Form Design Element
Form Design Element - For example, a doorway with dimensions that allows all people to fit through it. Web high performance form component with data scope management. Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). Many assistive technologies and browser plugins can discover elements and implement special hooks to make them easier to use.</p> These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server. Usage style css usage when to use use a form in the following cases: Check out the entire collection of kqed art school videos! This attribute is ignored when method=dialog is set. Add all the code blocks shown below inside the
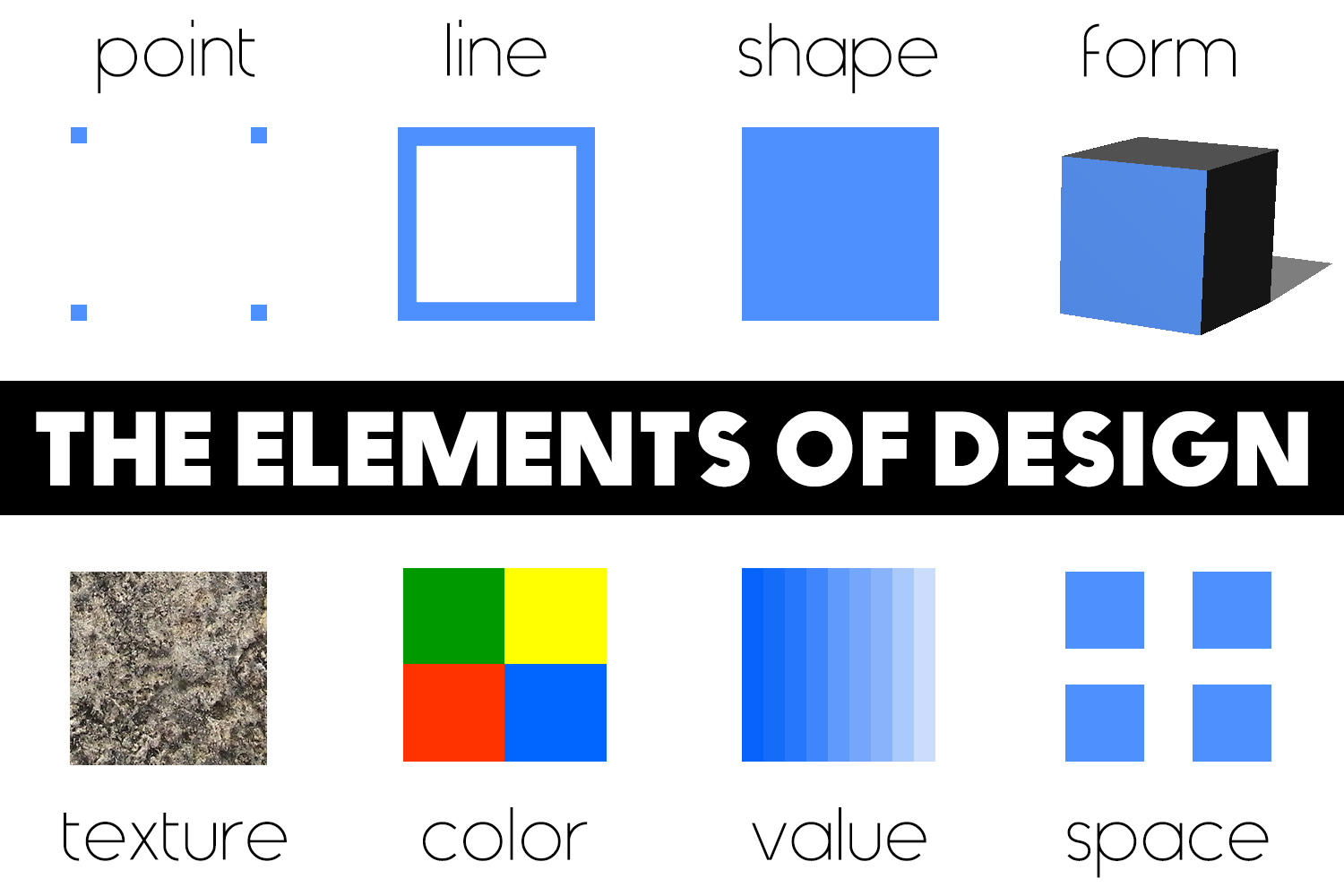
Web head to appearance > menus (1). The basic elements of design are: Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web the element formally defines a form and attributes that determine the form's behavior. Web the sharp design, the bulky exterior; Like “good ux design”, form design depends on many variables in terms of usability and quality. Web cleave the question in half. Web elements of design: Web the elements of design are form, shape, line, color, texture, typography, and space. You will learn more about the transition property later, in our css transitions chapter.
