Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Web the given error is occurring because your form is not connected to the body of your document. Web error in reactjs form submission canceled because the form is not connected. Web in the form element you need to define submit method (ngsubmit), something like: <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web modified 4 years, 8 months ago. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I have created a form in react, but. I’m working on a project for my final year and i’m using react to create the ui. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. The button having type=submit must not have an onclick handler otherwise the error will remain.
Because if you make that button type. Web error in reactjs form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event. I created a react app in which there is a list of boxes with data and i click on the add button. For your back button, add type=button to the declaration, like this: I am getting this error in my console. The button having type=submit must not have an onclick handler otherwise the error will remain. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected, react.js.
When i submit the form, i get a warning form submission cancelled because the form is not connected. I have created a form in react, but. For your back button, add type=button to the declaration, like this: Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. The button having type=submit must not have an onclick handler otherwise the error will remain. Web the given error is occurring because your form is not connected to the body of your document. Web i'm getting the console error: Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Form submission canceled because the form is not connected according to this thread i need to add the following line. I created a react app in which there is a list of boxes with data and i click on the add button.
[React] Form submission canceled because the form is not connected
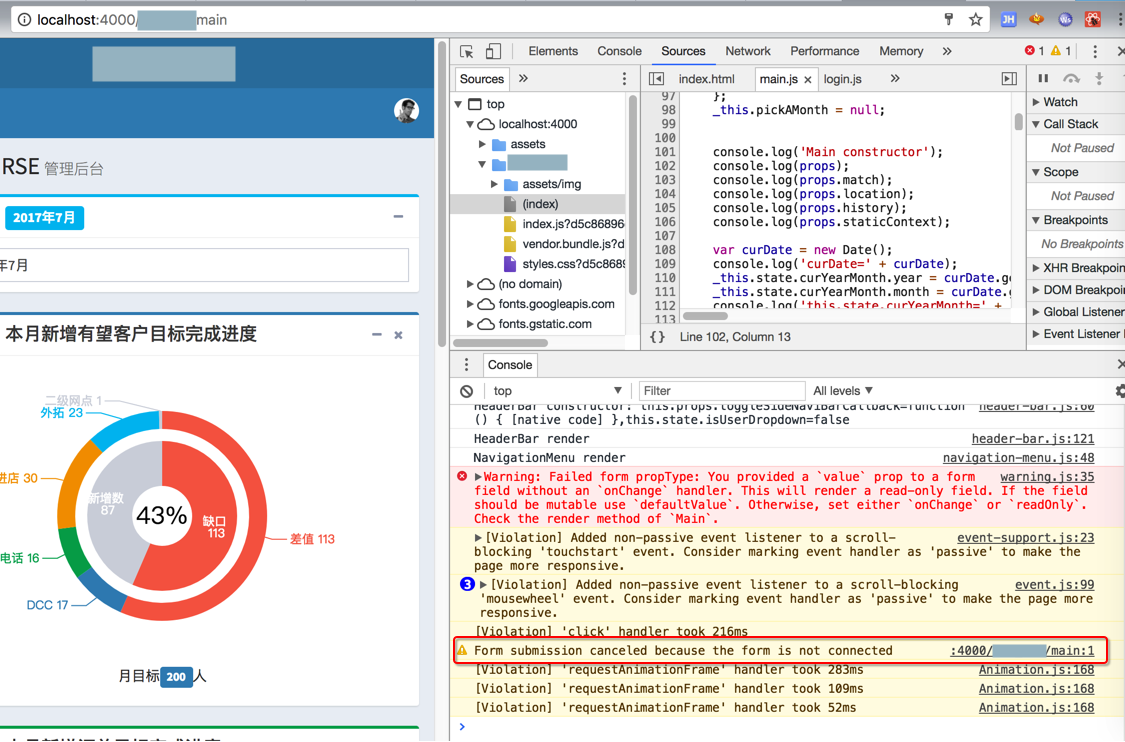
Web form submission canceled because the form is not connected. I have created a form in react, but. Form submission canceled because the form is not connected, react.js. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission.
Submission Guideline
Web i have a form inside a class component. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web error in reactjs form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event.
Form Connector The Form Submission Step Gravity Flow
<<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Because if you make that button type. The button having type=submit must not have an onclick handler otherwise the error will remain. Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this:
[React] Form submission canceled because the form is not connected
Web modified 4 years, 8 months ago. For your back button, add type=button to the declaration, like this: I'm making netflix clone using reactjs and firebase.i have login from firebase. Because if you make that button type. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I created a react app in which there is a list of boxes with data and i click on.
[React] Form submission canceled because the form is not connected 해결방법
Other possible reasons include the wrong implementation of your coding. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected. Web in the form element you need to define submit method.
[React] Form submission canceled because the form is not connected
Web form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected. I am getting this error in my console. Web in the form element you need to define submit method (ngsubmit), something like: Web i have a form inside a class component.
[Solved] React Form submission canceled because the 9to5Answer
<<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. The button having type=submit must not have an onclick handler otherwise the error will remain. Other possible reasons include the wrong implementation of your coding. Web error in reactjs form submission canceled because the form is not connected. Web modified 4 years, 8 months ago.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web the given error is occurring because your form is not connected to the body of your document. Web i'm getting the console error: Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. This button is tied directly to the form's onsubmit event. <<strong>form</strong> ngnativevalidate.
Form Submission Canceled Because the Form Is Not Connected Fixed
Other possible reasons include the wrong implementation of your coding. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web i have a form inside a class component. Form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui.
Web I Have A Form With One Textarea And It Seems That Submission Doesn't Go Through, (I Don't Get Anything On Netlify Form), And The Console Throws This Warning Form.
Form submission canceled because the form is not connected, react.js. Because if you make that button type. Web in the form element you need to define submit method (ngsubmit), something like: Other possible reasons include the wrong implementation of your coding.
The Button Having Type=Submit Must Not Have An Onclick Handler Otherwise The Error Will Remain.
I'm new to react.js, i'm programming my first practice app, and i found this. Manasmahanand1 august 4, 2020, 2:56pm #1. Web form submission cancelled because the form is not connected. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr.
I Have Created A Form In React, But.
This button is tied directly to the form's onsubmit event. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web i have a form inside a class component. Web modified 4 years, 8 months ago.
Web The Chrome Console Returned This Error Form Submission Canceled Because The Form Is Not Connected On Hitting The Submit Button, Though Nothing Was.
I'm making netflix clone using reactjs and firebase.i have login from firebase. Web form submission canceled because the form is not connected. I’m working on a project for my final year and i’m using react to create the ui. For your back button, add type=button to the declaration, like this:
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)


![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)

![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)
![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)

