Line Drawing Canvas
Line Drawing Canvas - You access a element with the html dom method getelementbyid():</p> Try it yourself » step 1: First of all, you must find the element. Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. Then use stroke() to actually draw the line: Try it yourself » draw a circle. 7.1k views 3 years ago.
Try it yourself » draw a circle. Then use stroke() to actually draw the line: First of all, you must find the element. Try it yourself » step 1: You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas :
Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » draw a circle. Then use stroke() to actually draw the line: Try it yourself » step 1: 7.1k views 3 years ago.
How to transfer drawing to canvas (easy technique) YouTube
You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: Try it yourself » draw a circle. This tutorial shows how to create lines on the canvas element using. 7.1k views 3 years ago.
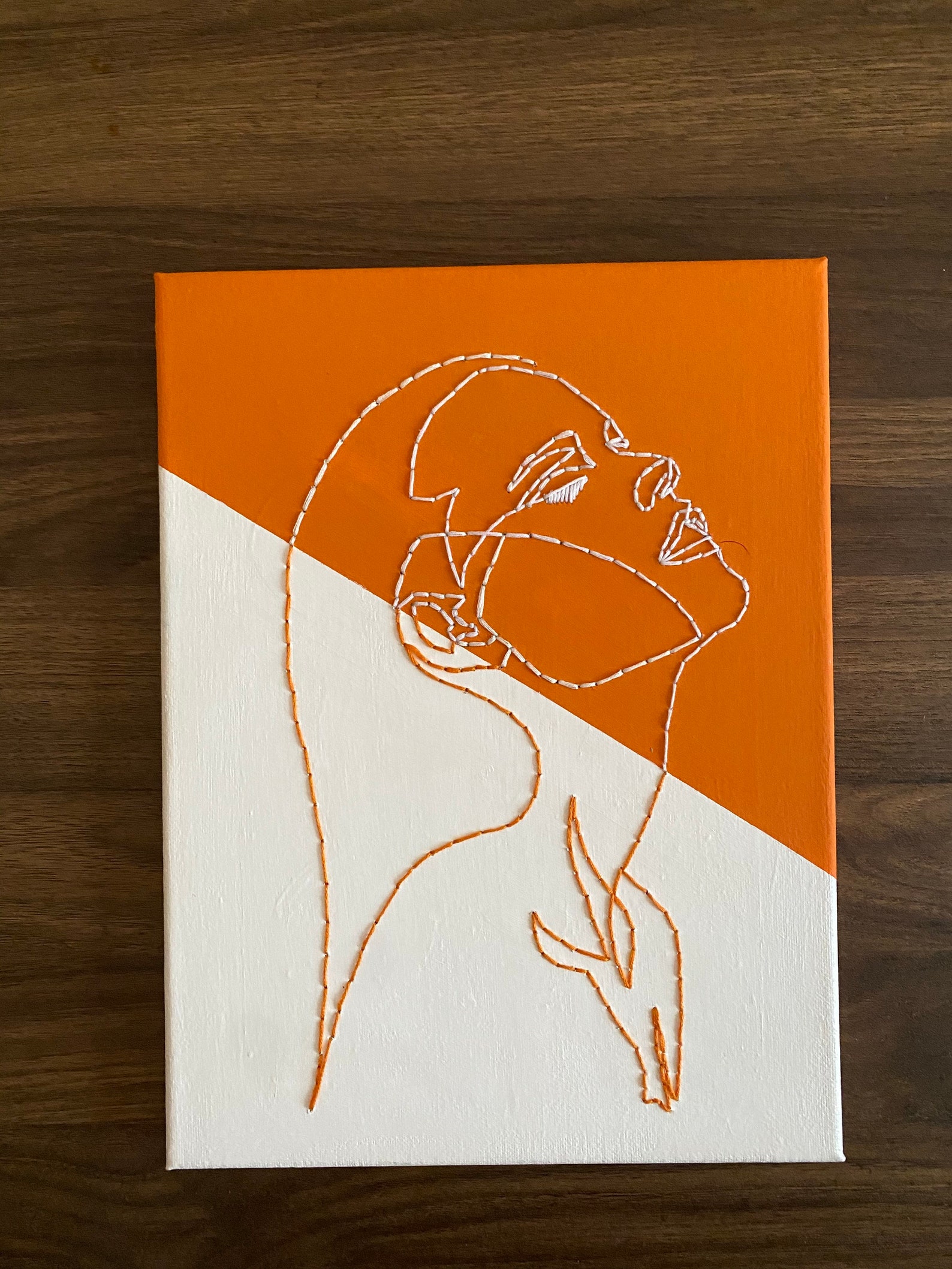
Embroidered Canvas Wall Art Line Art Etsy
7.1k views 3 years ago. Then use stroke() to actually draw the line: Try it yourself » step 1: First of all, you must find the element. You access a element with the html dom method getelementbyid():</p>
Embroidered canvas Line art drawings, Embroidered canvas art, Outline art
First of all, you must find the element. Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> Try it yourself » draw a circle. 7.1k views 3 years ago.
Drawing Line Art at Explore collection of Drawing
Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. First of all, you must find the element. This tutorial shows how to create lines on the canvas element using.
Line Drawing Line Art Embroidery On Canvas Download Free Mockup
This tutorial shows how to create lines on the canvas element using. First of all, you must find the element. 7.1k views 3 years ago. Try it yourself » step 1: Web javascript & canvas :
Simple Canvas Paintings, Diy Canvas Art Painting, Mini Canvas Art
Try it yourself » draw a circle. First of all, you must find the element. Try it yourself » step 1: Then use stroke() to actually draw the line: 7.1k views 3 years ago.
Frames And Wall Art Primark
7.1k views 3 years ago. Then use stroke() to actually draw the line: Web javascript & canvas : First of all, you must find the element. This tutorial shows how to create lines on the canvas element using.
Pin by Татьяна Журавель on Для постов Abstract line art, Outline art
Try it yourself » step 1: Then use stroke() to actually draw the line: 7.1k views 3 years ago. First of all, you must find the element. Try it yourself » draw a circle.
Blank Painting Canvas Png PNG Image Collection
You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Try it yourself » draw a circle. 7.1k views 3 years ago. Then use stroke() to actually draw the line:
Line Art Canvas Print 1 Flower prints art, Line art, Prints
Then use stroke() to actually draw the line: This tutorial shows how to create lines on the canvas element using. You access a element with the html dom method getelementbyid():</p> Try it yourself » step 1: Try it yourself » draw a circle.
Try It Yourself » Draw A Circle.
This tutorial shows how to create lines on the canvas element using. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : Try it yourself » step 1:
Then Use Stroke() To Actually Draw The Line:
First of all, you must find the element. 7.1k views 3 years ago.