Find here element of design form definition and examples. Add all the code blocks shown below inside the Web the following attributes control behavior during form submission. Web the sharp design, the bulky exterior; Text input controls text input elements have a top aligned label. Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). These components help solidify your users’ understanding of how to complete your form and whether or not they’ve done so successfully. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex data filtering. Web the elements of design are form, shape, line, color, texture, typography, and space. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture.
The Graphic Design Principles And Elements Every Maker Should Know
Web the sharp design, the bulky exterior; There are a variety of graphic design elements to consider when creating any visual work of art, whether it be for interior design, a logo, an advertisement, or web design. Web web forms are a common element of website design, ranging in complexity from a search form field to contact forms and complex.
Design Element Abstract Form Stock Photos Image 20981463
For example, a doorway with dimensions that allows all people to fit through it. Human scale generally speaking, most designs are built to human scale such that they can be used by people. The element can be displayed in several ways, depending on the type attribute. Once your pages are added, you can click and drag them to change their.
Design Elements Form Image Collections
Including data collection, verification, and styles. Each time you want to create an html form, you must start it by using this element, nesting all the contents inside. The element can be displayed in several ways, depending on the type attribute. Find here element of design form definition and examples. Color helps establish a mood for your composition.
Elements of Design OnlineDesignTeacher
