Drawing Asymmetrical Design
Drawing Asymmetrical Design - Symmetry/asymmetry design tips and best practices Web a symmetrical design might create balance by placing designs of similar size and shape on either side of a space. The individual parts contribute to their sum but don’t try to become the sum. Asymmetry is effective in drawing attention and breaking monotony. The two parts are balancing each other. Imagine it as any of the earlier symmetry types we discussed, but with a few minor flaws. Web examples of balance in graphic design — the best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. Therefore, symmetry is great for patterns, backgrounds, the general layout, content, and anything else that is meant to be visually passive. Everything works together and fits together in a seamless whole. Colour is an important factor in achieving asymmetrical balance, as it can help to create a sense of balance between different elements.
Symmetrical balance, on the other hand, is when you have two identical. The airbnb logo is an example of pure reflectional symmetry. As the opposite of symmetrical design, asymmetrical design creates variation between the left and right side of a template. Create an asymmetrically balanced design by using 4 squares, 4 circles, and 1 triangle. By colin moynihan and tom mashberg in 1964, robert owen lehman. Asymmetry is effective in drawing attention and breaking monotony. It can export pictures, pattern tiles for fabric and wallpaper design, and svg for further editing. Learn about the characteristics of asymmetry and how to integrate them into your graphic and web designs. If you draw a vertical line right down the middle, both halves are perfectly the same. Web asymmetrical balance in art is one of the most powerful tools that artists can use to create visually impactful compositions, that have rhythm and movement.
For example, van gogh’s the starry night is an excellent demonstration of leveraging asymmetrical balance. Web asymmetrical is a term used in art to describe something that is not the same on both sides of a drawing, sculpture, painting, etc. You can also publish your drawings and share them on facebook and twitter, or even have them printed onto custom wrapping paper or fabrics via zazzle. For example, in a symmetrical design of a square, you can split the image in half and either side of the square is identical. The web page puts text on the left and. Web examples of balance in graphic design — the best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. Web in this video, i explain how to use asymmetrical balance to make your compositions more dynamic. Create an asymmetrically balanced design by using 4 squares, 4 circles, and 1 triangle. Asymmetry is effective in drawing attention and breaking monotony. Web asymmetrical balance is the technique of using differing visual elements of unequal weight on both sides of a composition to achieve a sense of balance.
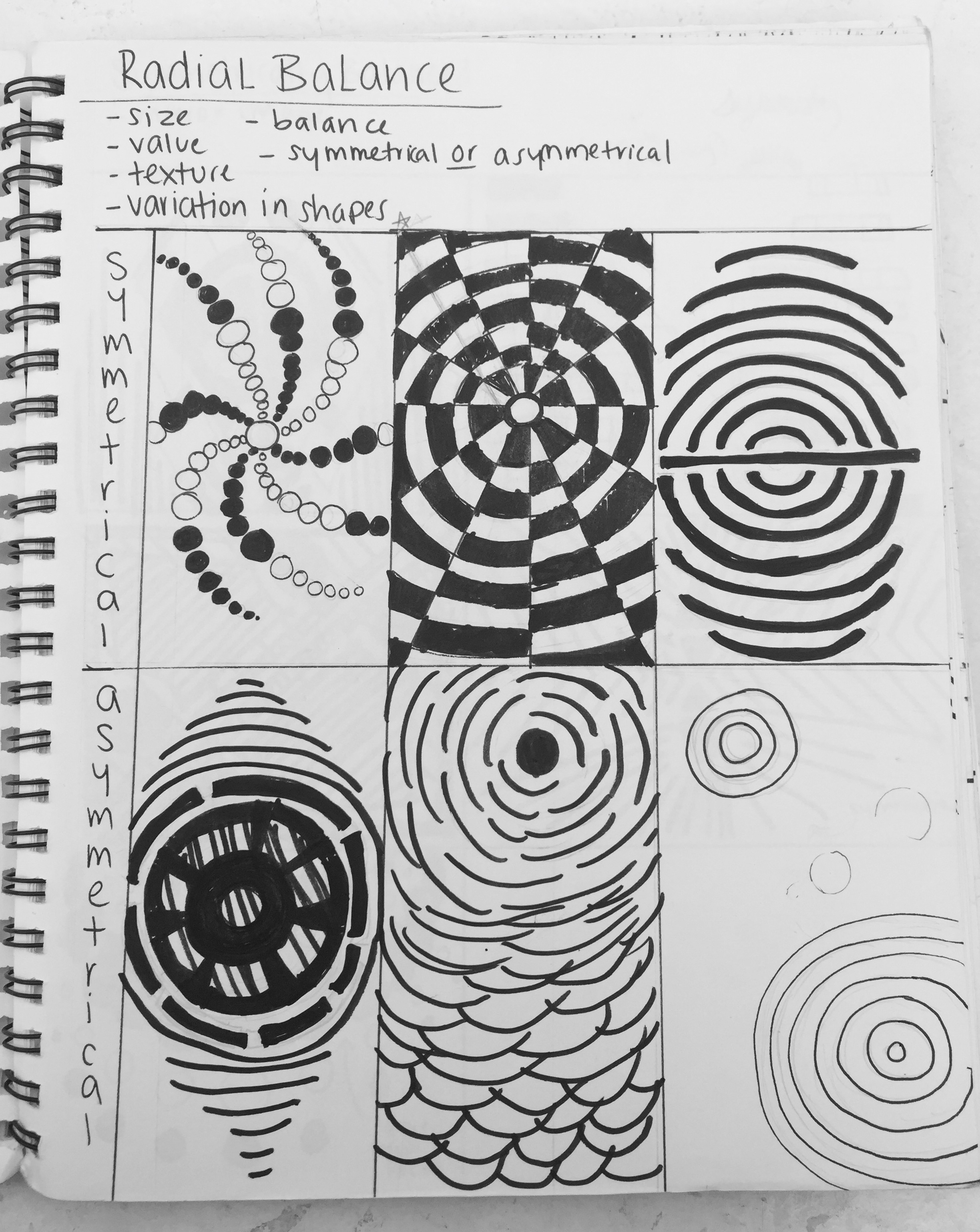
Notan design asymmetrical balance Geometric design art, Geometric art
The sense of balance from the differing visual elements can be achieved through the decisions an artist makes such as where they position positive and negative space, the colors they use on. When you add an element to one side of the. 4 tips for using asymmetrical design. Microsoft’s surface devices are showcased using asymmetrical design. Symmetry/asymmetry design tips and.
Asymmetrical Drawing at GetDrawings Free download
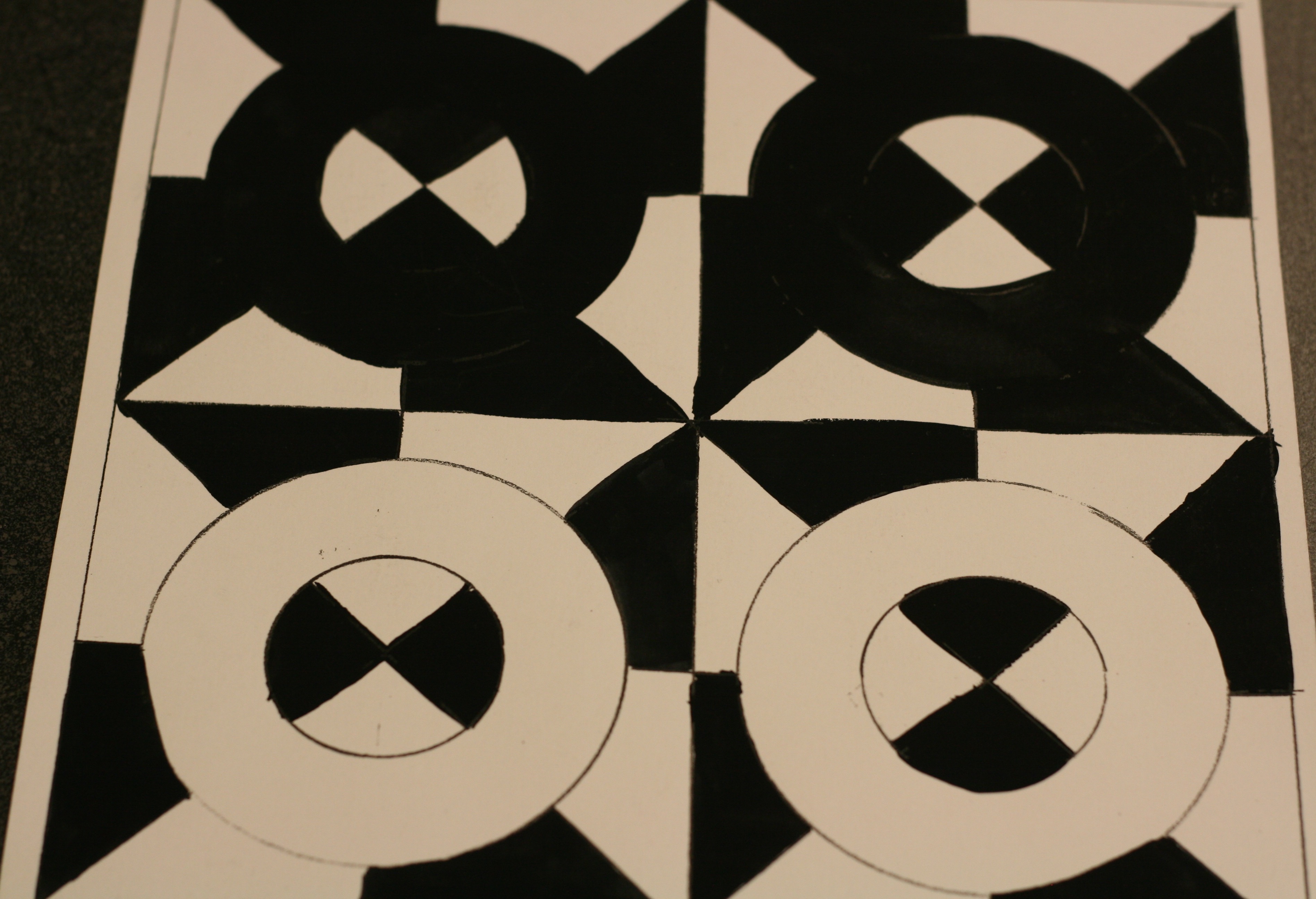
Create an asymmetrically balanced design by using 4 squares, 4 circles, and 1 triangle. We can exploit asymmetry, using it to draw attention to areas in the design or to convey dynamism or movement. Overlap the shapes and change the colors from black to white where they overlap. The sense of balance from the differing visual elements can be achieved.
Asymmetrical Drawing at Explore collection of
Artists achieve symmetrical balance when the visual elements in a drawing or painting are arranged. You can also publish your drawings and share them on facebook and twitter, or even have them printed onto custom wrapping paper or fabrics via zazzle. Everything works together and fits together in a seamless whole. An asymmetrical design, however, could achieve balance by positioning.
Asymmetrical Balance by motek93 Geometric Shapes Art, Geometric Pattern
The golden ratio is one of a number of useful proportions that can be used to introduce asymmetry into our work, and to do this in a harmonious way. Asymmetrical balance in design can be achieved in a variety. The web page puts text on the left and. Use texture to make an element appear heavier. Use bold colors instead.
Asymmetrical Design by PixieNinja33 on DeviantArt
Web an imperfect tool for drawing and exploring symmetrical patterns and designs. When you add an element to one side of the. Web in drawing and painting, near symmetry, which refers to minor variations of any symmetry type, is the most widely used symmetry type. The airbnb logo is an example of pure reflectional symmetry. You can also publish your.
Asymmetrical Balance In Art Examples Easy andrewstevenwatson
Web the packaging design for the cans in the example below is an excellent example of asymmetrical balance using color and shapes. This could also be done digitally. Use texture to make an element appear heavier. The eye follows arrows or a shape that points in a direction. Asymmetrical balance in design can be achieved in a variety.
Asymmetrical Drawing at GetDrawings Free download
The airbnb logo is an example of pure reflectional symmetry. For example, van gogh’s the starry night is an excellent demonstration of leveraging asymmetrical balance. The eye follows arrows or a shape that points in a direction. Web an imperfect tool for drawing and exploring symmetrical patterns and designs. This property can best be described as balanced asymmetry.
BYUH Visual Design Asymmetrical Balance
Place elements near the corner or edge which gives a sense of heaviness. By colin moynihan and tom mashberg in 1964, robert owen lehman. Web conversely, asymmetry is the absence of symmetry of any kind. 4 tips for using asymmetrical design. By strategically placing elements within a painting and leveraging design principles.
