Game Loop Js
Game Loop Js - If the script you link to has the file extension of a preprocessor, we'll. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start. Web loops offer a quick and easy way to do something repeatedly. Our first animation will be super simple. My game loop is as follows. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. Web that was a lot just talking about the main game loop. Web how to improve js game loop? Web game loop by @barryrowe this recipe demonstrates one way you might create a game loop as a combined set of streams. But as you will see a good game loop is the foundation of your game engine and if not properly built can cause you a mass.
We’ll need to store the square’s position and increment the x position in our updatefunction. If the script you link to has the file extension of a preprocessor, we'll. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start. Recently, my friend and i decided to work on a little game project to. Web game loop algorithm in react, javascript, typescript. Improve front end programming and game programming. But as you will see a good game loop is the foundation of your game engine and if not properly built can cause you a mass. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. My game loop is as follows.
Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. When we hit a boundary we can subtract the canvas width to loop. This chapter of the javascript guide introduces the different iteration statements available to. Web loops offer a quick and easy way to do something repeatedly. Web the game loop is advanced by the user's input and sleeps until they provide it. Web that was a lot just talking about the main game loop. Web how to improve js game loop? What is new however are built. Improve front end programming and game programming. Web today i want to talk about how you can create a simple game loop using only vanilla javascript.
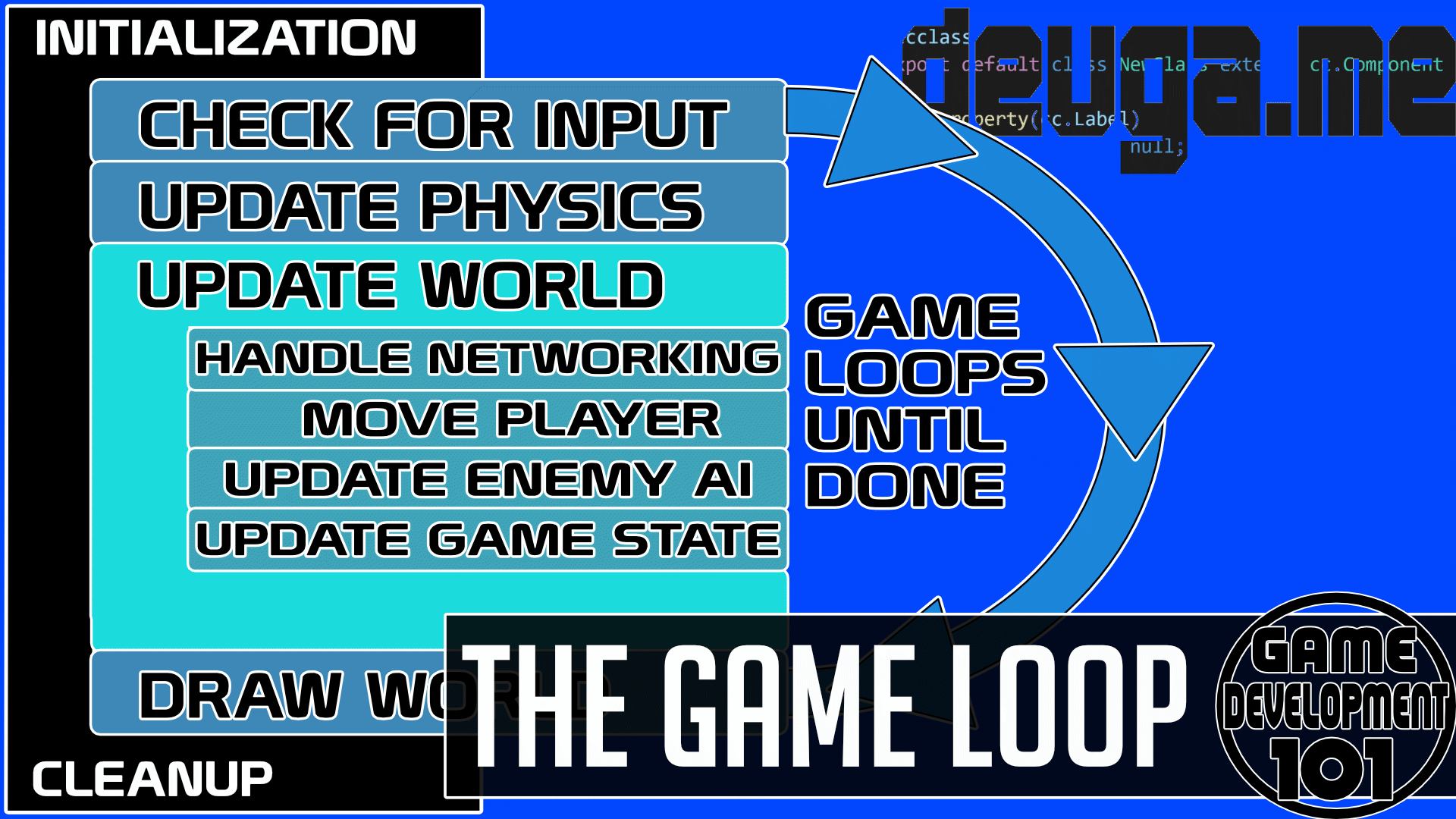
The Game Loop DevGa.me
Our first animation will be super simple. We’ll need to store the square’s position and increment the x position in our updatefunction. My game loop is as follows. Web that was a lot just talking about the main game loop. Web how to improve js game loop?
Loops In JavaScript YouTube
Web how to improve js game loop? Web the game loop is advanced by the user's input and sleeps until they provide it. Uses useeffect, setinterval, and setstate. Our first animation will be super simple. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself.
Solution Introduction to For Loops in JS 2 of 13 YouTube
Uses useeffect, setinterval, and setstate. Web today i want to talk about how you can create a simple game loop using only vanilla javascript. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. This is a very simple way of creating a.
Solution Introduction to For Loops in JS 4 of 13 YouTube
If the script you link to has the file extension of a preprocessor, we'll. What is new however are built. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. This is a very simple way of creating a game loop that will call itself.
Top 15 Best open source javascript game engines Our Code World
My game loop is as follows. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. Web game loop algorithm in react, javascript, typescript. We’ll need to store the square’s position and increment the x position in our updatefunction. But as you will.
Game loop JavaScript rus YouTube
This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. My game loop is as follows. Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path, var c =. This chapter of the javascript guide introduces the different.
How to Make a Game Loop in JavaScript by Rogers Kristen Medium
Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc screen. What is new however are built. Web in the example is 30 times each second. We’ll need to store the square’s position and increment the x position in our updatefunction. The recipe is intended.
Rust + JavaScript Game Loop
If the script you link to has the file extension of a preprocessor, we'll. Improve front end programming and game programming. Recently, my friend and i decided to work on a little game project to. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable.
Creating a Virtual World / MMO 5 The Game Loop (JS) YouTube
Ask question asked 2 years, 3 months ago 2 years, 3 months ago viewed 450 times 0 so i've been working on a small game project. This chapter of the javascript guide introduces the different iteration statements available to. Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path,.
How to Make a Simple Game Loop Using Vanilla JavaScript by Ryan Flynn
When we hit a boundary we can subtract the canvas width to loop. If the script you link to has the file extension of a preprocessor, we'll. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. Web how to improve js game.
This Chapter Of The Javascript Guide Introduces The Different Iteration Statements Available To.
Web that was a lot just talking about the main game loop. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. Web the recommended way to do this now is using requestanimationframe. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start.
But As You Will See A Good Game Loop Is The Foundation Of Your Game Engine And If Not Properly Built Can Cause You A Mass.
Improve front end programming and game programming. This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. Web the game loop is advanced by the user's input and sleeps until they provide it. Web in the example is 30 times each second.
Uses Useeffect, Setinterval, And Setstate.
Web how to improve js game loop? Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc screen. We’ll need to store the square’s position and increment the x position in our updatefunction. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself.
Web Lets See How We Can Create A Game Loop With Its Help:
Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. What is new however are built. Web so, as we can see, the best way to organize a game loop in javascript is to utilize requestanimationframe like in the snippet below: When we hit a boundary we can subtract the canvas width to loop.