Html Canvas Draw Image
Html Canvas Draw Image - The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas>
The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes:
The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas.
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial
Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of.
Create a simple drawing app using javascript and HTML5 canvas YouTube
The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width.
Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube
Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d.
Drawing On HTML5 Canvas for Complete Beginners YouTube
The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto.
HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim
Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method can also draw parts of an image,.
HTML Canvas Drawing App HTML, CSS & JavaScript YouTube
The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The.
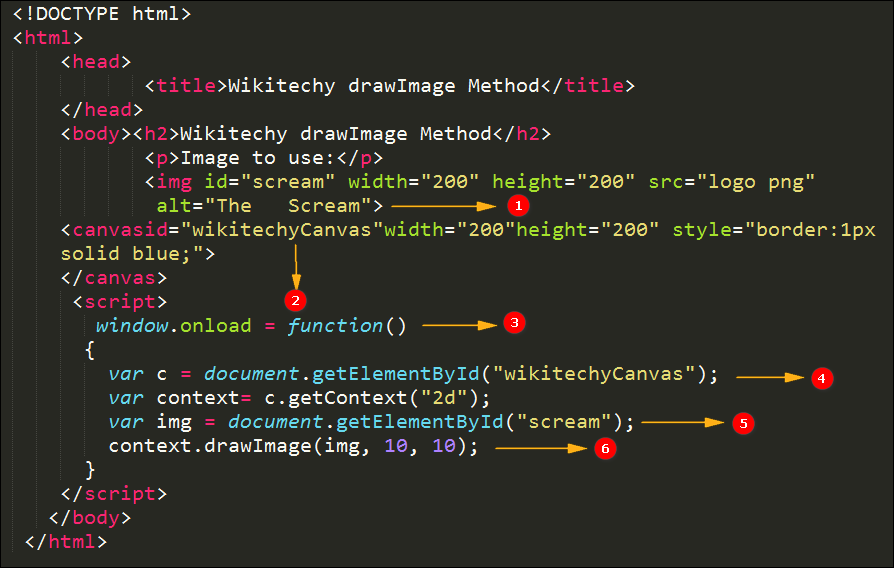
drawImage Method in HTML5 Canvas wikitechy
The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video onto.
How to Draw Text with HTML Canvas
The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage().
JavaScript Tutorial HTML5 Canvas drawImage cropping, scaling and
The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image,.
How to Draw Images to HTML Canvas (JavaScript Tutorial)
The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id =.
The Canvasrenderingcontext2D.drawimage() Method Of The Canvas 2D Api Provides Different Ways To Draw An Image Onto The Canvas.
The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas>
The Drawimage() Method Draws An Image, Canvas, Or Video Onto The Canvas.
Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas.