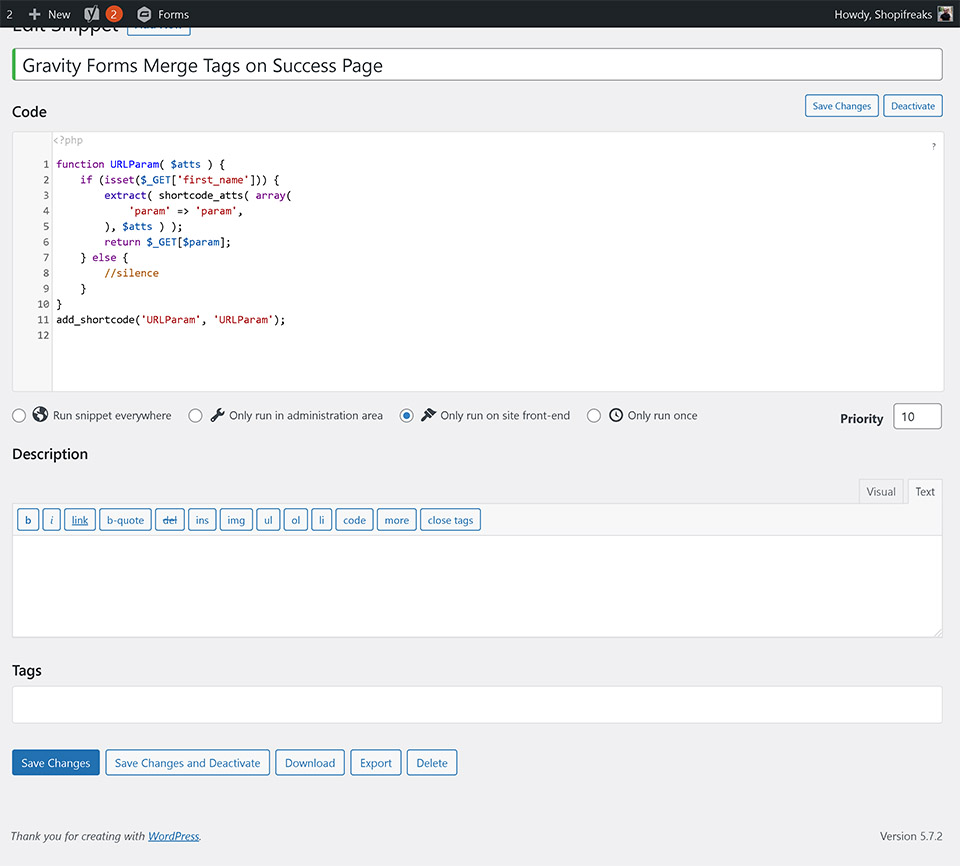
Gravity Form Code
Gravity Form Code - Web to get started, open the page you want to add the gravity forms shortcode to, then click the + icon to insert a new block. 196.2) and multiply it by the character’s assembly mass. Launch custom forms, polls, quizzes & surveys more in just minutes. First, we need to know the id of our form. Creating a form using classic editor — use the add form button or insert the short. Web what does it do? If you or your office. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web this is how you work out how much force you need.
Fetching form information there are simple api functions available for fetching. 196.2) and multiply it by the character’s assembly mass. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. If you or your office. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to insert values into fields. You might have seen a similar method. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Web in your clipboard, the shortcode will look something like this: Web this is how you work out how much force you need. Open the page or sidebar on your site here you want to add the form.
Here’s how to get your hands on it… for all active elite license holders, simply. Search for and select shortcode. Creating a form using classic editor — use the add form button or insert the short. First, we need to know the id of our form. You might have seen a similar method. Using these new classes, you can easily create more advanced alternative layouts for the fields in. This will be the first parameter for the gravity_form(). Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options.
How to Code Gravity YouTube
A former air force intelligence officer testifies that the u.s. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. Web up to 20% cash.
GravityFormCode
Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Web qr code provides an easy means for generating qr codes from gravity forms fields, and scanning qr codes to.
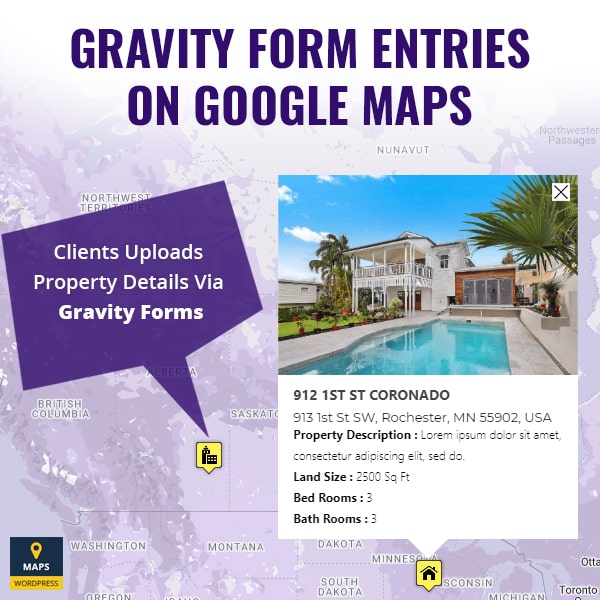
Gravity Form Submissions on Google Maps WP Google Map Pro
Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Using the shortcode you can create custom confirmation. 196.2) and multiply it by the character’s assembly mass. This will be the first parameter for the gravity_form(). Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
You might have seen a similar method. This will be the first parameter for the gravity_form(). Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Search for and select shortcode. You take your desired gravitational acceleration (e.g.
How to Add a Gravity Form to Your Page Human Pixel Australia
Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web in your clipboard, the shortcode will look something like this: You take your desired gravitational acceleration (e.g. Open the page or sidebar on your site here you want to add the form. Web qr code provides an easy means for generating qr codes from.
How to use Gravity Forms With Elementor CodeWatchers
Open the page or sidebar on your site here you want to add the form. Web in your clipboard, the shortcode will look something like this: Web up to 20% cash back gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms fields. If you.
Adding Gravity Forms Shortcode in Wordpress 5.0 WP Gutenberg Tutorial
Using the shortcode you can create custom confirmation. Search for and select shortcode. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); Web this is how you work out how much force you need. Creating a form using classic editor — use the add form button or insert the short.
Gravity Forms Code
Using the shortcode you can create custom confirmation. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. If you or your office. Web 1 body.gform_wrapper { border:1px solid red } please see this article for placement options. Web the gravity forms conditional shortcode allows you to show/hide content.
Create Custom Contact Forms with 7 Best WordPress Plugins
My newsletter form has id 5. If you or your office. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Web preparing gravity_form() to call our form. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms.
Gravity Forms Wordpress Plugin 2.4.18.3
If your editor screen looks quite different, it means you are using an older. Open the page or sidebar on your site here you want to add the form. Launch custom forms, polls, quizzes & surveys more in just minutes. Web echo do_shortcode(' [gravityform id=2 name=contact us ajax=true]'); A former air force intelligence officer testifies that the u.s.
Ad You Can Quickly Build Complex Powerful Forms, Polls, Quizzes And More By Gravity Forms.
A former air force intelligence officer testifies that the u.s. Web this article shows the new “block editor” we introduced in gravity forms version 2.5. Open the page or sidebar on your site here you want to add the form. Here’s how to get your hands on it… for all active elite license holders, simply.
You Take Your Desired Gravitational Acceleration (E.g.
196.2) and multiply it by the character’s assembly mass. Web you can use an array of gravity forms codes based on the functionality you hope to add to your forms. Search for and select shortcode. Launch custom forms, polls, quizzes & surveys more in just minutes.
Web This Is How You Work Out How Much Force You Need.
If you or your office. Fetching form information there are simple api functions available for fetching. Web the gravity forms conditional shortcode allows you to show/hide content based on user inputs. Gravity forms qr code allows you to generate qr codes from gravity forms field values, or scan qr codes to insert values into gravity forms.
Web In Your Clipboard, The Shortcode Will Look Something Like This:
Web gravity forms includes two powerful shortcodes that you can use to embed forms on your website and show/hide content based on conditional logic. My newsletter form has id 5. Creating a form using classic editor — use the add form button or insert the short. Using the shortcode you can create custom confirmation.