How To Turn A Drawing Into A Vector
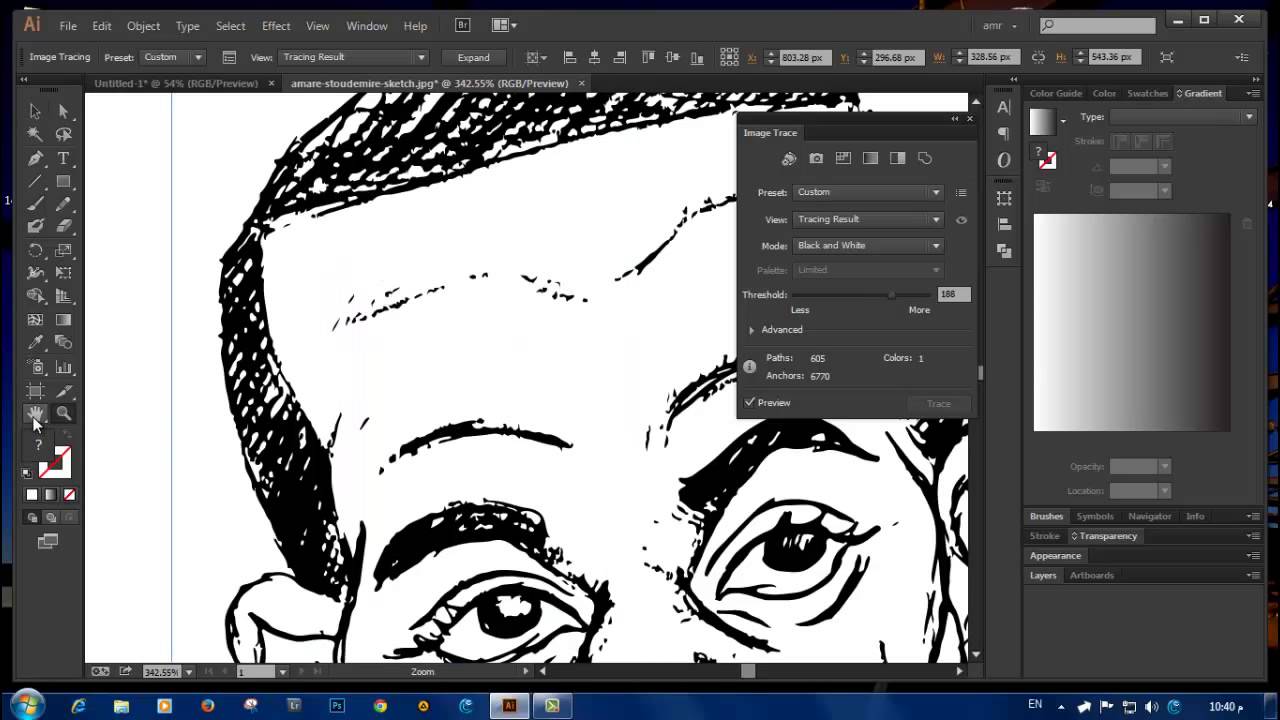
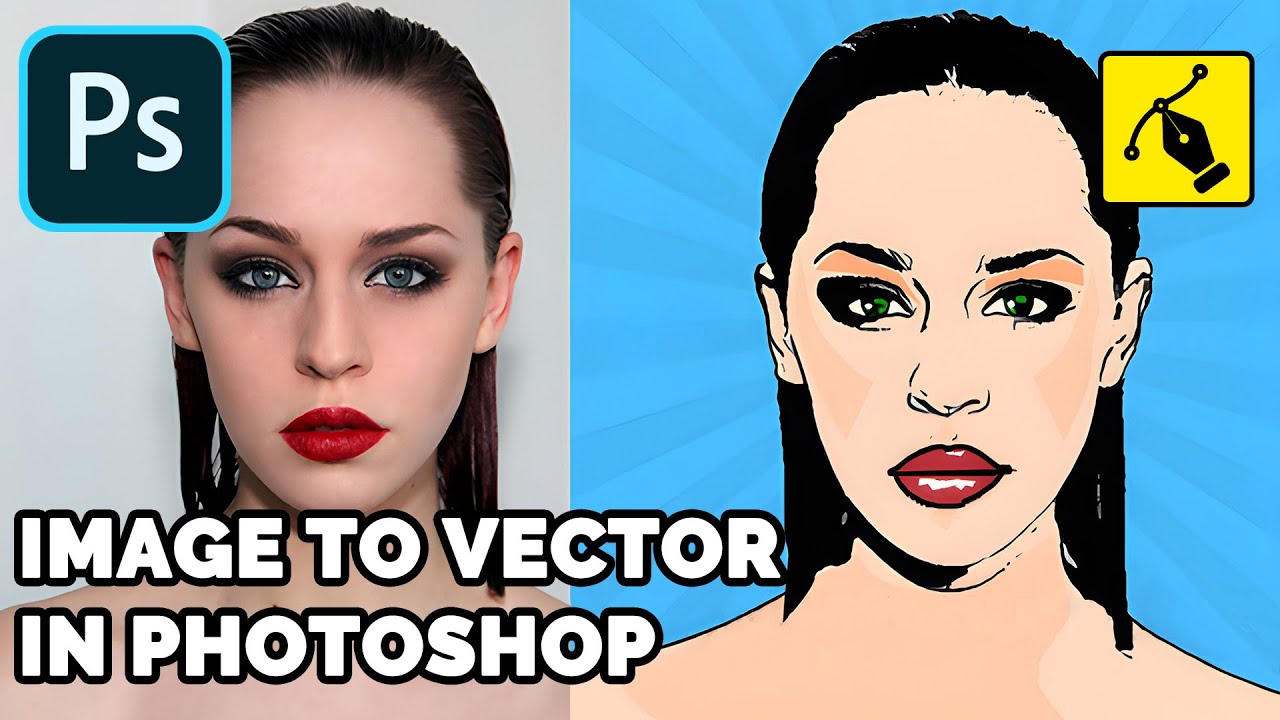
How To Turn A Drawing Into A Vector - Web in today's adobe illustrator tutorial you'll learn 3 ways to turn your pencil sketch into vector illustration. Add the desired vector file from a device, dropbox or google drive, click the convert button. If you don’t have a scanner, taking a good picture of it is fine as well. Try to follow the drawing’s shapes one by one. This automated process saves time and effort compared to manually tracing the artwork. Edit your new vector art. In the image trace panel, adjust the threshold until you are happy with the trace. Import the image you want to vectorize into photoshop. Tap expand vectorization in the properties panel. Select the image and go to window>image trace.
Try to follow the drawing’s shapes one by one. You'll learn all must know illustrator tips an. Open up illustrator cs6 and create a blank document. Web in this blog, you will understand how to turn a drawing into a vector with a few easy steps. Scan your lovely hand drawing on your computer. In the image trace panel, adjust the threshold until you are happy with the trace. Open the raster image in photoshop. Add the desired vector file from a device, dropbox or google drive, click the convert button. This easy to follow adobe illustrator tutorial will help you create vectors you can use f. Open the image in photoshop.
Open the raster image in photoshop. Click within the white area on the corners to crop out the area you need. Web in this video we show you how to convert a drawing into vector art. Scan your lovely hand drawing on your computer. Web vector magic always traces your bitmap, carefully teasing out the underlying shapes in it, and provides you with a real vector image with all of its benefits. Watch as we transition fr. Now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. Web 5) in adobe illustrator, select your image and click the image trace button in the menu. We all know creating width in the backswing is a bona fide power booster. You'll learn all must know illustrator tips an.
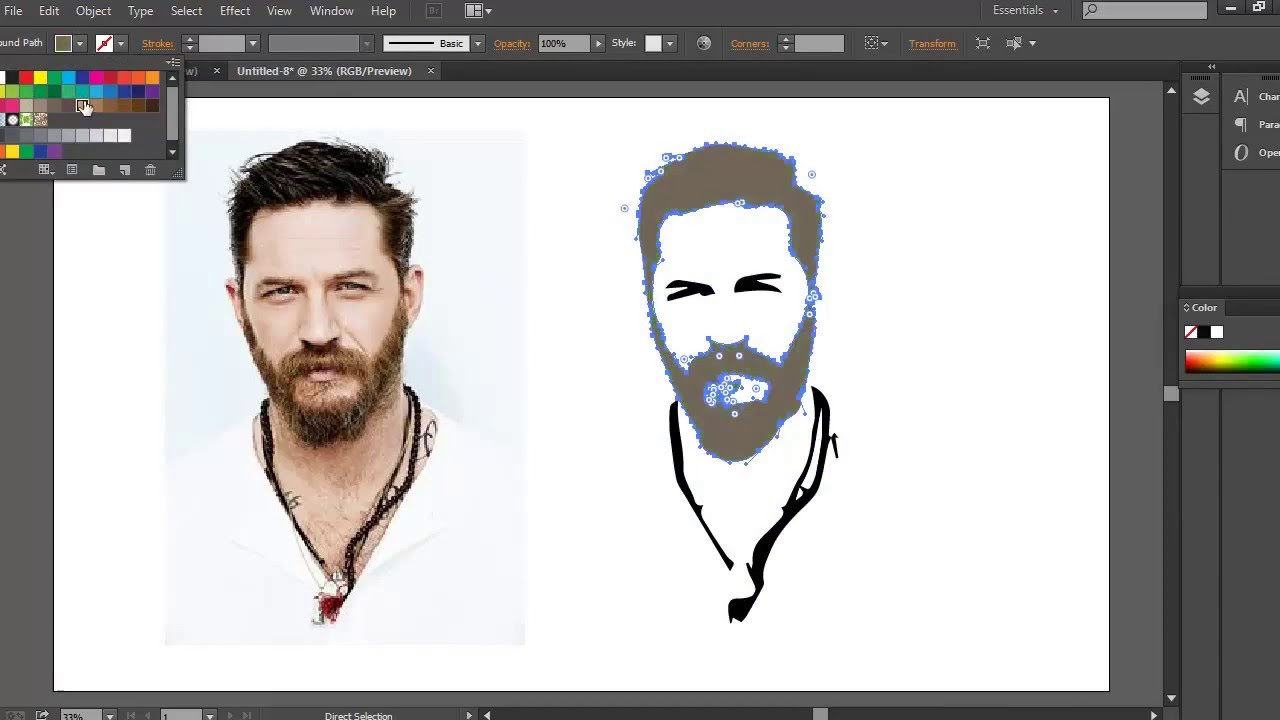
Converting your drawing sketch into a vector using Trace in Illustrator
Select the drawing and go to object > image trace > make. Select revert to undo the applied changes. Edit your new vector art. Click the image trace panel icon located between preset and view in the control panel at the top. Switch over to illustrator and paste the sketch onto the canvas.
