Gravity Form Read Only Field
Gravity Form Read Only Field - Web you can populate a field via the gravity forms block by using the field values text box available in the advanced tab of a gravity forms block. Web the gf_field_text class extends the gf_field class, also known as the field object. Added directly for form markup with no additional javascript. If($form[id] != 2 || $form[id] != 3. I want to populate a date field automatically with date but 14days after. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. // apply readonly attribute on initial page load jquery(document).ready(function () { jquery('.gf_readonly input').attr('readonly',. If your list field is 32 for instance and you want the second column to be read. This class is responsible for determining how the single line text field is. It is part of the form object and is available in most gravity forms hooks.
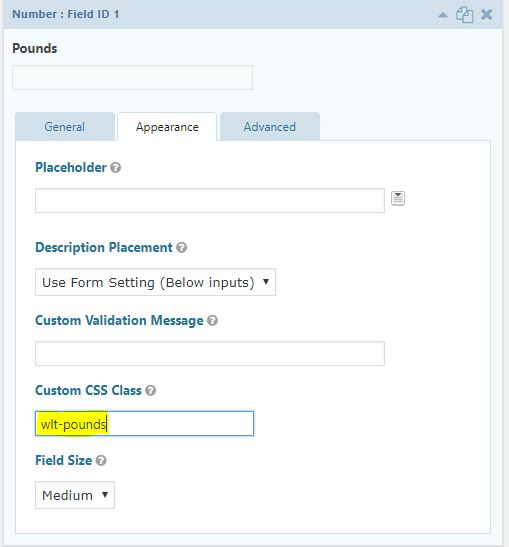
Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. I want to populate a date field automatically with date but 14days after. It is part of the form object and is available in most gravity forms hooks. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. In addition, we need to use. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Web the form editor toolbox groups fields under a few categories: The following code snippets will help you accomplish this. Supports most gravity forms fields. Added directly for form markup with no additional javascript.
There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. A use case might be a paragraph field containing your. If($form[id] != 2 || $form[id] != 3. Set form fields to read only. This class is responsible for determining how the single line text field is. Supports most gravity forms fields. The following code snippets will help you accomplish this. Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Web up to 20% cash back features. Add the ability to to set read.
Gravity Forms HubSpot Integration Connect Them Today
This class is responsible for determining how the single line text field is. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. I want to populate a date field automatically with date but 14days after. This post is a quick reference to all the standard field types. Added.
Capture Post Content in a Gravity Form Field • Typewheel
Added directly for form markup with no additional javascript. The following code snippets will help you accomplish this. This class is responsible for determining how the single line text field is. Supports most gravity forms fields. You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits.
Gravity Forms Weight Tracker Documentation
In addition, we need to use. All fields that support user. Supports most gravity forms fields. Web how to make a gravity form field read only? Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product.
Gravity Forms Read Only Perk 1.9.8 Download
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. The method you use depends on the type of field you are basing the conditional. Web introduction the field object contains all settings for a particular field. A use case might be a paragraph field containing your. This post is a quick.
Style Gravity Form Section Break Field In Divi Theme WP Tools
Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. Web introduction you can base conditional logic on.
gravityformsfieldpassthrough e signature
You need to use gform_field_validation validation filter to be able to do this kind of validation before the form submits. Added directly for form markup with no additional javascript. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web introduction the field object contains all settings for a particular field. Set.
How to Edit Entries in Gravity Forms Be Visible Web Design
It is part of the form object and is available in most gravity forms hooks. Read only lets you configure form fields to be set as read only. The method you use depends on the type of field you are basing the conditional. Web the gf_field_text class extends the gf_field class, also known as the field object. // apply readonly.
Gravity Form placeholder styles Woodswork Web Design Tips
This will work for text input, textarea, checkbox and radio button. Set form fields to read only. This post is a quick reference to all the standard field types. Read only lets you configure form fields to be set as read only. Web introduction the field object contains all settings for a particular field.
definegravityformfieldsettings e signature
This class is responsible for determining how the single line text field is. In addition, we need to use. If($form[id] != 2 || $form[id] != 3. If your list field is 32 for instance and you want the second column to be read. This post is a quick reference to all the standard field types.
Gravity Form missing style sheet in wp head ( no Gravity Form CSS
This post is a quick reference to all the standard field types. If($form[id] != 2 || $form[id] != 3. Web how to make a gravity form field read only? Set form fields to read only. There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to.
You Need To Use Gform_Field_Validation Validation Filter To Be Able To Do This Kind Of Validation Before The Form Submits.
Web administrator if you want to populate an order with a base cost but don't want to let them change it you can add a product field to your form, select single product. Web the form editor toolbox groups fields under a few categories: This will work for text input, textarea, checkbox and radio button. If($form[id] != 2 || $form[id] != 3.
// Apply Readonly Attribute On Initial Page Load Jquery(Document).Ready(Function () { Jquery('.Gf_Readonly Input').Attr('Readonly',.
Web introduction the field object contains all settings for a particular field. Web 1) the read only setting can be enabled by navigating to the “appearance” tab on an applicable field. In addition, we need to use. These fields will be visible but not editable.
Web Up To 20% Cash Back Features.
Set form fields to read only. Web introduction you can base conditional logic on whether or not a field value is empty. The following code snippets will help you accomplish this. This post is a quick reference to all the standard field types.
Read Only Lets You Configure Form Fields To Be Set As Read Only.
There is a very easy solution to this, the great plugin gravity perks, which give you lots of easy enhancements to. Added directly for form markup with no additional javascript. It is part of the form object and is available in most gravity forms hooks. If your list field is 32 for instance and you want the second column to be read.