Feedback Form In Html
Feedback Form In Html - Web create with ai looking for something specific? Web example of html customer feedback form|w3docs. Web this is called form validation. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Freely learn and create student feedback form in html code. Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Easy to make an html. <<strong>form</strong> action=url to form script method=post>
Web step 1) add html use a <<strong>form</strong>> element to process the input. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Let's say we have a basic html form like this: Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. (back to article) customer feedback form</strong> <link.</p> Create with ai the only way a business or individual can learn is through feedback. The form may be more useful for your website because with this star rating. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web feedback formwith star rating systemhtml is created by using custom css and javascript. You can learn more about this in our php tutorial.
Web so far then, the html source code to our feedback form looks like this: Let's say we have a basic html form like this: <<strong>form</strong> action=url to form script method=post> Web it is only used to activate the rating system. Web in this tutorial, we will learn how to create feedback form in html and css. Freely learn and create student feedback form in html code. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Feedback messages may utilize the browser defaults. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback.
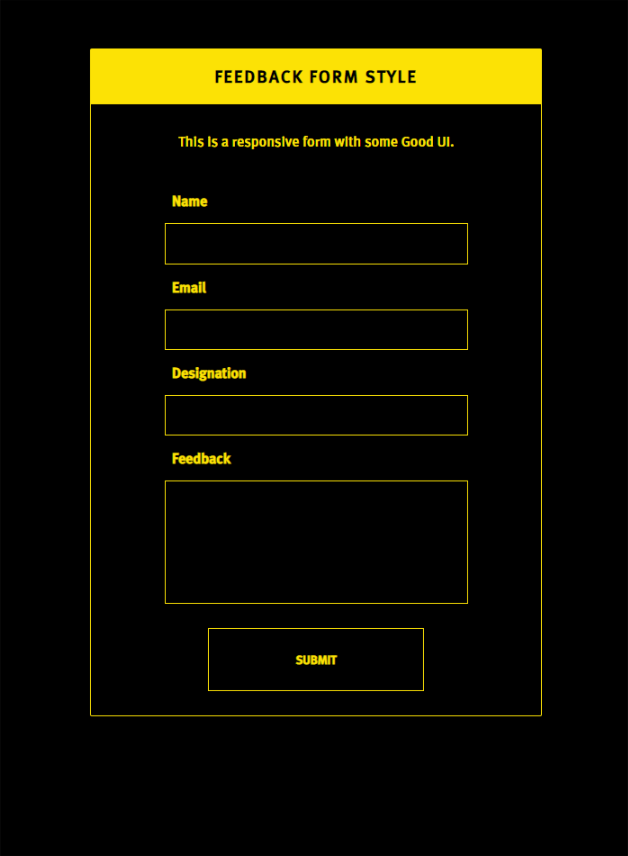
How to Create Feedback Form in HTML and CSS Create Responsive
Web it is only used to activate the rating system. Web create with ai looking for something specific? Web in this tutorial, we will learn how to create feedback form in html and css. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or.
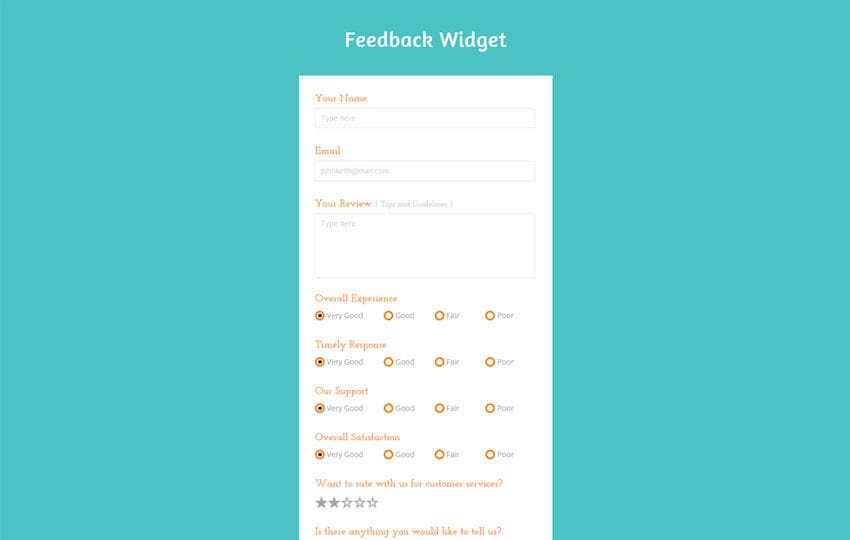
Feedback Form in HTML with Star Rating Codeconvey
Web in this tutorial, we will learn how to create feedback form in html and css. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. The form may be more useful for your website because with this star rating. Designing an engaging simple feedback form is crucial to encourage user participation.
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web it is only used to activate the rating system. Freely learn and create student feedback form in html code. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. The form may be more useful for your website because with.