Turn sketches into vector logos Digitizing drawings with and
Now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. One is an automatic conversion process and the other is a manual process. Web follow along as our digital game artist transforms traditional art! Web in this video we show you how to convert.
Convert image into vector shape in Adobe Illustrator YouTube
If you want everything of a particular color, use the magic wand. Now it’s time to start doing the hard work. Web in this blog, you will understand how to turn a drawing into a vector with a few easy steps. In the image trace panel, adjust the threshold until you are happy with the trace. Select the part of.
How to vectorize a hand drawing SVG Illustrator tutorial YouTube
Web in this tutorial i will show you how to convert a scanned drawing into vector artwork in adobe illustrator:the drawing was created by iieaserii *****. Open the image in photoshop. Watch as we transition fr. This means you can resize your svg as needed without losing quality, which makes it great to use for logos, infographics, illustrations, and more..
How to Turn Your Drawings into Vector Art Designs By Miss Mandee
Wait a little while the tool is working and save the result. You should select high fidelity in order to keep the black and gray details from your pencil drawings. Open the image in photoshop. Here in illustrator we will explore two different methods of creating vector artwork from these sketches. In contrast, there are numerous services available online that.
How to turn a Procreate Drawing into Vector Graphic using Adobe
Switch over to illustrator and paste the sketch onto the canvas. On adobe illustrator and adobe photoshop this can me made with the pen tool. Choose the section you want to vectorize with an appropriate selection tool. Web select the entire canvas, then use ctrl+c or cmd+c to copy the sketch to the clipboard. Scan your lovely hand drawing on.
How To Convert An Image to Vector With 🖼️♺ ️ [QUICK
We all know creating width in the backswing is a bona fide power booster. If you want to select a rectangular area, use the rectangular marquee tool. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. Adding width to your swing is a great way to add power. Open up illustrator.
Convert Drawings Into VECTOR Graphics • Illustrator & Procreate
In the image trace panel, adjust the threshold until you are happy with the trace. On adobe illustrator and adobe photoshop this can me made with the pen tool. In the discover panel, navigate to browse > quick actions and select convert sketch into vector. Select the drawing and go to object > image trace > make. Vector graphics are.
Illustrator Tutorial How to Turn a Drawing into a Vector using Adobe
This easy to follow adobe illustrator tutorial will help you create vectors you can use f. Usually the process takes one or two minutes. If you want to select a rectangular area, use the rectangular marquee tool. Watch as we transition fr. Web 5) in adobe illustrator, select your image and click the image trace button in the menu.
How to turn a drawing into a vector in 4 simple steps Logotypers
Import the image you want to vectorize into photoshop. Adding width to your swing is a great way to add power. Now we will trace the drawing. Drag and drop the raster image into photoshop or open it from file > open. Select revert to undo the applied changes.
Image Trace Tools Use Advanced Algorithms To Analyze The Raster Image (Drawing) And Automatically Convert It Into Vector Paths.
The image trace tool should now pop up. Click the image trace panel icon located between preset and view in the control panel at the top. If you want everything of a particular color, use the magic wand. Open an image of your sketch in illustrator on the ipad, tap the selection tool, and then tap the vectorize button in the task bar.
Web How To Turn Number 44 Into House Drawing Easy || Step By Step House Drawing For Beginners Your Queries:
In contrast, there are numerous services available online that claim to convert bitmaps to vectors, but that in reality just embed the pixels without actually tracing them into vector shapes. Web in this video we show you how to convert a drawing into vector art. Web select the entire canvas, then use ctrl+c or cmd+c to copy the sketch to the clipboard. Open up illustrator cs6 and create a blank document.
Choose The Section You Want To Vectorize With An Appropriate Selection Tool.
Web tap to vectorize. This means you can resize your svg as needed without losing quality, which makes it great to use for logos, infographics, illustrations, and more. Vector graphics are not based on pixels but on primitives such as points, lines, curves which are represented by mathematical expressions. Open the image in photoshop.
Select The Perspective Crop Tool From The Toolbar, Usually, It’s In The Submenu Of The Crop Tool.
Click within the white area on the corners to crop out the area you need. Select the drawing and go to object > image trace > make. This automated process saves time and effort compared to manually tracing the artwork. Web vector magic always traces your bitmap, carefully teasing out the underlying shapes in it, and provides you with a real vector image with all of its benefits.