Html Calendar Picker
Html Calendar Picker - Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current. Always add the tag for best accessibility practices! Try it yourself and see the result in the browser. If we need to fill 02:45 pm , we will pass it a ‘0245pm’ to the same input box. You're not including jquery or jquery ui. Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. I'm assuming the first line of your console will tell you everything you need to know. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Date range picker can be attached to input element to pop up one or more calendars for selecting dates.
Web the defines a date picker. Embedding a calendar starts with adding the element. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web html5 calendar controls are your golden ticket. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Web a simple custom date picker that allows users to select dates from a calendar interface. The resulting value includes the year, month, and day. In the future, please spend a little while. Web is there a way to activate the native html5 date picker dropdown on focus of an input element? Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss.
Web basic usage of the date input. Embedding a calendar starts with adding the element. Web is there a way to activate the native html5 date picker dropdown on focus of an input element? I'm assuming the first line of your console will tell you everything you need to know. Always add the tag for best accessibility practices! To integrate a date picker into your html document, simply use the tag. Tui calendar offers customizable views and interaction. Web html5 calendar controls are your golden ticket. For more nuanced features, tap into. In the future, please spend a little while.
Html Calendar Picker Liane Ginnifer
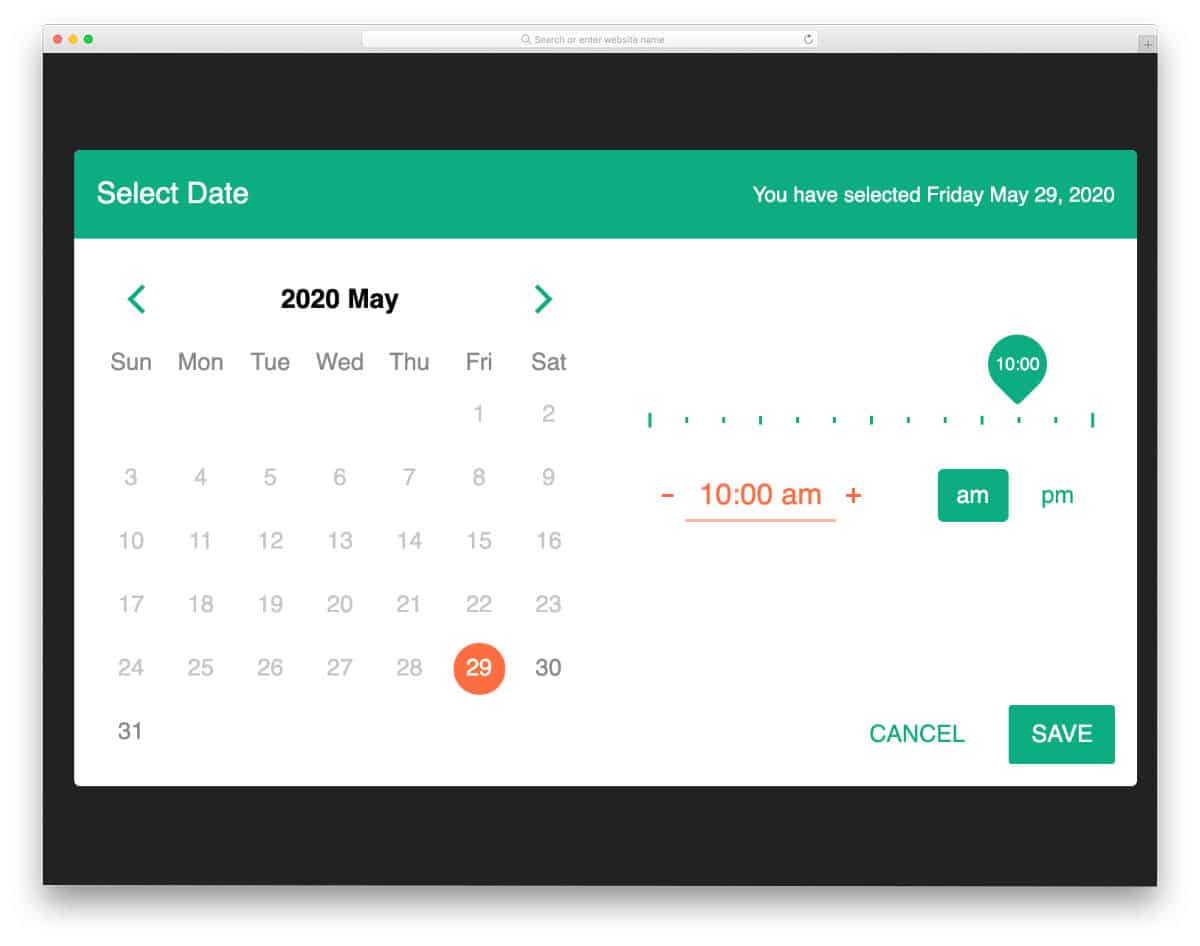
If we need to fill 02:45 pm , we will pass it a ‘0245pm’ to the same input box. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Web a simple custom date picker that allows users to select dates from a calendar interface. You're not including jquery or jquery.
Datepicker in JavaScript code with Example Lightpick — CodeHim
Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Embedding a calendar starts with adding the element. Web basic usage of the date input. To integrate a date picker into your html document, simply use the tag. Currently i can only utilize the calendar on.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
In the future, please spend a little while. I'm assuming the first line of your console will tell you everything you need to know. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current. Date range picker can be attached to input element to pop up one.
25 Free Stunning Bootstrap Datepicker Examples Avasta
Web is there a way to activate the native html5 date picker dropdown on focus of an input element? In the future, please spend a little while. Web basic usage of the date input. To integrate a date picker into your html document, simply use the tag. Web we will be designing and implementing a straightforward yet effective dynamic calendar,.
Calendar Date Picker Html at Linda Priester blog
Embedding a calendar starts with adding the element. In the future, please spend a little while. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Always add the tag for best accessibility practices! Currently i can only utilize the calendar on.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Web learn how to use the html5 input type=date with a live example. For more nuanced features, tap into. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web originally created for reports at improvely, the date range picker can be attached to any webpage element.
Calendar Date Picker Html at Linda Priester blog
In the future, please spend a little while. Web html5 calendar controls are your golden ticket. Currently i can only utilize the calendar on. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. You're not including jquery or jquery ui.
Bootstrap 4 Date Picker examples & tutorial
Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two.
Calendar UI Design with Datepicker using HTML CSS JS
Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. Web learn how to use the html5 input type=date with a live example. Web is there a way to activate.
22 Calendar In Javascript Date Picker Javascript Info
Web html5 calendar controls are your golden ticket. Web a simple custom date picker that allows users to select dates from a calendar interface. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current. Currently i can only utilize the calendar on. Embedding a calendar starts with.
Embedding A Calendar Starts With Adding The Element.
The resulting value includes the year, month, and day. Web html5 calendar controls are your golden ticket. To integrate a date picker into your html document, simply use the tag. For more nuanced features, tap into.
Web Collection Of Different Examples Of Datepicker Calendar Using Html, Pure Css And Javascript Among All The Date Picker That You Can Find In The Web.
Web learn how to use the html5 input type=date with a live example. Web basic usage of the date input. You're not including jquery or jquery ui. Web we will be designing and implementing a straightforward yet effective dynamic calendar, offering seamless month navigation and quick access to the current.
If We Need To Fill 02:45 Pm , We Will Pass It A ‘0245Pm’ To The Same Input Box.
Web a simple custom date picker that allows users to select dates from a calendar interface. Web once done, we will shift focus from date to time by pressing ‘tab’ & fill time. In the future, please spend a little while. Currently i can only utilize the calendar on.
Always Add The Tag For Best Accessibility Practices!
Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Tui calendar offers customizable views and interaction. Web is there a way to activate the native html5 date picker dropdown on focus of an input element?