Web web design certificate course. Is it how long users take to complete it? The clearer the question, the clearer the answer. This attribute is ignored when method=dialog is set. Usage style css usage when to use use a form in the following cases:
3D Forms by Joel Seigle at Elements of design, Form
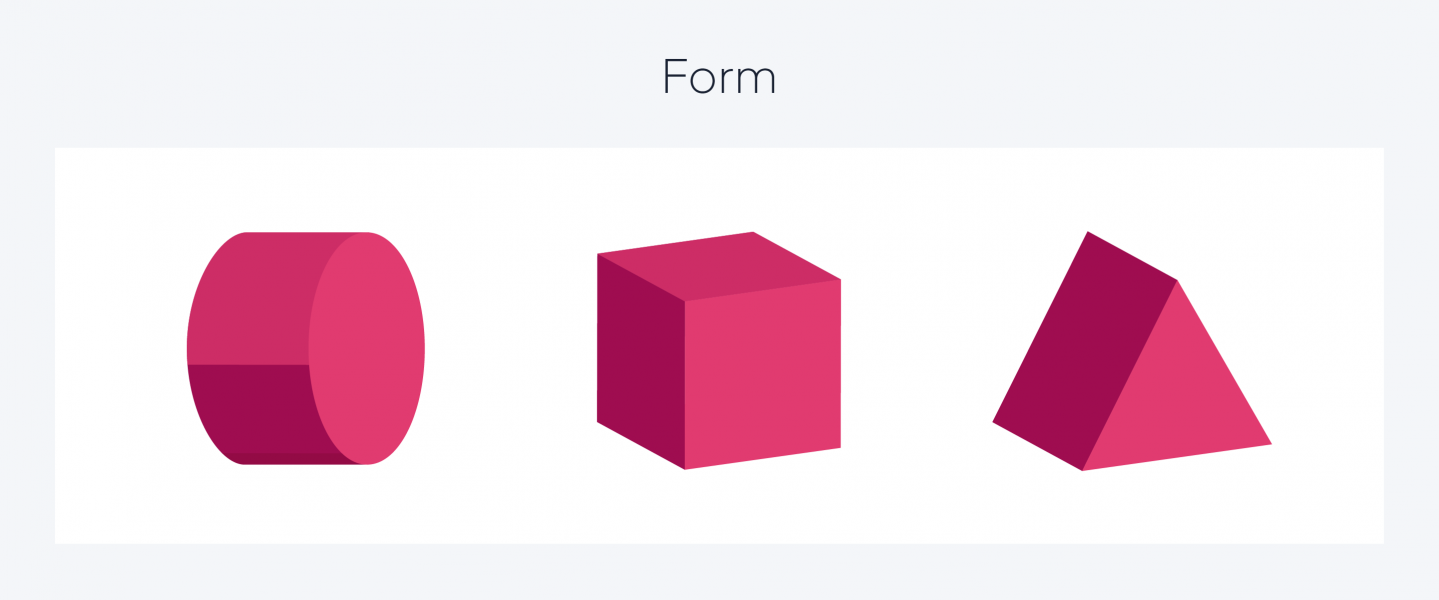
The shorter that route, the higher the chance of completion. If an object has height, width and depth, it is a form. Web cleave the question in half. Web head to appearance > menus (1). The url that processes the form submission.
rowena reed organic forms Google Search Elements of design, Design
Is it the visual elements and how they are organized? For example, a doorway with dimensions that allows all people to fit through it. Web high performance form component with data scope management. Is it how long users take to complete it? Web the elements of design.
Các Element chính trong thiết kế Cộng đồng Designer Việt Nam
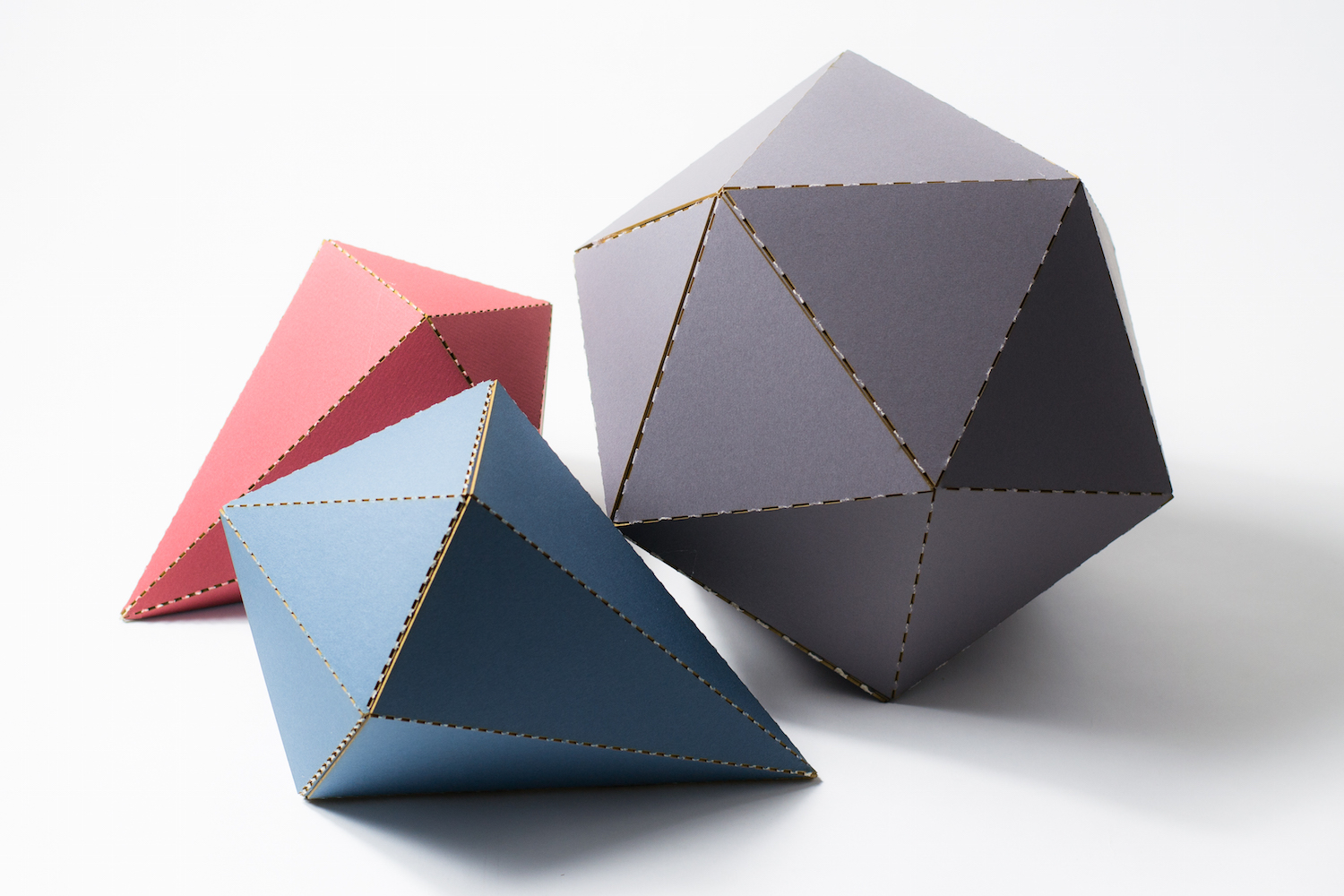
For example, a doorway with dimensions that allows all people to fit through it. Web form is one of the seven basic building blocks of art along with line, space, shape, value, color, and texture. If an object has height, width and depth, it is a form. A dot, line, or shape is a form when placed on a page..
Shape And Form In Interior Design
The basic elements of design are: Add all the code blocks shown below inside the The clearer the answer, the clearer the data. All the elements came together to form a silhouette that shrieked of a revolutionary shift in the way the big family suv is perceived. Types there are the following ui element types:
Elements & Principles Nynne Joergensen Photography
Learn more about each of them to create expressive designs. Including data collection, verification, and styles. Web cleave the question in half. The element can contain one or more of the following form elements: Web element of design form, what is form in graphic design.
H/L Colour Composition of Basic Forms Composition art, Colorful