Feedback Form Bootstrap & HTML template W3layouts
Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web this is called form validation. The form may be more useful for your website because with this star rating. Web in this tutorial, we will learn how to create.
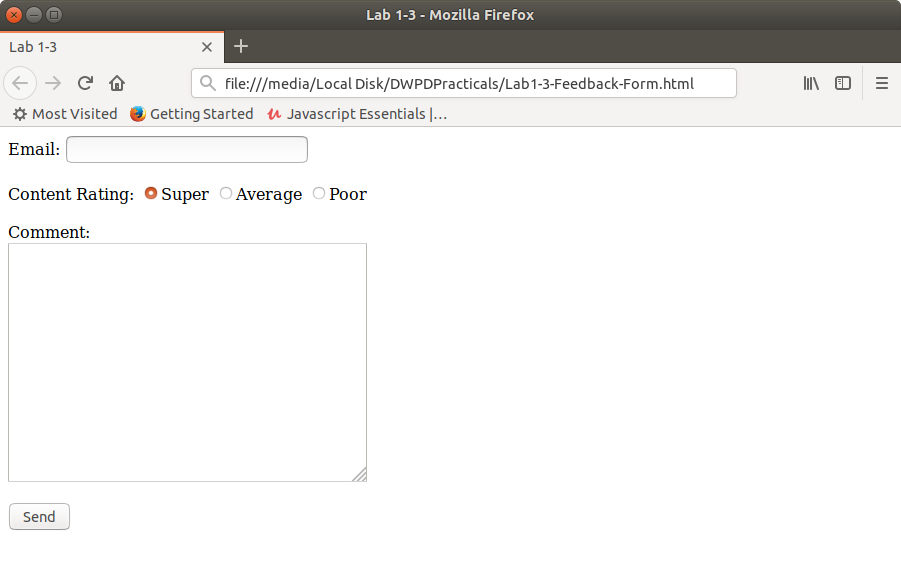
DWPD1.3 Create A Feedback Form Using Form handling.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Easy to make an html. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web create with ai looking for something specific? Web once you are all ready.
Feedback form html makzan’s sharings
Web this is called form validation. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Easy to make an html. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web in this tutorial, we will learn how to create feedback form in html.
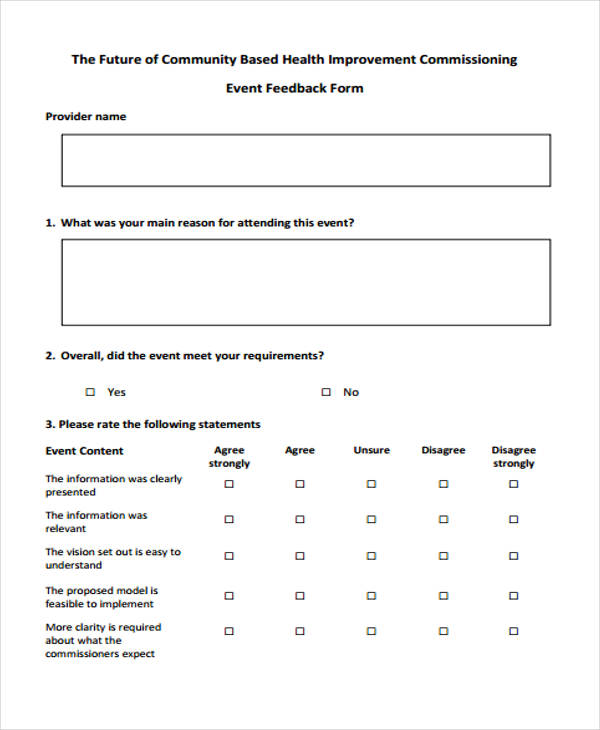
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Create with ai the only way a business or individual can learn is through feedback. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels.
Creating a Feedback Form Using HTML
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. Web all.
Online Feedback Form Design In HTML CSS CSS CodeLab
(back to article) customer feedback form</strong> <link.</p> You can learn more about this in our php tutorial. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Then add inputs (with a matching label) for each field: Create with ai.
Creating a Feedback Form Using HTML
Easily make the exact form you need with ai. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. Let's say we have a basic html form like this: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn.
Web It Is Only Used To Activate The Rating System.
Create with ai the only way a business or individual can learn is through feedback. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web so far then, the html source code to our feedback form looks like this:
Then Add Inputs (With A Matching Label) For Each Field:
You can learn more about this in our php tutorial. Web this is called form validation. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like.
Easy To Make An Html.
The form may be more useful for your website because with this star rating. Web step 1) add html use a <<strong>form</strong>> element to process the input. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web example of html customer feedback form|w3docs.
Freely Learn And Create Student Feedback Form In Html Code.
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web create with ai looking for something specific? (back to article) customer feedback form</strong> <link.</p>