Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - Web and i encountered following weird behaviour: // but warning here import { skeleton, False } } added a dev.tsconfig.json file: 'variable' is declared but its value is never read. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. 'effects' is declared but its value is never read. If you can't drop the import, then you could disable the warning. Web is declared but its value is never read. Web saiid ouerttani asks:
Const badges = tags.badges || {}; Const createdefaultkeyboard = ( modelid: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web and i encountered following weird behaviour: Web i have found some answers online and updated the following: In the example they gave you they used numbers and then called upon that number to acces the. That is an error reported by the typescript checker in your ide. Client.on (message, (channel, tags, message, self) => { if (self) return; 'modelid' is declared but its value is never read… In the example below the values “val” and lookup have the problem, but i.
Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web nounusedparameters report errors on unused parameters in functions. Web saiid ouerttani asks: Number) => { 'modelid' is declared but its value is never read. Window.checkselection = function (that) { if (that.value ==. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. The “nounusedparameters” is a compiler option for the typescript. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). If you can't drop the import, then you could disable the warning. Web i have found some answers online and updated the following:
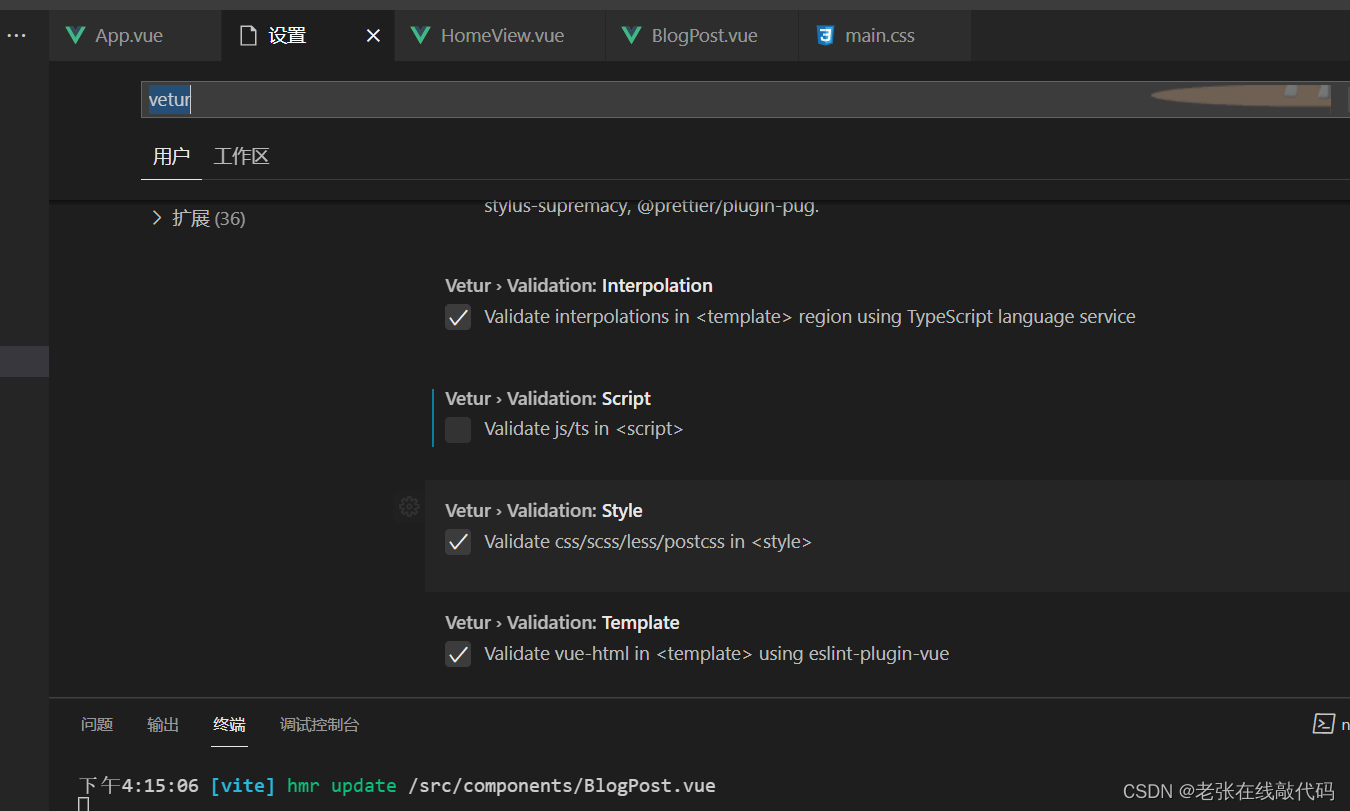
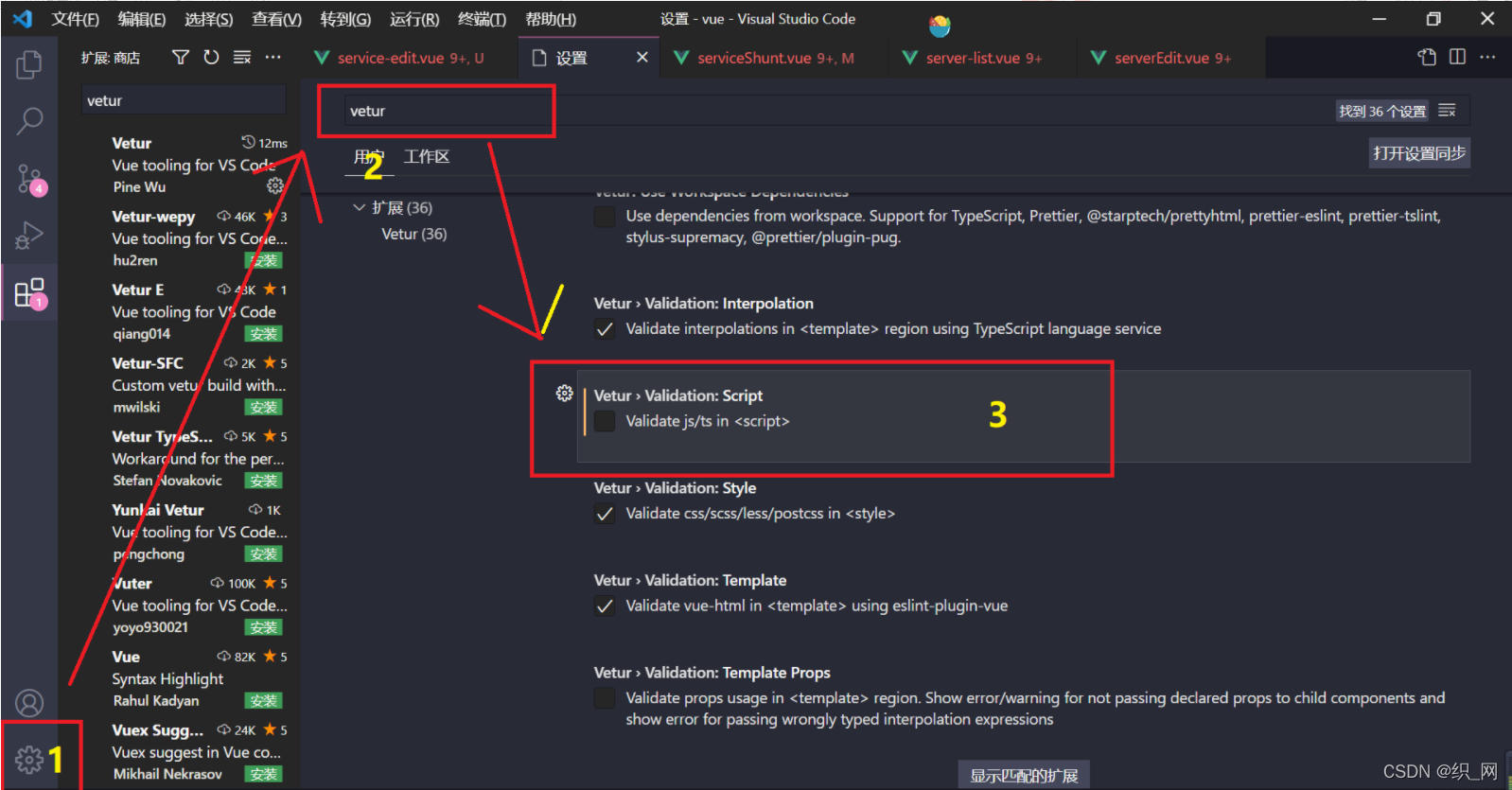
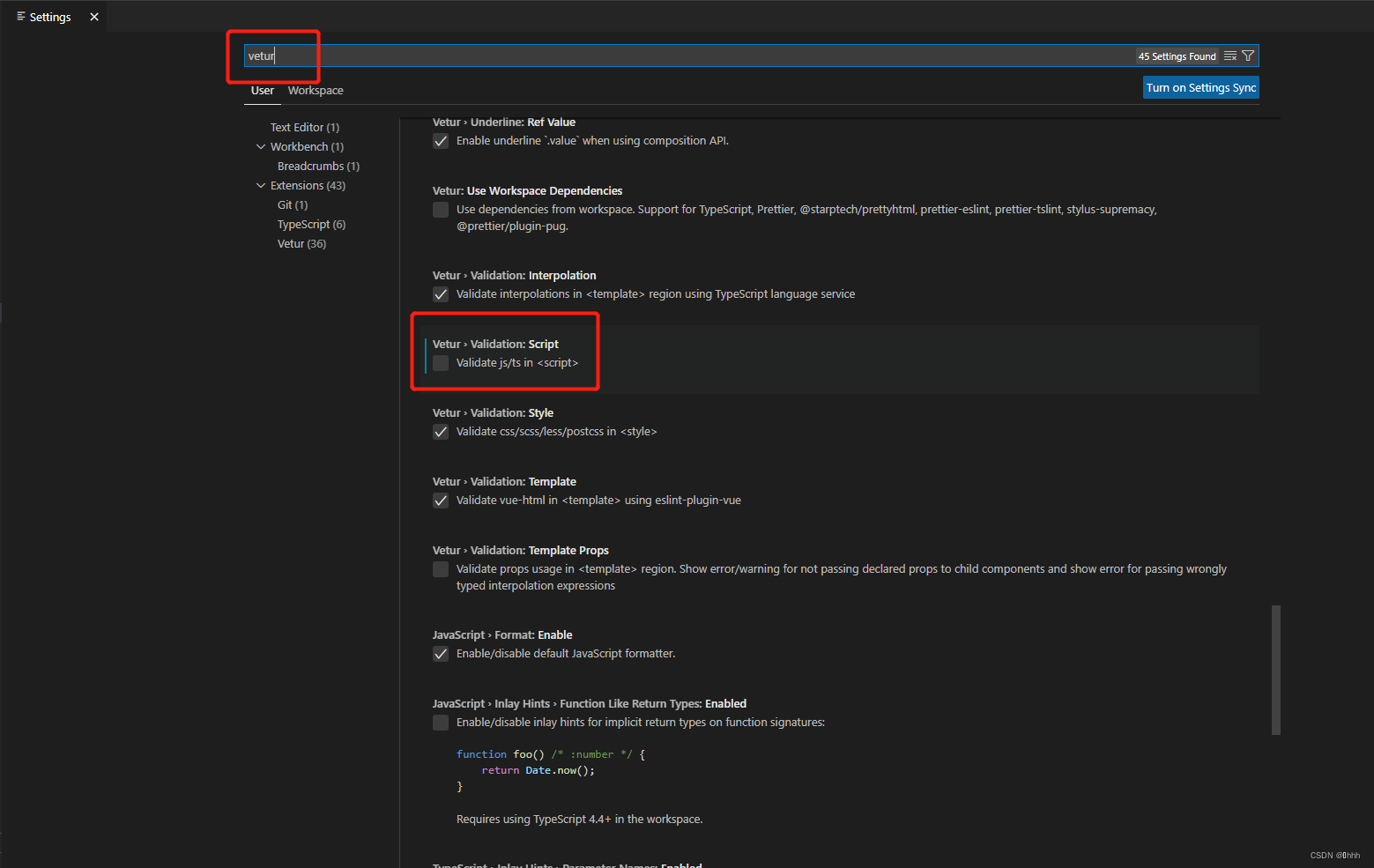
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Window.checkselection = function (that) { if (that.value ==. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or.
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
If you can't drop the import, then you could disable the warning. As mentioned in the title, my variable ismodup is declared but its value is never read. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web nounusedparameters report errors on unused parameters in functions. Web saiid ouerttani asks:
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Number) => { 'modelid' is declared but its value is never read. Web why is a string declared but its value never? Please note that the error could arise.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
Web is declared but its value is never read. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Please note that the error could arise from the typescript compiler or tslint (if you're using tslint). Web why is a string declared but its value.
[Solved] How to fix `declared but its value is never 9to5Answer
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. 'variable' is declared but its value is never read. If you can't drop the import, then you could disable the warning. False } } added a dev.tsconfig.json file: In the example they gave you they used numbers and then called upon that.
Nuxt 3 Variable X is declared but its value is never read.ts(6133
In the example below the values “val” and lookup have the problem, but i. That is an error reported by the typescript checker in your ide. The “nounusedparameters” is a compiler option for the typescript. 'effects' is declared but its value is never read. If you can't drop the import, then you could disable the warning.
Class component is declared but its value is never read Magenaut
If you can't drop the import, then you could disable the warning. Web why is a string declared but its value never? Web i have found some answers online and updated the following: 'variable' is declared but its value is never read. The compiler option is what you can configure in the.
[Solved] React Error is declared but its value is never 9to5Answer
Both have almost the same. Web nounusedparameters report errors on unused parameters in functions. Window.checkselection = function (that) { if (that.value ==. In the example they gave you they used numbers and then called upon that number to acces the. 'effects' is declared but its value is never read.
vscode报错 xxxx is declared but its value is never read Vetur
Number) => { 'modelid' is declared but its value is never read. Web error in src/app/app.module.ts (15,1): The compiler option is what you can configure in the. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Const createdefaultkeyboard = ( modelid:
I keep getting a "is declared but its value is never read.ts(6133
In the example below the values “val” and lookup have the problem, but i. Web saiid ouerttani asks: Web to solve 'is declared but its value is never read' error in typescript, prefix any unused parameter name with an underscore, or disable the nounusedlocals and nounusedparameters options in your. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters..
'Effects' Is Declared But Its Value Is Never Read.
In the example they gave you they used numbers and then called upon that number to acces the. Web saiid ouerttani asks: As mentioned in the title, my variable ismodup is declared but its value is never read. In the example below the values “val” and lookup have the problem, but i.
Is Declared But Its Value Is Never Read.ts(6133) Hello Somewone Can Help Me Please ,Why When I Make The Destruction Code In If Condition I Cant Read The Properties Of.
Client.on (message, (channel, tags, message, self) => { if (self) return; #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web i have found some answers online and updated the following: Window.checkselection = function (that) { if (that.value ==.
Web To Solve 'Is Declared But Its Value Is Never Read' Error In Typescript, Prefix Any Unused Parameter Name With An Underscore, Or Disable The Nounusedlocals And Nounusedparameters Options In Your.
Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. Web this is my code:'skeleton' is declared but its value is never read. If you can't drop the import, then you could disable the warning. Becuase you are calling a string while you are having objects.
The “Nounusedparameters” Is A Compiler Option For The Typescript.
Both have almost the same. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. The compiler option is what you can configure in the. Web and i encountered following weird behaviour: