Html Calendar Select
Html Calendar Select - Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. We can add a date picker by writing <input type=date. Use the page up key to move a selection up in the list. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. The date input type was introduced in html5 and has since become. Web learn how to use the html5 input type=date with a live example. You definitely need a calendar that you can design according to your needs. Web the defines a date picker. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Web if none are selected, it will select the last link.
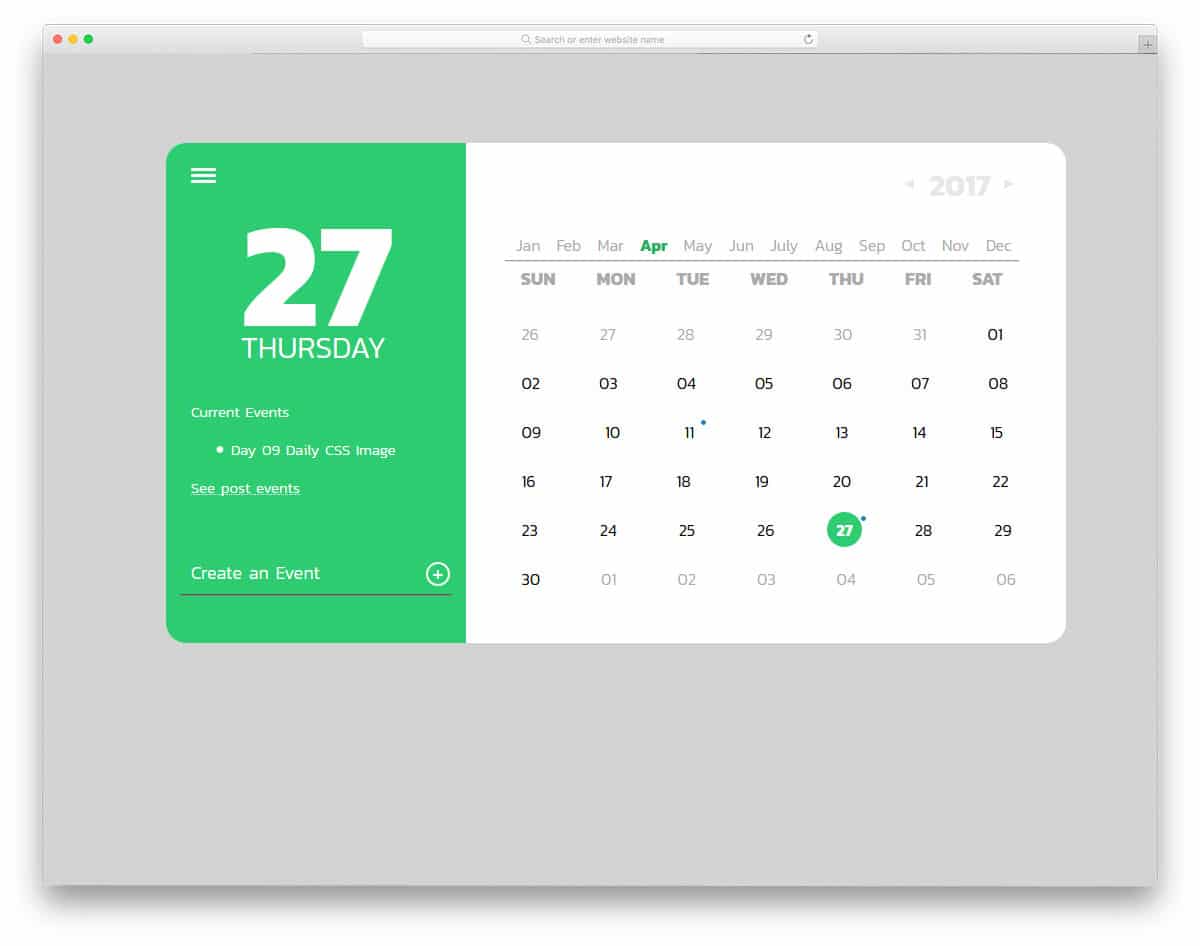
Twelve of the 15 nonprofit finalists will each. Web check this beautiful selection of html and css calendars that you can use on your website. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third. Web learn how to use the html5 input type=date with a live example. Web date inputs provide an easy interface for choosing dates, and they normalize the data format sent to the server regardless of the user's locale. Web if none are selected, it will select the last link. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Embedding a calendar starts with adding the element. Learn how to add events and navigate months. Web the defines a date picker.
Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. Embedding a calendar starts with adding the element. You can use them in your website with a quick copy and paste or. Web pensacola news journal. Web learn how to use the html5 input type=date with a live example. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. In this section, we'll look at.
Html Calendar Select Multiple Dates Michael Lewis
Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Try it yourself and see the result in the browser. Web if none are selected, it will select the last link. Web though september.
Create a Calendar using Html, Css and JavaScript
Web the defines a date picker. The date input type was introduced in html5 and has since become. Web if none are selected, it will select the last link. Embedding a calendar starts with adding the element. Web learn how to use the html5 input type=date with a live example.
CSS and HTML calendar examples to add to your site
The resulting value includes the year, month, and day. Web date inputs provide an easy interface for choosing dates, and they normalize the data format sent to the server regardless of the user's locale. Always add the tag for best accessibility practices! Twelve of the 15 nonprofit finalists will each. Embedding a calendar starts with adding the element.
Build a Calendar using HTML CSS & JavaScript YouTube
Use the page up key to move a selection up in the list. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Style the calendar layout using css,.
Free CSS Calendar Template — Medialoot
Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third. Style the calendar layout using css, applying classes and ids for styling. The date input type was introduced in html5 and has since become. Web if none are selected, it.
Html Calendar Select Multiple Dates Michael Lewis
Web in this tutorial, i’m going to explain how to create a calendar in html, css, and javascript. Web discover the power of html, css, and javascript by creating an interactive calendar for your web application. Use the page up key to move a selection up in the list. Try it yourself and see the result in the browser. Web.
20 Best Free HTML CSS Calendars for websites and Applications.
We can add a date picker by writing <input type=date. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. The date input type was introduced in html5.
20 Best Free HTML CSS Calendars for websites and Applications.
Web check this beautiful selection of html and css calendars that you can use on your website. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web you can use the singledatepicker on the calendar configuration, and set it true. Use the page down key to.
Html Calendar Select Multiple Dates Michael Lewis
Learn how to add events and navigate months. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. Web a date picker in html is used to create an interactive dropdown that allows us.
Calendar Widget Html Code Angie Bobette
Web you can use the singledatepicker on the calendar configuration, and set it true. Web use tags for event inputs and <<strong>select</strong>> for month and year selection. In html, i know that there is something like this, when. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql,.
In Html, I Know That There Is Something Like This, When.
Try it yourself and see the result in the browser. Web i am looking for a standard calendar to select a date (and every time actualized by the day of today). We can add a date picker by writing <input type=date. Web though september 29 through october 5 may be the best time to buy a house, the following two weeks were also identified as good options, ranking second and third.
Web Well Organized And Easy To Understand Web Building Tutorials With Lots Of Examples Of How To Use Html, Css, Javascript, Sql, Python, Php, Bootstrap, Java, Xml And More.
Embedding a calendar starts with adding the element. For more nuanced features, tap into. Web learn how to use the html5 input type=date with a live example. Twelve of the 15 nonprofit finalists will each.
Web The Defines A Date Picker.
You can use them in your website with a quick copy and paste or. Web the html calendar input, created using the input element, offers an interactive dropdown for users to select dates. The date input type was introduced in html5 and has since become. Impact 100 pensacola bay area has chosen its 15 grant finalists for 2024.
In This Section, We'll Look At.
Web check this beautiful selection of html and css calendars that you can use on your website. Web the html input type date is a type of form control that allows users to select a date from a calendar widget. Web originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined. Use the page down key to move a selection down in the list.