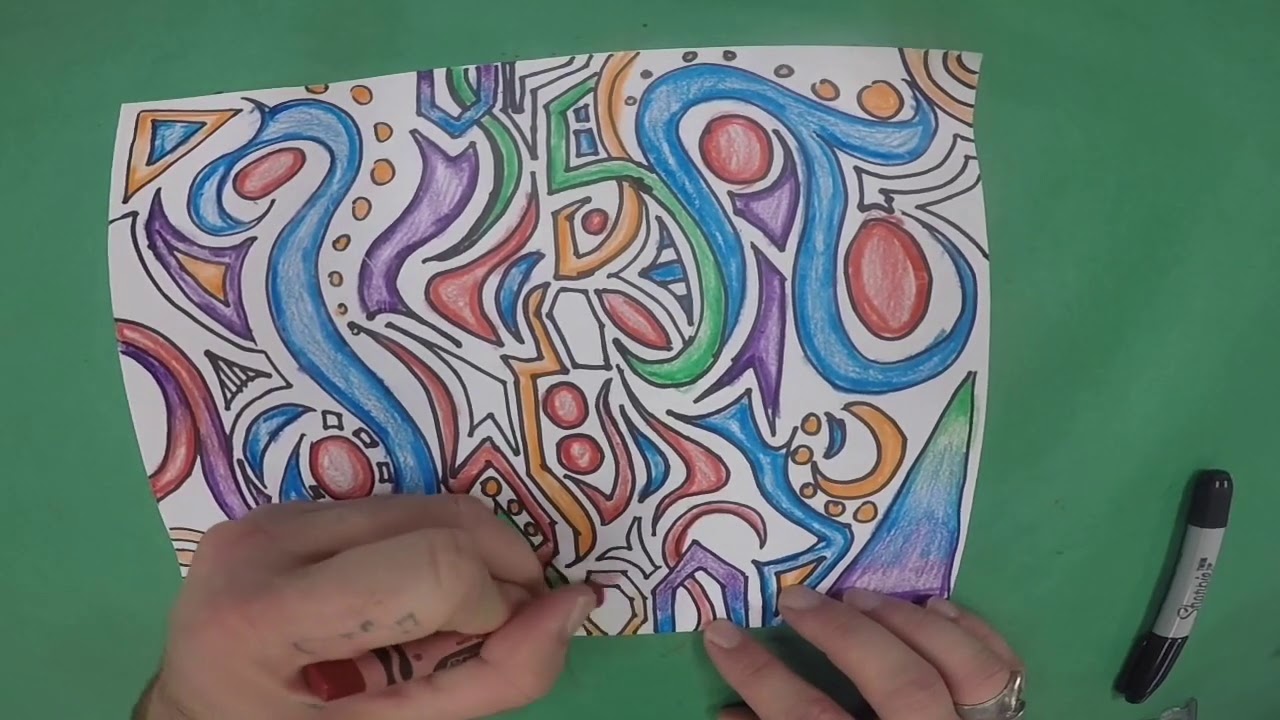
Asymmetrical Balance Art Education Elementary Drawing Demo
Learn about the characteristics of asymmetry and how to integrate them into your graphic and web designs. As the opposite of symmetrical design, asymmetrical design creates variation between the left and right side of a template. Whenever we make a design that consists of elements that we’ve distributed unevenly around a central point or axis, we’ll consequently have an asymmetrical.
Asymmetrical Drawing at Explore collection of
Web asymmetrical balance is the technique of using differing visual elements of unequal weight on both sides of a composition to achieve a sense of balance. Imagine it as any of the earlier symmetry types we discussed, but with a few minor flaws. Designers can use asymmetry to create balance and. Symmetrical balance, on the other hand, is when you.
It Can Export Pictures, Pattern Tiles For Fabric And Wallpaper Design, And Svg For Further Editing.
Imagine it as any of the earlier symmetry types we discussed, but with a few minor flaws. At every angle, the design around the can is balanced and attractive. Web an asymmetrical object is visually heavier than symmetrical objects. The golden ratio is one of a number of useful proportions that can be used to introduce asymmetry into our work, and to do this in a harmonious way.
Symmetrical Balance Is A Type Of Visual Balance Where A Work Of Art Is Composed In Such A Way That All Visual Objects Are Equally Distanced From The Central Axis, Or The Central Point, Of The Design.
4 tips for using asymmetrical design. Artists achieve symmetrical balance when the visual elements in a drawing or painting are arranged. In conclusion, balance is a crucial aspect of design that can influence the overall aesthetic and stability of a. Web in this video, i explain how to use asymmetrical balance to make your compositions more dynamic.
The Sense Of Balance From The Differing Visual Elements Can Be Achieved Through The Decisions An Artist Makes Such As Where They Position Positive And Negative Space, The Colors They Use On.
Web examples of balance in graphic design — the best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. By colin moynihan and tom mashberg in 1964, robert owen lehman. Create an asymmetrically balanced design by using 4 squares, 4 circles, and 1 triangle. In asymmetrical designs, if you draw a line across any point of the visual, the image looks different.
The Eye Follows Arrows Or A Shape That Points In A Direction.
This could also be done digitally. Web this type of balance can create a sense of movement and energy within a composition. Everything works together and fits together in a seamless whole. Use bold colors instead of muted colors.