Is it the visual elements and how they are organized? Learn more about each of them to create expressive designs. Is it how long users take to complete it? Usage style css usage when to use use a form in the following cases: The clearer the question, the clearer the answer.
Web The Elements Of Design Are Form, Shape, Line, Color, Texture, Typography, And Space.
Knowing how to use css to style and work with these elements helps provide better solutions to these everyday problems, and can improve your user’s experience of your website. The url that processes the form submission. Find here element of design form definition and examples. Web the following attributes control behavior during form submission.
Text Input Controls Text Input Elements Have A Top Aligned Label.
If an object has height, width and depth, it is a form. Web the sharp design, the bulky exterior; Next, click the view all tab (1) and select the pages we just created (2), then click add to menu (3). Many assistive technologies and browser plugins can discover elements and implement special hooks to make them easier to use.
Add All The Code Blocks Shown Below Inside The
For example, a doorway with dimensions that allows all people to fit through it. Backend python certificate course bootcamp sql certificate course bootcamp mysql certificate php certificate course java. Web in this example we use the css transition property to animate the width of the search input when it gets focus. Including data collection, verification, and styles.
The Basic Elements Of Design Are:
Is it the visual elements and how they are organized? A good form carves a clear route to completion, then carefully guides users along with clues, cues and direction. Form (positive space) on a page, form is the positive element over the space, the negative element. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right html form controls and other html elements, adding some very simple styling via css, and describing how data is sent to a server.