Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - The following form is one of our hubspot forms customized using. Click create form to start creating your new form 4. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Site settings > forms tab > form submission data. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Here, you’ll find the submission. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web up to 30% cash back good news for marketers: Web set up the hubspot trigger, and make magic happen automatically in webflow. Zapier's automation tools make it easy to connect hubspot and webflow.
Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Sign in with your instagram account and click join. The following form is one of our hubspot forms customized using. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration? Go to hubspot dashboard 2. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow to zapier to hubspot 2. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Visit the webflow marketplace to learn more!
Go to hubspot dashboard 2. Zapier's automation tools make it easy to connect hubspot and webflow. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. To create a form in hubspot, go to the marketing tab, click on lead. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Select the embedded form option 5. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Web set up the hubspot trigger, and make magic happen automatically in webflow. Web by default, you can access form submission data in 2 locations: Web that's why we've created this free resource to showcase 4 most used ways like:
Redirect a HubSpot form to a thank you page based on a form field
Webflow to zapier to hubspot 2. Zapier's automation tools make it easy to connect hubspot and webflow. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Visit the webflow marketplace to learn more! In this lesson, we’ll cover:
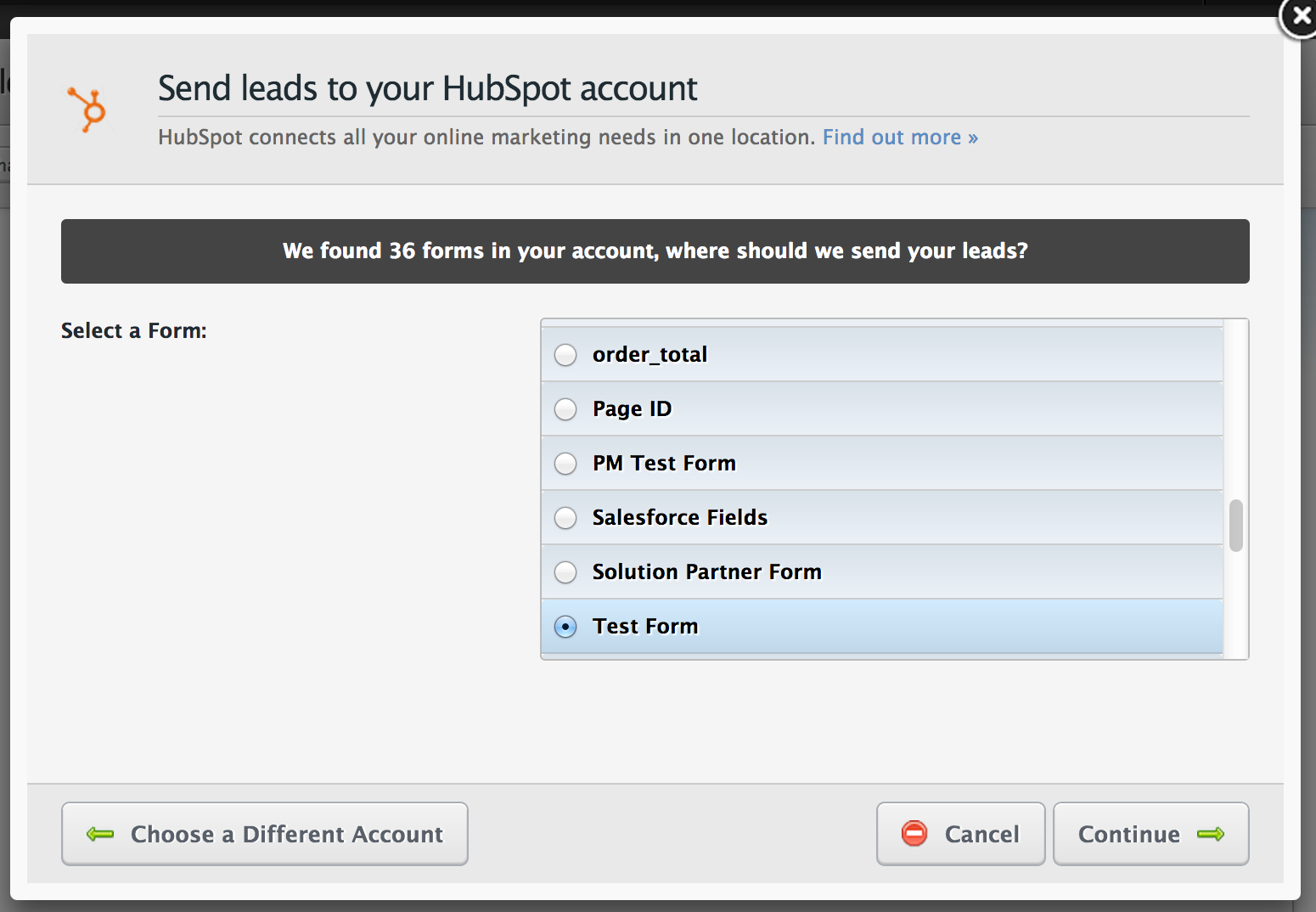
Integrating with HubSpot Documentation
Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Here, you’ll find the submission. Web this page represents html structure of some of the hubspot form elements, use the power.
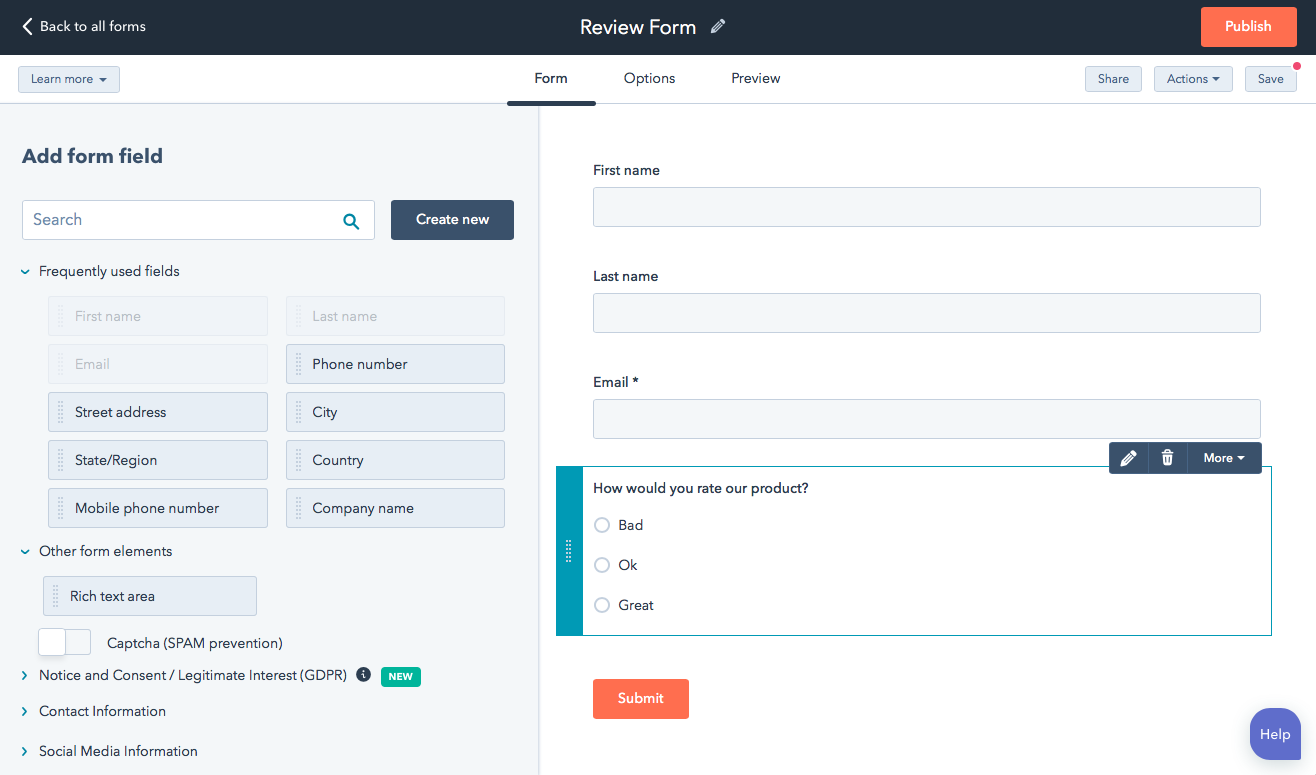
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
To create a form in hubspot, go to the marketing tab, click on lead. Visit the webflow marketplace to learn more! Select the embedded form option 5. By using our hubspot <> webflow integration, all your website. Site settings > forms tab > form submission data.
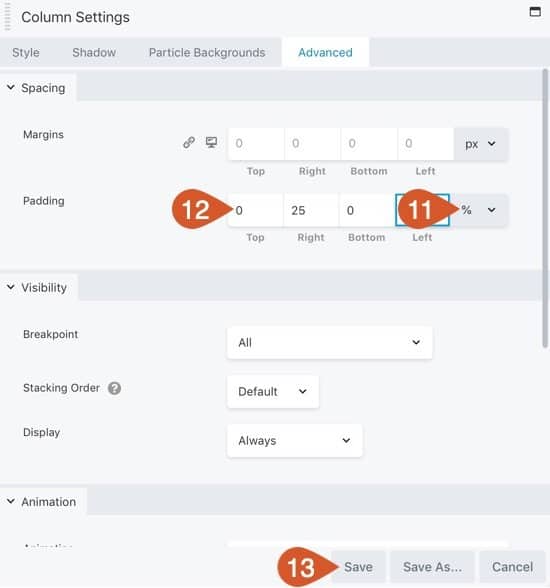
Set up and style a HubSpot form on an external site
Webflow editor > forms tab. Web that's why we've created this free resource to showcase 4 most used ways like: Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. By using our hubspot <> webflow integration, all your website. Web this page represents.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Navigate to marketing > lead capture > forms 3. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web this video details how to add hubspot forms to a webflow site. Webflow editor > forms tab. Web the first step is to create a form in hubspot that you want to embed on your webflow.
Free Online Forms by 123 Form Builder
Web set up the hubspot trigger, and make magic happen automatically in webflow. Web the first step is to create a form in hubspot that you want to embed on your webflow website. By using our hubspot <> webflow integration, all your website. Web that's why we've created this free resource to showcase 4 most used ways like: Web this.
Quick guide How to embed a HubSpot form into your external website
Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web this integration is now an official webflow app. Click create form to start creating your new form 4. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration?.
HubSpot Form Embed Code Example
To create a form in hubspot, go to the marketing tab, click on lead. Web by default, you can access form submission data in 2 locations: Navigate to marketing > lead capture > forms 3. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot.
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. To create a form in hubspot, go to the marketing tab, click.
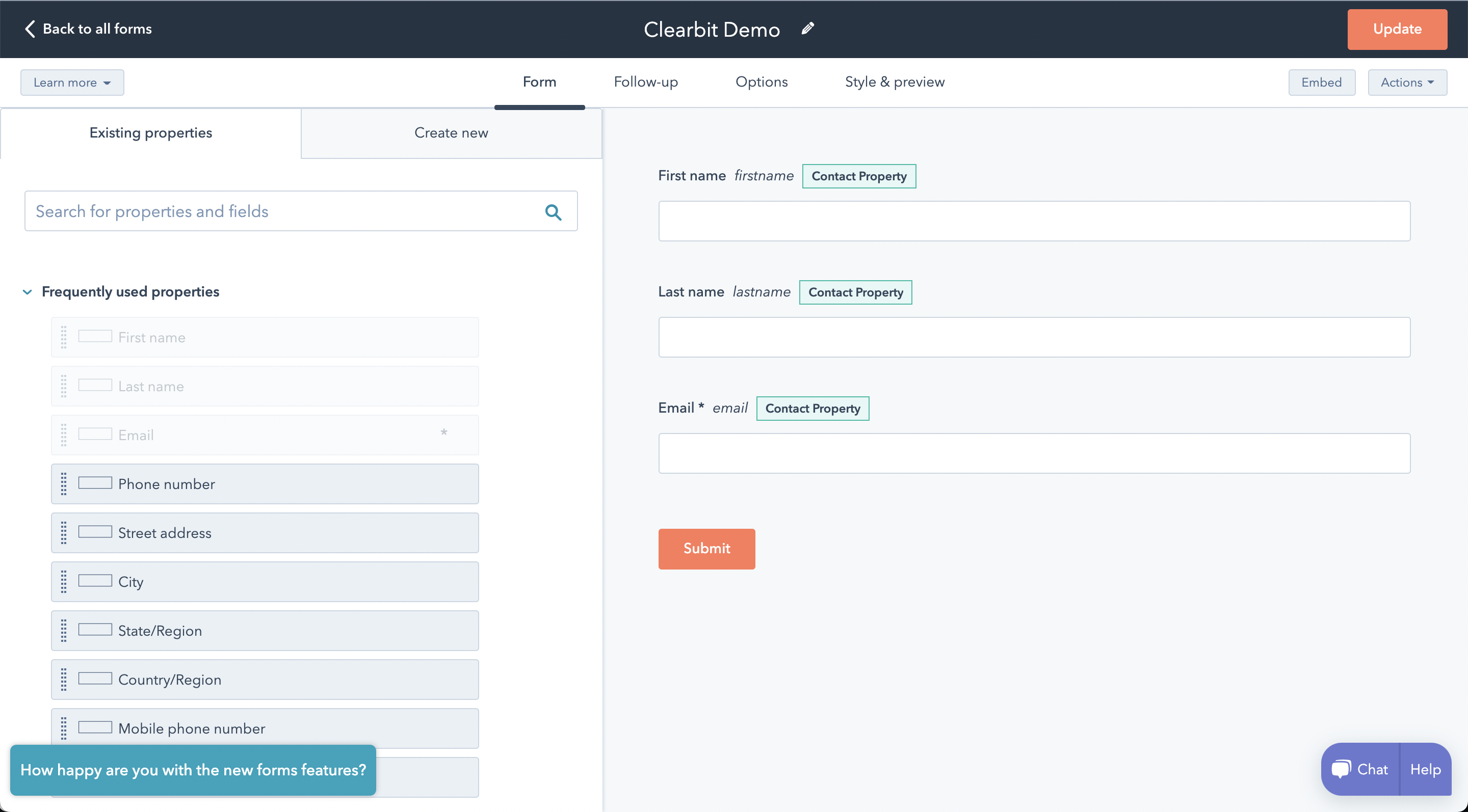
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Webflow and hubspot html forms 3. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web this project.
Web This Project Contains Html Structure Replica Of Some Of The Basic Hubspot Form Elements Inside Webflow, Clone The Project And Start Styling Your Hubspot Form Embed Using The.
Collect submissions, receive emails and connect your html. Web up to 30% cash back good news for marketers: Visit the webflow marketplace to learn more! Zapier's automation tools make it easy to connect hubspot and webflow.
Web This Page Represents Html Structure Of Some Of The Hubspot Form Elements, Use The Power Of Webflow Designer To Define Css Styles For A Raw Hubspot Form Embed.
To create a form in hubspot, go to the marketing tab, click on lead. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. In this step, you can choose to import your bio details from instagram.
Webflow To Zapier To Hubspot 2.
Web that's why we've created this free resource to showcase 4 most used ways like: Navigate to marketing > lead capture > forms 3. By using our hubspot <> webflow integration, all your website. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into.
Go To Hubspot Dashboard 2.
Web by default, you can access form submission data in 2 locations: Select the embedded form option 5. The following form is one of our hubspot forms customized using. Web this video details how to add hubspot forms to a webflow site.