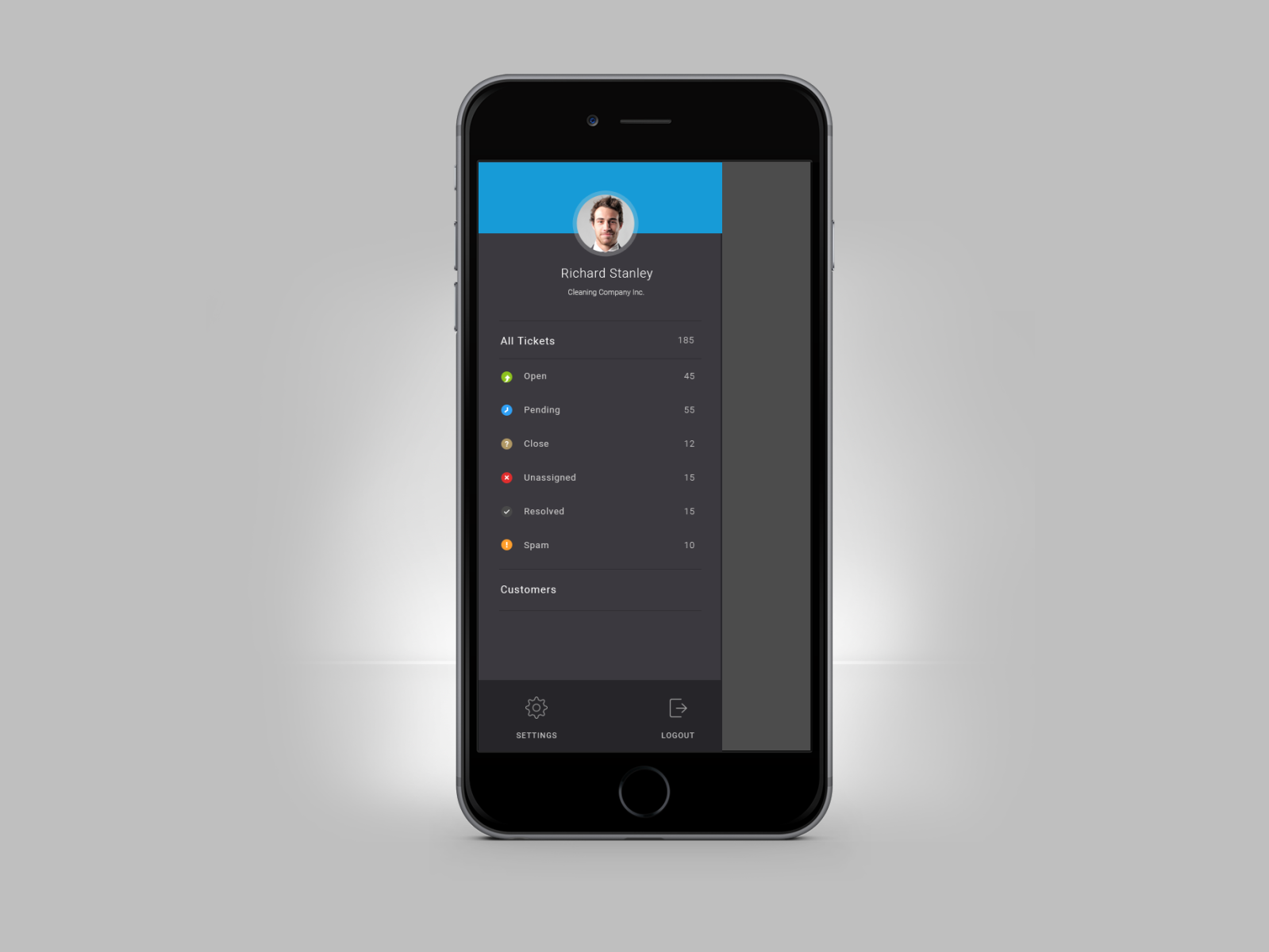
Navigation Drawer SAP Fiori for Android Design Guidelines
This update is marked as. Ilogin uses the latest cybersecurity. Web you can combine the dialog and drawer components to create a responsive dialog. Use modal navigation drawers in compact and medium window sizes; Your resource to discover and connect with designers worldwide.
Navigation Drawer Menu Style Figma
It contains a set of information or actions. This renders a dialog component on desktop and a drawer on mobile. Web may 13, 2024. Since the user can interact with the drawer. Use modal navigation drawers in compact and medium window sizes;
Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu
<drawer.title />, <drawer.content /> and <drawer.footer />. If you've already filed a claim, make sure to certify on time. This renders a dialog component on desktop and a drawer on mobile. Web the junk drawer cv is a magical document: Ilogin uses the latest cybersecurity.
Crosslight Adds Stunning Drawer Navigation UI Components Intersoft
If you've already filed a claim, make sure to certify on time. It can be useful when you need users to complete a task or view some details without leaving the. This update is marked as. Web material ui provides three types of drawers broadly: The oneplus 12r is now getting a new update which improves the phone’s ui via.
Mobile App Side Drawer Navigation UI UX Design by Ravi Gadhiya on Dribbble
Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web a vertical app drawer should just be a core option in one ui 7.0 (if not the default setting), instead of being relegated to some obscure module only we geeks know. Ilogin uses the latest cybersecurity. Web you.
Collapsible Sidebar and Navigation Drawer Flutter UI YouTube
Your resource to discover and connect with designers worldwide. Web ilogin is an identity verification tool that is required to apply online for unemployment insurance and access your ides online account. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Your resource to get inspired, discover and. Web.
New style for app design simple bottom navigation with side navigation
Web the react drawer component is a staple navigational component for responsive web apps. Web app ui provides a set of navigation components that can be used to create a navigation menu for your application. Your resource to discover and connect with designers worldwide. This renders a dialog component on desktop and a drawer on mobile. Can be open or.
Flutter Tutorial Hidden Drawer UI Navigation Drawer Animation YouTube
Web use standard navigation drawers in expanded, large, and extra large window sizes; Web the drawer component is a panel that slides out from the edge of the screen. Examples include mui sx prop and mui makestyles. Web the react drawer component is a staple navigational component for responsive web apps. Use modal navigation drawers in compact and medium window.
Web App Ui Provides A Set Of Navigation Components That Can Be Used To Create A Navigation Menu For Your Application.
Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web the react drawer component is a staple navigational component for responsive web apps. Web the drawer component is a panel that slides out from the edge of the screen. This update is marked as.
It Contains A Set Of Information Or Actions.
Your resource to discover and connect with designers worldwide. Web the junk drawer cv is a magical document: It can be useful when you need users to complete a task or view some details without leaving the. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching.
Use Modal Navigation Drawers In Compact And Medium Window Sizes;
Ilogin uses the latest cybersecurity. Since the user can interact with the drawer. Examples include mui sx prop and mui makestyles. Key features include several display modes, positioning, routing and more.
Web Learn How To Create A Mobile Responsive Mui Drawer Positioned Under An Appbar.
Web may 13, 2024. By default, you have a close button. Can be open or closed. <drawer.title />, <drawer.content /> and <drawer.footer />.