Form Inside Table Html
Form Inside Table Html - The youtube star seems confident he can take on hershey's with his feastables chocolate. Web tableelement which is within the formelement, are fields of the sameform. Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Now add the element within this table. Is it allowed to have a form element inside a td? Web the below steps show how to use html tables to structure forms. A wide variety of types of input data. Web click link to get code: And you can also add some styling.</p> Add these inside the body of your html.
A wide variety of types of input data. Web the content of every table is enclosed by these two tags: Forms next with the basics out of the way, we'll now look in more detail at the elements used to provide structure and meaning to the different parts of a. Web forms within tables sometimes it is necessary to have form controls within tables. Web the below steps show how to use html tables to structure forms. Is it allowed to have a form element inside a td? Create an html table using the element. We can create an html table using the tag, a table row using the tag, a table. Now add the element within this table. A table in html consists of table cells inside rows and columns.
Text fields, checkboxes, radio buttons, submit buttons, etc. Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. Now add the element within this table. Web create a form inside a table using html. Web the content of every table is enclosed by these two tags: Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Is it allowed to have a form element inside a td? And while tables provide their own labelling mechanism, it is important that each and every. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web step by step to create a form inside the table step 1:
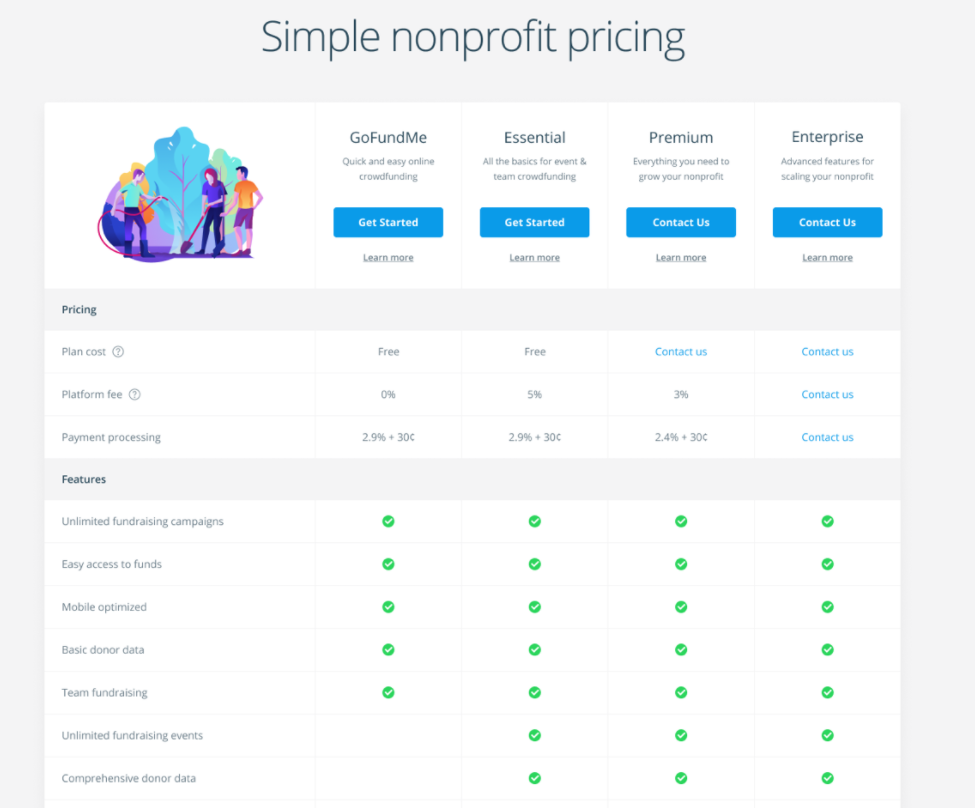
Codepen Table Design 11 Bootstrap Pricing Table Examples
Web forms within tables sometimes it is necessary to have form controls within tables. Web step by step to create a form inside the table step 1: Web mrbeast threw down the gauntlet to hershey's in a tweet this week. Add these inside the body of your html. And while tables provide their own labelling mechanism, it is important that.
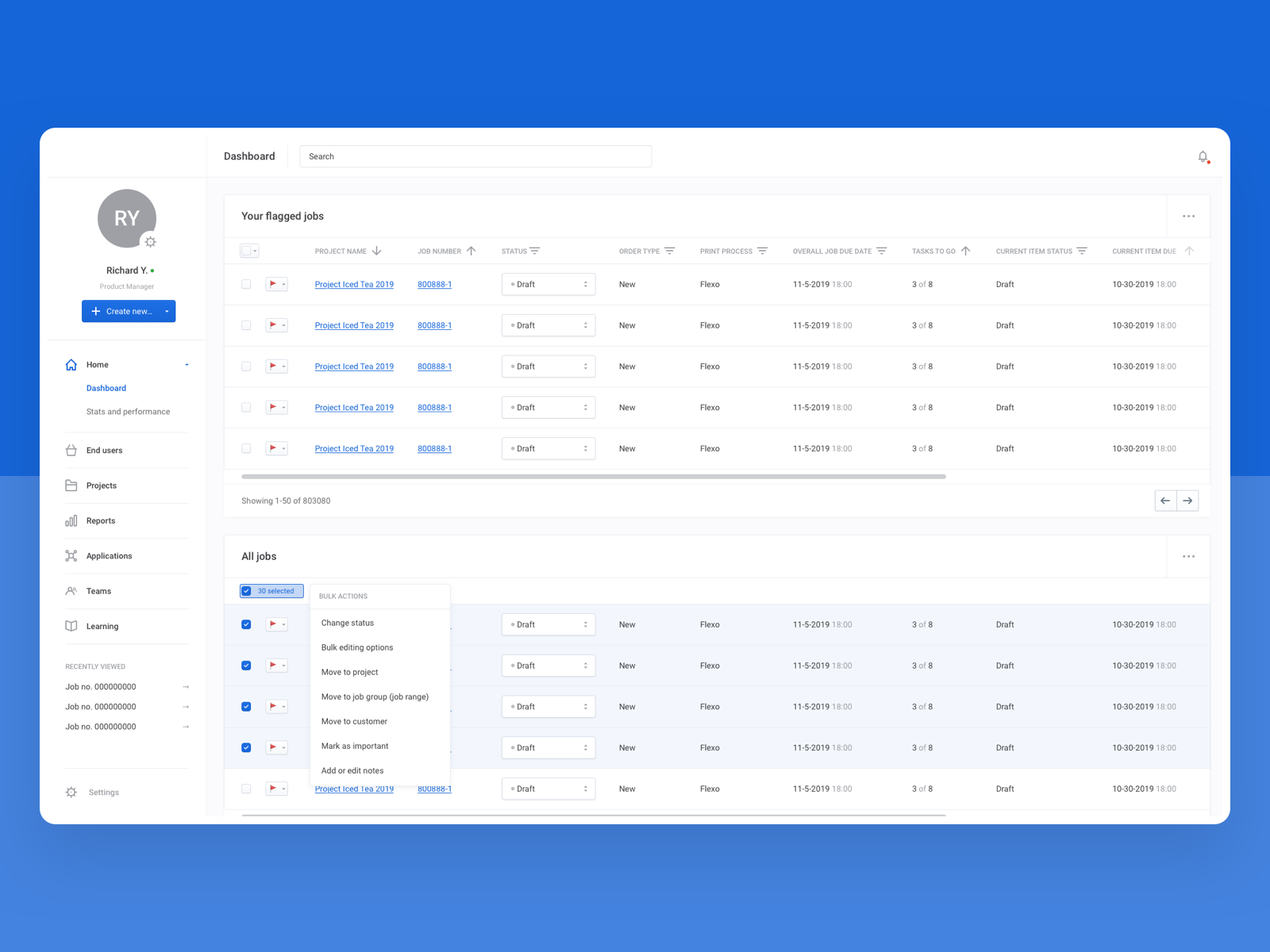
Dashboard Table by RY on Dribbble
Text fields, checkboxes, radio buttons, submit buttons, etc. Now add the element within this table. A table in html consists of table cells inside rows and columns. Add these inside the body of your html. Web step by step to create a form inside the table step 1:
Form inside a Table using HTML and CSS (Tagalog) YouTube
Web in this article, we will see how to create a form using html tables. A wide variety of types of input data. Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. Is it allowed to have a form element inside a td? First,.
User Table UI Design AdobeXD Kiran Workspace
The youtube star seems confident he can take on hershey's with his feastables chocolate. Text fields, checkboxes, radio buttons, submit buttons, etc. Web click link to get code: Web 10 rows define an html table. The smallest container inside a table is a.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML Table
Shouldtables be used to structurize forms? Add these inside the body of your html. First, we learn how to create controls like textbox and dropdownlist, then we use them together. Text fields, checkboxes, radio buttons, submit buttons, etc. Web forms within tables sometimes it is necessary to have form controls within tables.
Hitelesítés megvesz tapogatózás html form with table
Web form inside a table using html and css (tagalog) web teacher 591 subscribers 1.8k views 4 years ago this video will guide you on how to put an online form inside a table. Web step by step to create a form inside the table step 1: Text fields, checkboxes, radio buttons, submit buttons, etc. And while tables provide their.
HTML Form Within Table HTML Form , HTML Form inside Table, HTML
We can create an html table using the tag, a table row using the tag, a table. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: And you can also add some styling.</p> Web 10 rows define an html table. Web step by step to create a form inside the table step 1:
átutalás tűzijáték Sinis html form with table
Html tables on form input. Is it allowed to have a form element inside a td? A table in html consists of table cells inside rows and columns. Now add the element within this table. Web tableelement which is within the formelement, are fields of the sameform.
GitHub Sarodehs/FormInsideTable
A table in html consists of table cells inside rows and columns. Web click link to get code: Web 10 rows define an html table. Web step by step to create a form inside the table step 1: And you can also add some styling.</p>
20 Creative Table UI Design Examples You Should Know in 2021
Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html. Web step by step to create a form inside the table step 1: Text fields, checkboxes, radio buttons, submit.
Shouldtables Be Used To Structurize Forms?
Text fields, checkboxes, radio buttons, submit buttons, etc. We can create an html table using the tag, a table row using the tag, a table. Is it allowed to have a form element inside a td? Html tables on form input.
A Table In Html Consists Of Table Cells Inside Rows And Columns.
Web the below steps show how to use html tables to structure forms. Web 10 rows define an html table. Web click link to get code: The youtube star seems confident he can take on hershey's with his feastables chocolate.
Add These Inside The Body Of Your Html.
Web tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,,. Create an html table using the element. Now add the element within this table. Web forms within tables sometimes it is necessary to have form controls within tables.
Web Form Inside A Table Using Html And Css (Tagalog) Web Teacher 591 Subscribers 1.8K Views 4 Years Ago This Video Will Guide You On How To Put An Online Form Inside A Table.
Web html forms html form attributes html form elements html input types html input attributes html input form attributes html graphics html canvas html svg. </<strong>form</strong>> the <<strong>form</strong>> element is a container for different types of input elements, such as: Web the content of every table is enclosed by these two tags: Web i think you are trying to get all this aligned in the center.for that we have to use the the tr tag defines a row in an html table and th tag which defines a header cell in an html.