Leaflet Draw
Leaflet Draw - Customizing this will allow support for changing the text or supporting another language. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Each of them is represented as a button in the standard toolbar. Web vector drawing and editing plugin for leaflet. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. Draw a rectangle draw a marker draw a circlemarker Triggered when a vertex is created on a polyline or polygon. Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Customizing this will allow support for changing the text or supporting another language.
If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. Leaflet takes two options in consideration for computing tooltip offsetting: This official example leaflet.draw webpage might come in handy. Web include leaflet.toolbar and this library: This is just to get makers to also support dom touch events after creation, #todo: Using chrome developer tools, it stops in leaflet.js at. It draws the map ok but won't draw polylines. A suffragist, leader of the drive to give women the vote, and the state's. It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature.
Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. Web leaflet.draw 0.2 released. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. Marker triggered when the user has finished a particular vector or marker. Posted on 20 february 2013 by jacob toye. Customizing this will allow support for changing the text or supporting another language. Customizing this will allow support for changing the text or supporting another language. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Leaflet.draw was born from the need to provide users with the ability draw.
Leaflet Design Tutorial in Corel Draw x7 cdtfb YouTube
It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. A suffragist, leader of the drive to give women the vote, and the state's. This isn't full touch support. See leaflet.draw.js for the default strings. Leaflet.draw was born from the need to provide users.
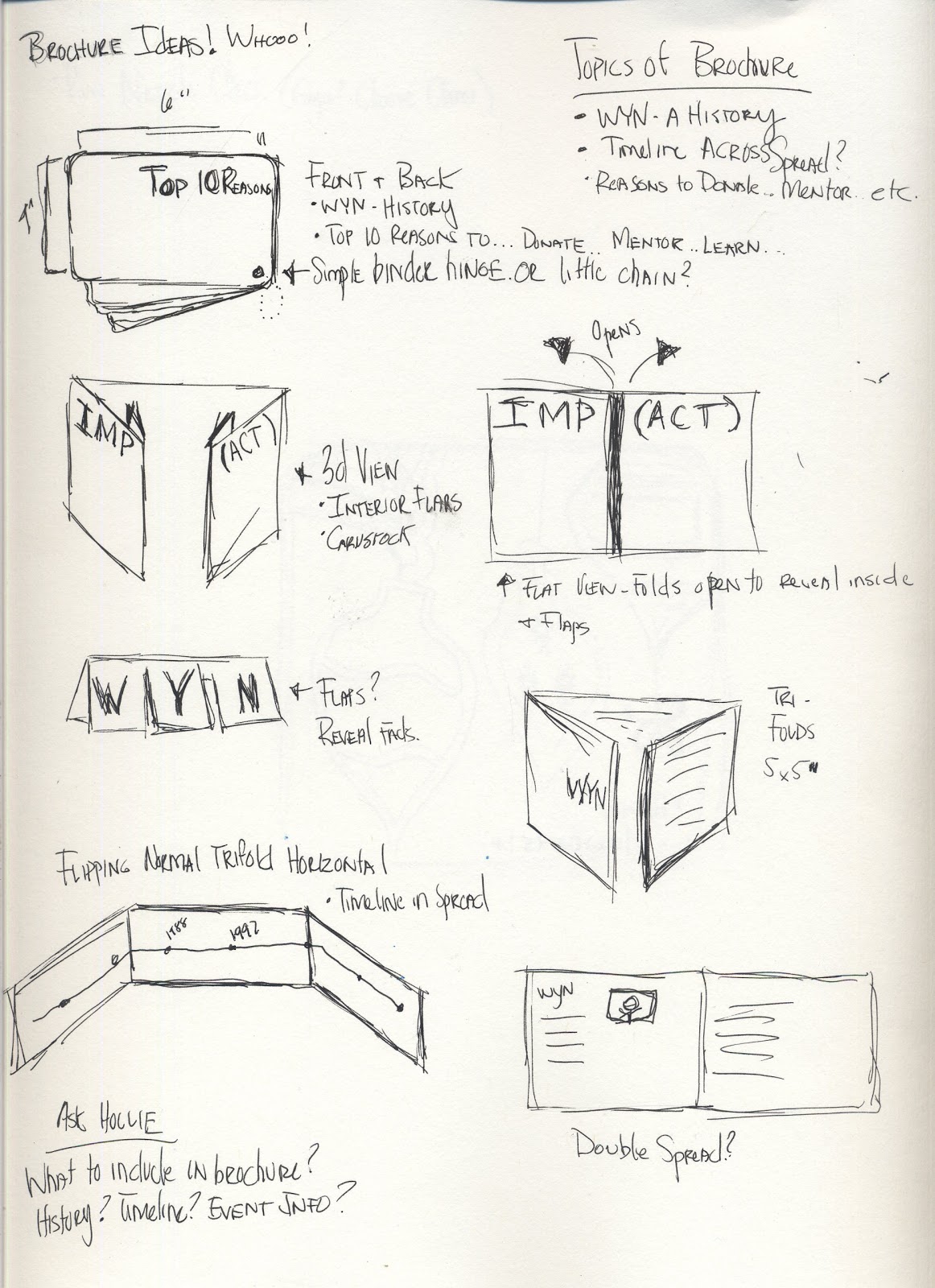
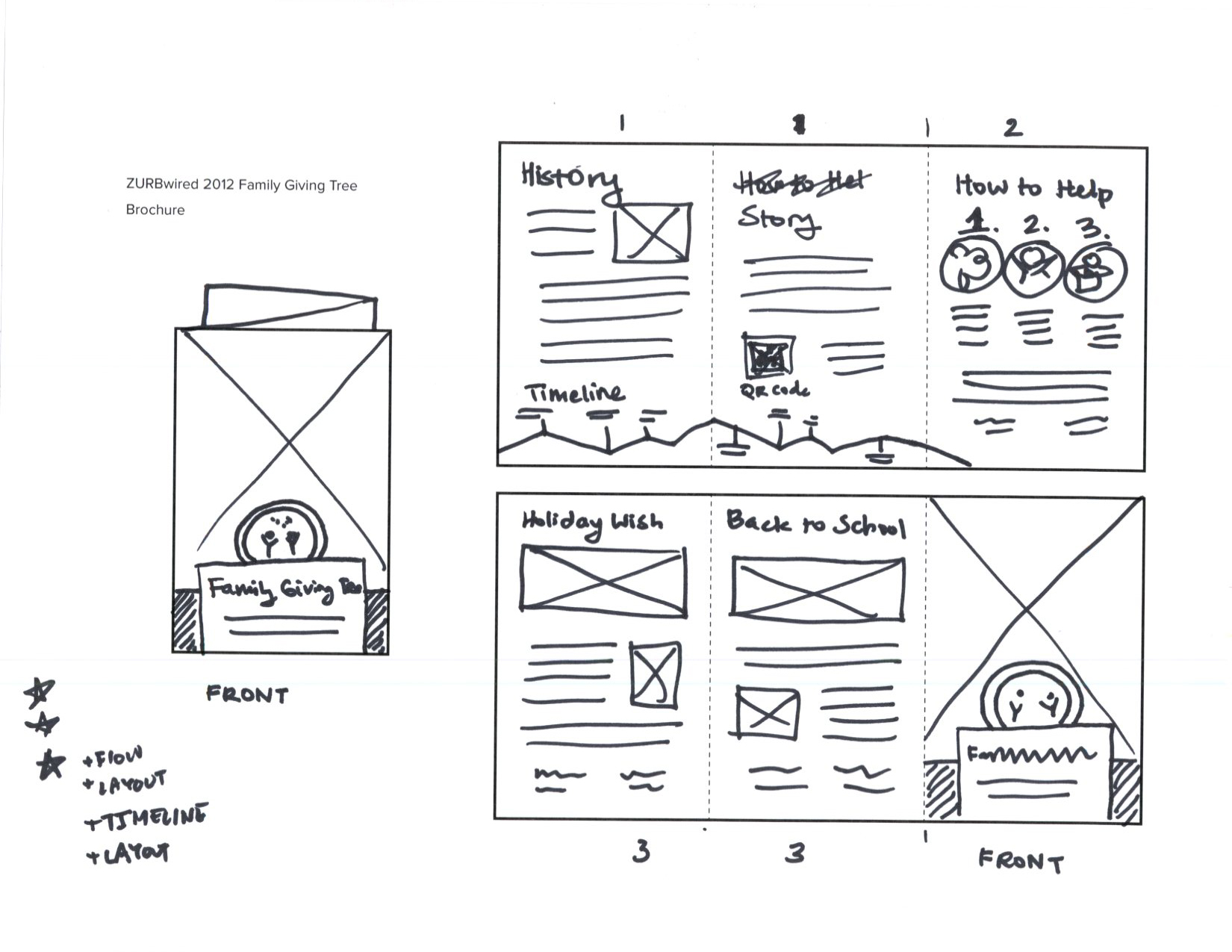
Brochure Sketch at Explore collection of Brochure
It draws the map ok but won't draw polylines. Web mapster has decided to make all its courses, content, and code free from now on! Web vector drawing and editing plugin for leaflet. This is a guest post from jacob toye, an active leaflet contributor and also the author of the most sophisticated vector drawing and editing plugin out there,.
50+ Leaflet Designs, Format & Examples
L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Enjoy this free course on how to use leaflet js. Negatives will move to the left and top. It defaults to [0, 0], and it's specific to one tooltip. This is just to get makers to also support dom touch events after creation, #todo:
How to Draw Leaflet Drawing for Kids Leaflet Coloring Pages Learn
See leaflet.draw.js for the default strings. See leaflet.draw.js for the default strings. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Posted on 20 february 2013 by jacob toye.
Tutorial How to Design Leaflets Using Adobe Illustrator YouTube
Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Posted on 20 february 2013 by jacob toye. Find a better way of getting markers to support touch. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. See leaflet.draw.js for the default strings.
How To Make A Leaflet 4 Quick Tips Vistaprint UK
It defaults to [0, 0], and it's specific to one tooltip. This isn't full touch support. Web draw a polyline draw a sexy polygon! Leaflet takes two options in consideration for computing tooltip offsetting: Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps.
Brochure Sketch at Explore collection of Brochure
Customizing this will allow support for changing the text or supporting another language. It draws the map ok but won't draw polylines. Each of them is represented as a button in the standard toolbar. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. Plugin to leaflet.draw to allow adding/moving/removing custom svg.
Learn How to Design a Brochure in CorelDraw Corel draw tutorial
Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. You can then include leaflet.toolbar in your web application by adding the following html tags (paths below are relative to your project's root): Any help will be greatly appreciated. Customizing.
Brochure Sketch at Explore collection of Brochure
Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. Using chrome developer tools, it stops in leaflet.js at. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those.
3 Ways to Make a Brochure for a School Project Wiki How To English
L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; It defaults to [0, 0], and it's specific to one tooltip. Each of them is represented as a button in the standard toolbar. Leaflet takes two options in consideration for computing tooltip offsetting: Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin.
See Leaflet.draw.js For The Default Strings.
Customizing this will allow support for changing the text or supporting another language. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. The type of layer this is.
Leaflet.draw Was Born From The Need To Provide Users With The Ability Draw.
Customizing this will allow support for changing the text or supporting another language. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. A suffragist, leader of the drive to give women the vote, and the state's. Web note about tooltip offset.
Web Leaflet.draw Uses The L.drawlocal Configuration Object To Set Any Text Used In The Plugin.
Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Customizing this will allow support for changing the text or supporting another language. Leaflet | © openstreetmap contributors | © openstreetmap contributors
Customizing This Will Allow Support For Changing The Text Or Supporting Another Language.
Marker triggered when the user has finished a particular vector or marker. Web draw a polyline draw a sexy polygon! It draws the map ok but won't draw polylines. This is just to get makers to also support dom touch events after creation, #todo: