Html Calendar Selector
Html Calendar Selector - Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. Web 30+ latest free pure javascript and/or css date picker components for your modern web page and web app. Web basic usage of the date input. In other words, html has a structural purpose, not a functional one. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Always add the tag for best accessibility practices! Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Looking for projects that will stand out in your portfolio?
Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Let’s start with creating a basic template for our calendar. Start with the basic markup and styles. Use the page down key to move a selection down in the list. Looking for projects that will stand out in your portfolio? Try it yourself and see the result in the browser. You can use them in your website with a quick copy and paste or. Always add the tag for best accessibility practices!
Start with the basic markup and styles. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. With 77.4 per cent of. You can use them in your website with a quick copy and paste or. Try it yourself and see the result in the browser. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Start with the basic markup and styles. Web use the page up key to move a selection up in the list.
20 Best Free HTML CSS Calendars for websites and Applications.
Try it yourself and see the result in the browser. It defines the content and structure of web content. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. With 77.4 per cent of. Web we will create a calendar.
How to Create a Calendar in HTML and CSS Codeconvey
In other words, html has a structural purpose, not a functional one. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. Let’s start with creating a basic template for our calendar. Web the.
Free CSS Calendar Template — Medialoot
The resulting value includes the year, month, and day. Always add the tag for best accessibility practices! Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Web learn how to create a custom date and time picker using html, css,.
Calendar UI Design with Datepicker using HTML CSS JS
Let’s start with creating a basic template for our calendar. This doesn’t need to be anything fancy. In other words, html has a structural purpose, not a functional one. To integrate a date picker into your html document, simply use the tag. Web in html i want to show calendar to select date while clicking a text box.
Build a Calendar using HTML CSS & JavaScript YouTube
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. To integrate a date picker into your html document, simply use the tag. Looking.
Create a Calendar using Html, Css and JavaScript
It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Use the page down key to move a selection down.
CSS and HTML calendar examples to add to your site
This doesn’t need to be anything fancy. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. It defines the content and structure of web content. With 77.4 per.
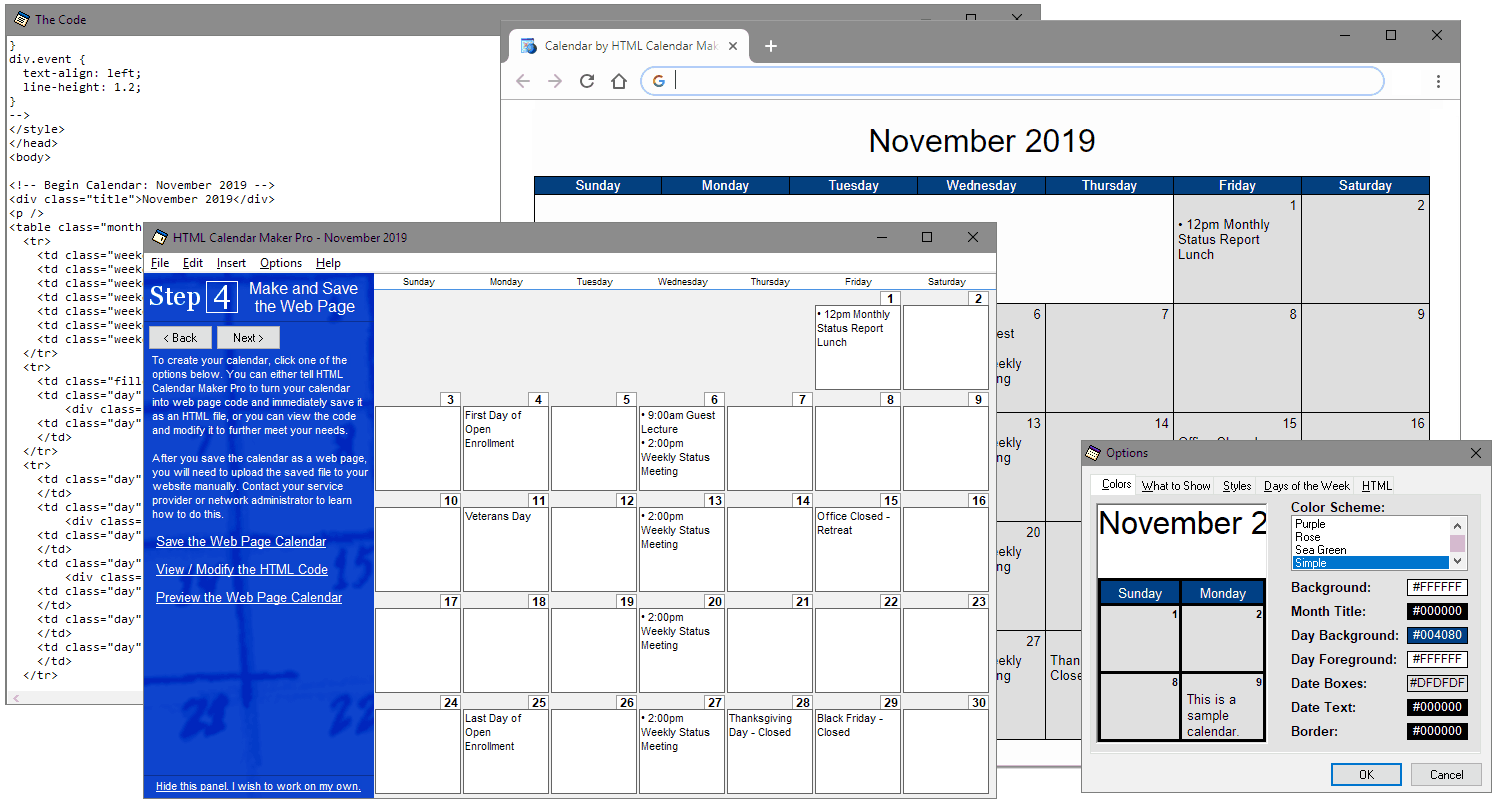
HTML Calendar Maker Pro Web Page Calendars Just Got Easier
It also has a large number of themes and plugins for customization and functionality.wordpressimage: It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. It defines the content and structure of web content. Web in html i want.
CSS and HTML calendar examples to add to your site
Web in html i want to show calendar to select date while clicking a text box. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Web learn how to create.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Markup languages that can be used with or embedded in html: Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up. Web learn how to create a.
It Defines The Content And Structure Of Web Content.
For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Interviewbit.com web developers cannot construct a website just using html. It works in every modern browser. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view.
Web Basic Usage Of The Date Input.
You can use them in your website with a quick copy and paste or. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Web learn how to use the html5 input type=date with a live example. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next.
Use The Page Down Key To Move A Selection Down In The List.
Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. Always add the tag for best accessibility practices! This doesn’t need to be anything fancy.
Death Penalty Support Rises In Singapore Amid.
To integrate a date picker into your html document, simply use the tag. Blog.hubspot.com it simply gives browsers the content it needs to display. Looking for projects that will stand out in your portfolio? Try it yourself and see the result in the browser.