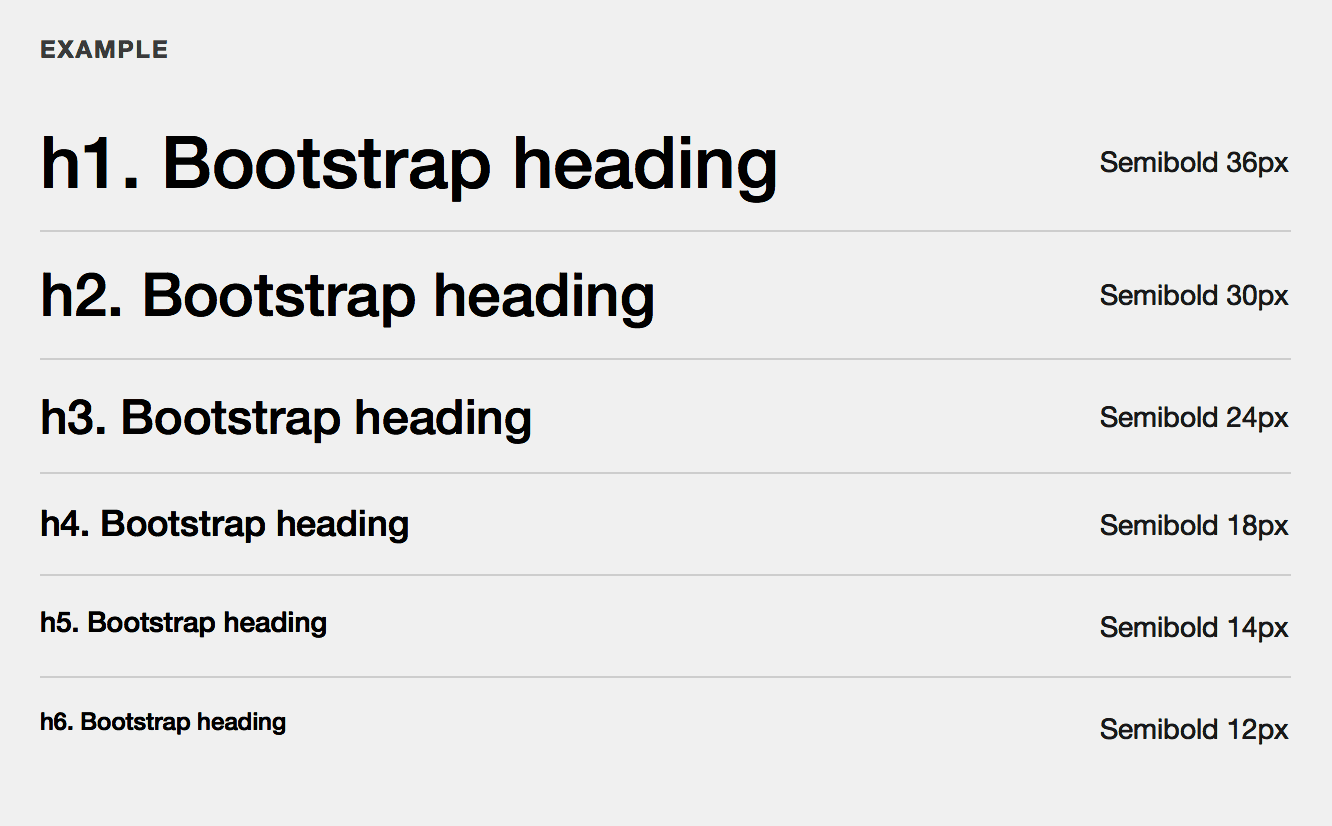
Header Font Size
Header Font Size - If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
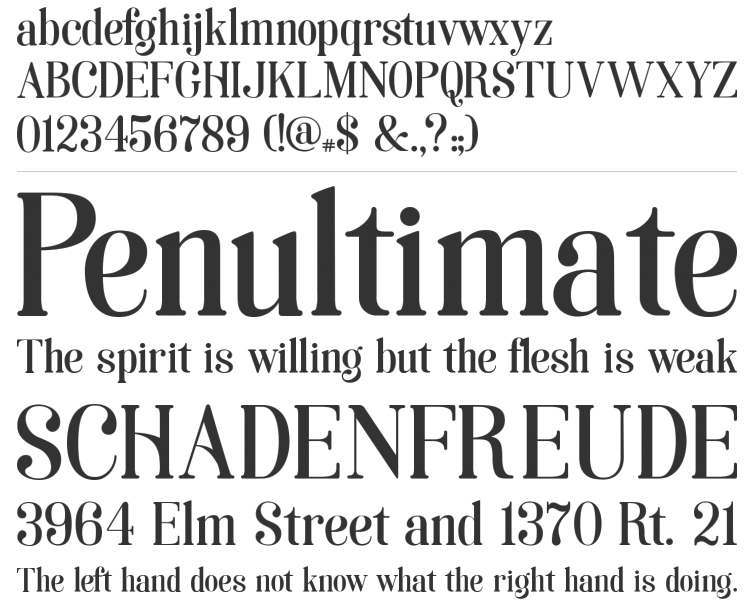
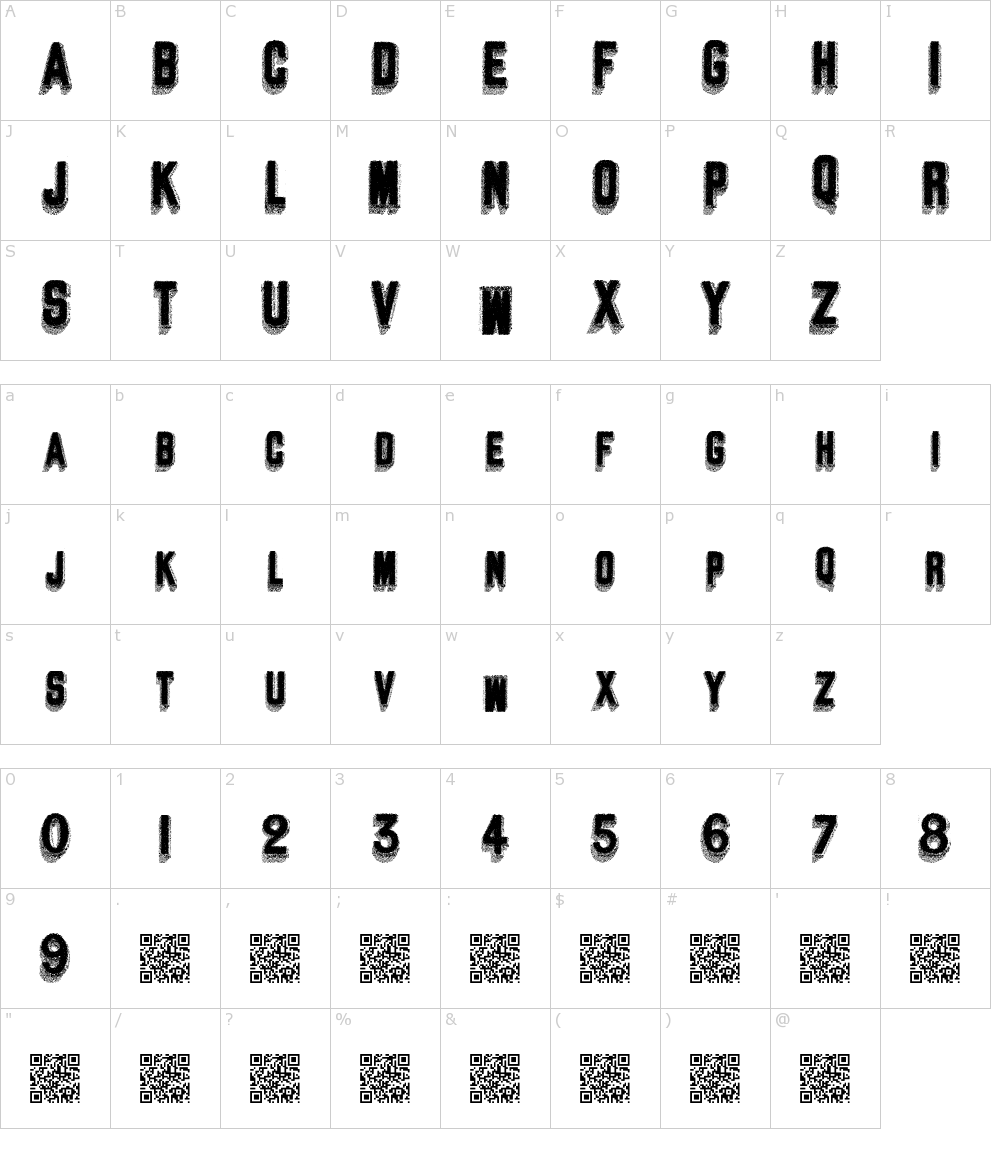
20 Fonts Ideal for Big and Powerful Headings Web Design Ledger
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
25+ Best Headline Fonts Perfect for Headers & Titles JUST™ Creative
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
Typography Rules Picking Font Sizes, Styles and Formats to Work on
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
Harmonious Typography and Grids. What size should your fonts be? Do you
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
How to create Big font size of heading by style Attribute in html web
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Standard Header Font Download
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
The Best Font Size and Style for Resumes
If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
Basic Header Font / Handwriting
If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
Headings hierarchy
} try it yourself » tip: If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
} Try It Yourself » Tip:
If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.






:max_bytes(150000):strip_icc()/best-resume-font-size-and-type-2063125_Final-5c11507346e0fb0001edaaac.png)