Drawing Lines With Javascript
Drawing Lines With Javascript - Update the strokestyle context attribute to the color and weight of your choosing. Renders a line from the. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Here is a working sample. Web canvas lineto () method. Web the steps you need to follow to draw a line are: Start the line or path. Web </canvas> try it. Web what you’ll learn:
Web what you’ll learn: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Update the strokestyle context attribute to the color and weight of your choosing. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Here is a working sample. Start the line or path. Web canvas lineto () method. Renders a line from the.
How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Update the strokestyle context attribute to the color and weight of your choosing. Web </canvas> try it. Renders a line from the. Start the line or path. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: Here is a working sample. Web what you’ll learn:
Create a simple drawing app using javascript and HTML5 canvas YouTube
Update the strokestyle context attribute to the color and weight of your choosing. Web what you’ll learn: Renders a line from the. Start the line or path. Here is a working sample.
Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in
Web </canvas> try it. Update the strokestyle context attribute to the color and weight of your choosing. Start the line or path. Web canvas lineto () method. Begin a path, move to position (0, 0), and create a line to (300, 150):
How to Draw Line on HTML5 canvas in JavaScript YouTube
Here is a working sample. Web the steps you need to follow to draw a line are: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Renders a line from the.
Drawing With JavaScript Mr. Callahan's Classes
Start the line or path. Update the strokestyle context attribute to the color and weight of your choosing. Web what you’ll learn: Web canvas lineto () method. Here is a working sample.
37 How To Draw With Javascript Javascript Nerd Answer
Begin a path, move to position (0, 0), and create a line to (300, 150): Here is a working sample. Web </canvas> try it. Start the line or path. Update the strokestyle context attribute to the color and weight of your choosing.
How to draw lines and shapes in p5.js tutorial 2 YouTube
There are many ways to code graphics for the web. Begin a path, move to position (0, 0), and create a line to (300, 150): Web </canvas> try it. Here is a working sample. Web what you’ll learn:
JavaScript Line Drawing from Coding with Chrome HowTo YouTube
Start the line or path. There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn:
JavaScript & Canvas Drawing Lines YouTube
Web what you’ll learn: Here is a working sample. Web canvas lineto () method. Update the strokestyle context attribute to the color and weight of your choosing. Begin a path, move to position (0, 0), and create a line to (300, 150):
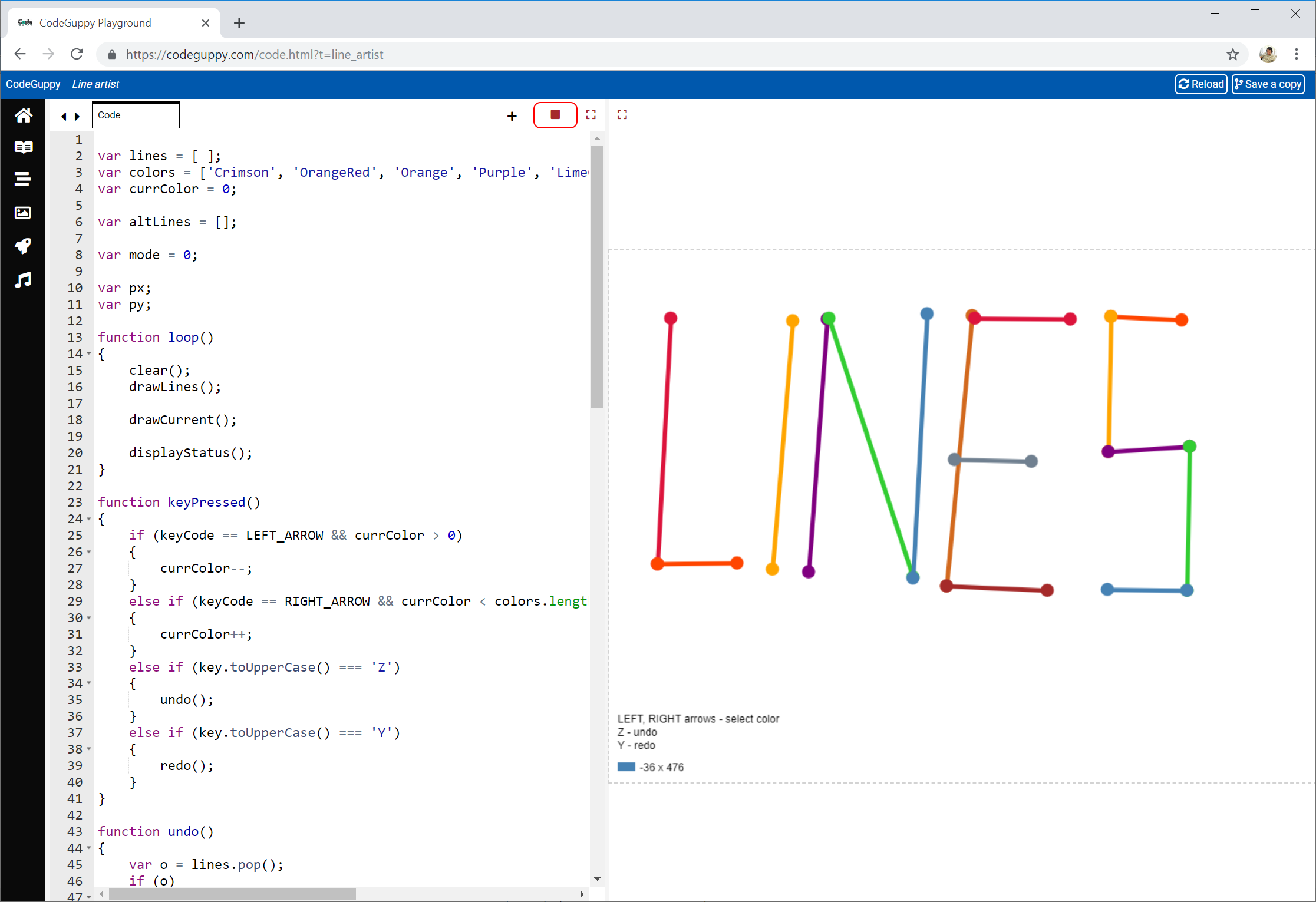
CodeGuppy JavaScript tutorial Line artist
Renders a line from the. Start the line or path. Web </canvas> try it. Web what you’ll learn: Web canvas lineto () method.
Here Is A Working Sample.
How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Update the strokestyle context attribute to the color and weight of your choosing. Renders a line from the. Begin a path, move to position (0, 0), and create a line to (300, 150):
Web </Canvas> Try It.
Start the line or path. Web canvas lineto () method. Web what you’ll learn: Web the steps you need to follow to draw a line are: