Html Calendar Input
Html Calendar Input - Web is there any way not to allow to edit date manually? See the syntax, browser support, and examples of this element. For suppose this is the code: Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. For instance, markdown is designed to be easier to write and read for text documents and you could. Web the input date object represents an html element with type=date. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. Web learn how to use the html input type=date attribute to create a date picker on your web page. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects.
See the syntax, browser support, and examples of this element. Looking for projects that will stand out in your portfolio? Try it yourself and see the result in the browser. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Blog.hubspot.com it simply gives browsers the content it needs to display. Web learn how to use the html5 input type=date with a live example. See examples of how to set min, max, step, and validation attributes, and how to st… In other words, html has a structural purpose, not a functional one. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. For suppose this is the code:
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. Looking for projects that will stand out in your portfolio? Web learn how to create interactive and stylish html calendars with css and javascript. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web learn how to use the html input type=date attribute to create a date picker on your web page. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web learn how to use the html input type date to create a calendar widget for users to select a date.
Create A Dynamic Calendar in HTML CSS & JavaScript
It defines the content and structure of web content. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web the input date object represents an html element with type=date. Web learn how to use the input element to let the user enter a month and year in.
Form Input Type date time HTML5 YouTube
Web learn how to use the html input type date to create a calendar widget for users to select a date. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. If you require alternative methods of application or screening, you must approach the employer directly to request. Web the input date.
20 Best Free HTML CSS Calendars for websites and Applications.
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web the input date object represents an html element with type=date. Web learn how to use the html input type=date attribute to create a date picker on your web page..
CSS and HTML calendar examples to add to your site
Web html preprocessors can make writing html more powerful or convenient. Web the input date object represents an html element with type=date. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Blog.hubspot.com it simply gives browsers the content it needs to display. Html doesn’t care how the.
How to Create a Calendar in HTML and CSS Codeconvey
See examples, syntax, attributes and browser compatibility. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It also has a large number of extensions and plugins.visual studio.
HTML HTML Input Type Date, Open Calendar by default YouTube
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web well organized and easy to understand web building tutorials with lots of examples of how.
20 Best Free HTML CSS Calendars for websites and Applications.
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It allows users to input dates using a calendar widget, ensuring. Looking for projects that will stand out in your portfolio? Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web.
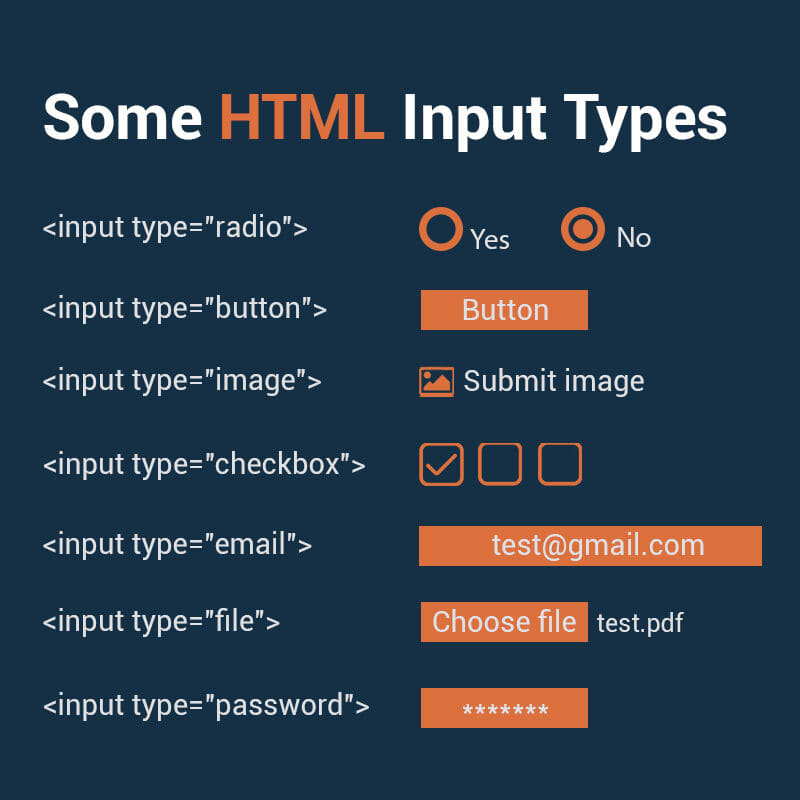
Complete Guide to HTML Input Types Lists with Examples
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. I mean that i would like to force user to pick date.
How to set value dynamically in input type date in html set value in
See examples, syntax, attributes and browser compatibility. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. See the syntax, browser support, and examples of this element. Web the html calendar input, created using the <<strong>input</strong> type=date> input.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
In other words, html has a structural purpose, not a functional one. If you require alternative methods of application or screening, you must approach the employer directly to request. Web learn how to use the html5 input type=date with a live example. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. See examples, syntax, attributes.
For Suppose This Is The Code:
It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. See examples, syntax, attributes and browser compatibility. I mean that i would like to force user to pick date using only calendar. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid.
<<Strong>Input</Strong> Type=Date> Does Not Show As A Proper Date Field In Ie11, And Earlier.missing:
It defines the content and structure of web content. Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript.
Web The Html Calendar Input, Created Using The <<Strong>Input</Strong> Type=Date> Input Element, Offers An Interactive Dropdown For Users To Select Dates.
See examples of how to set min, max, step, and validation attributes, and how to st… Explore 38 examples of different calendar designs, features, and. Web learn how to use the input element to let the user enter a month and year in a standard format. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:
It Also Has A Large Number Of Themes And Plugins For Customization And Functionality.wordpressimage:
Web learn how to use the html input type=date attribute to create a date picker on your web page. Interviewbit.com web developers cannot construct a website just using html. Web learn how to use the html5 input type=date with a live example. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.