Mapbox Gl Draw
Mapbox Gl Draw - Mapbox gl js is a javascript library used for building web maps. Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053. Web geodesic plugin for mapbox gl draw to draw geodesic lines, polygons and circles. Web i've implemented a feature that centers the map on the last known location of a vehicle when the user clicks a center button. // create a mapbox gl js map var map = new map(mapoptions); To get started, setup your html and create a basic map. // add the draw control to your. Web a drawing component for mapbox gl js. You can always use our gl js examples for boilerplate code. Add bezier curve mode by @jeff.
// add the draw control to your. You can always use our gl js examples for boilerplate code. Web gl draw — the library that enables you to draw shapes on the map. To get started, setup your html and create a basic map. Each layer provides rules about how the renderer should draw certain data in. Web i've implemented a feature that centers the map on the last known location of a vehicle when the user clicks a center button. We give designers control over everything from colors and fonts, to 3d features and camera angles, to the pitch of. In mapbox draw, modes are used to group sets of user interactions into one behavior. Use the text editor of your choice for writing html, css, and javascript. Draw a polygon and calculate its area.
Adds a control that inquiry. You can always use our gl js examples for boilerplate code. The problem i'm facing is that the map. In mapbox draw, modes are used to group sets of user interactions into one behavior. Web i've implemented a feature that centers the map on the last known location of a vehicle when the user clicks a center button. Draw a polygon and calculate its area. Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053. Mapbox studio is like photoshop, for maps. // create a mapbox gl js map var map = new map(mapoptions); To get started, setup your html and create a basic map.
GitHub mapstertech/mapboxgldrawrotatemode Allows you to rotate
Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. Web draw tools for mapbox with react: Web a drawing component for mapbox gl js. Draw a polygon and calculate its area. The map object is the map on your page.
reactmapboxgldraw examples CodeSandbox
Creating modes for mapbox draw. Draw a polygon and calculate its area. Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053. Web i've implemented a feature that centers the map on the last known location of a vehicle when the user clicks a center button. Code examples for mapbox gl js.
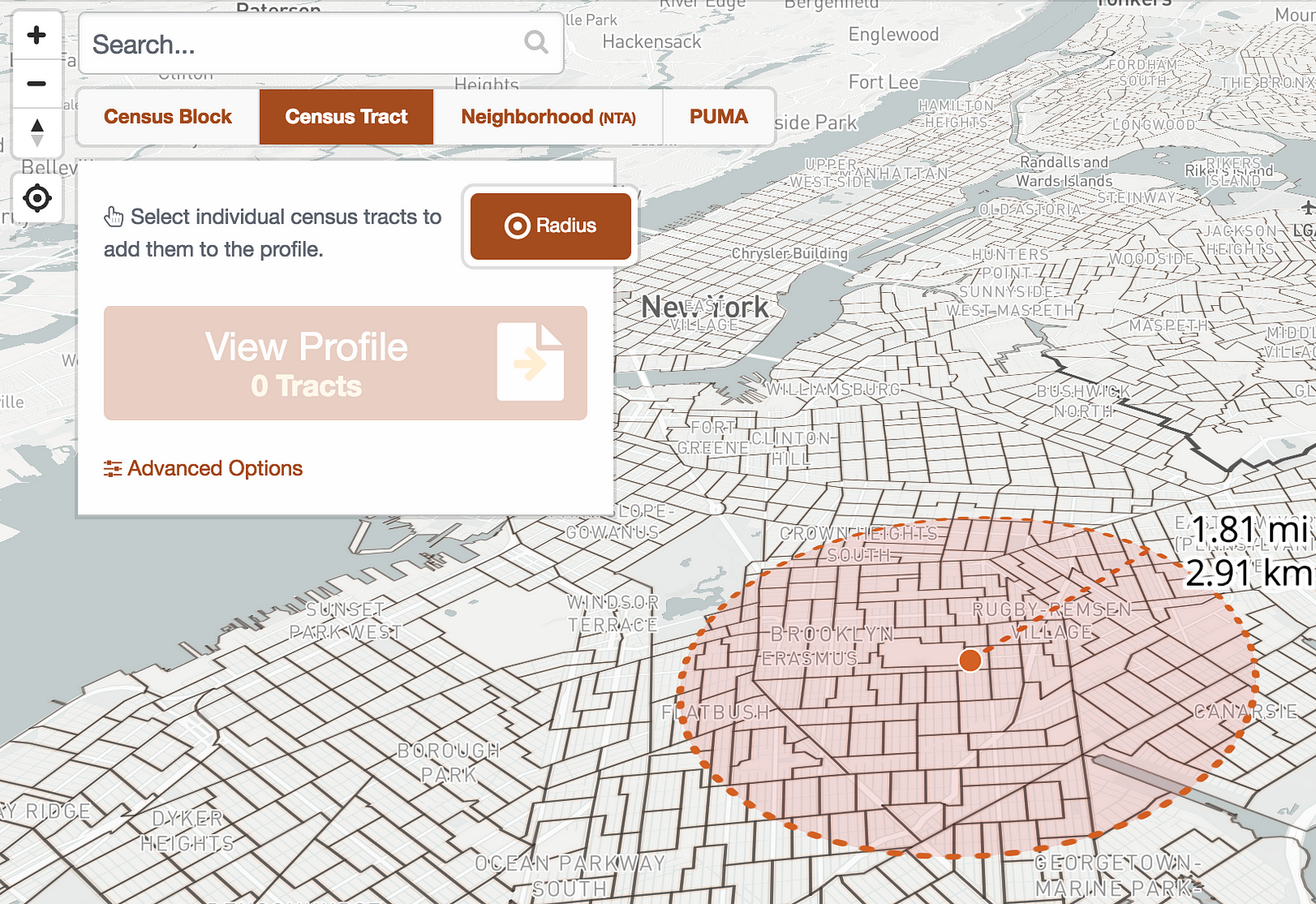
Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium
Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053. Adds support for drawing and editing features on mapbox gl js maps. In mapbox draw, modes are used to group sets of user interactions into one behavior. Web geodesic plugin for mapbox gl draw to draw geodesic lines, polygons and circles. Add bezier curve.
Releases · mapbox/mapboxgldraw · GitHub
This examples allows you to draw a polygon on a map and calculate the area contained in the polygon. Web i've implemented a feature that centers the map on the last known location of a vehicle when the user clicks a center button. In mapbox draw, modes are used to group sets of user interactions into one behavior. This documentation.
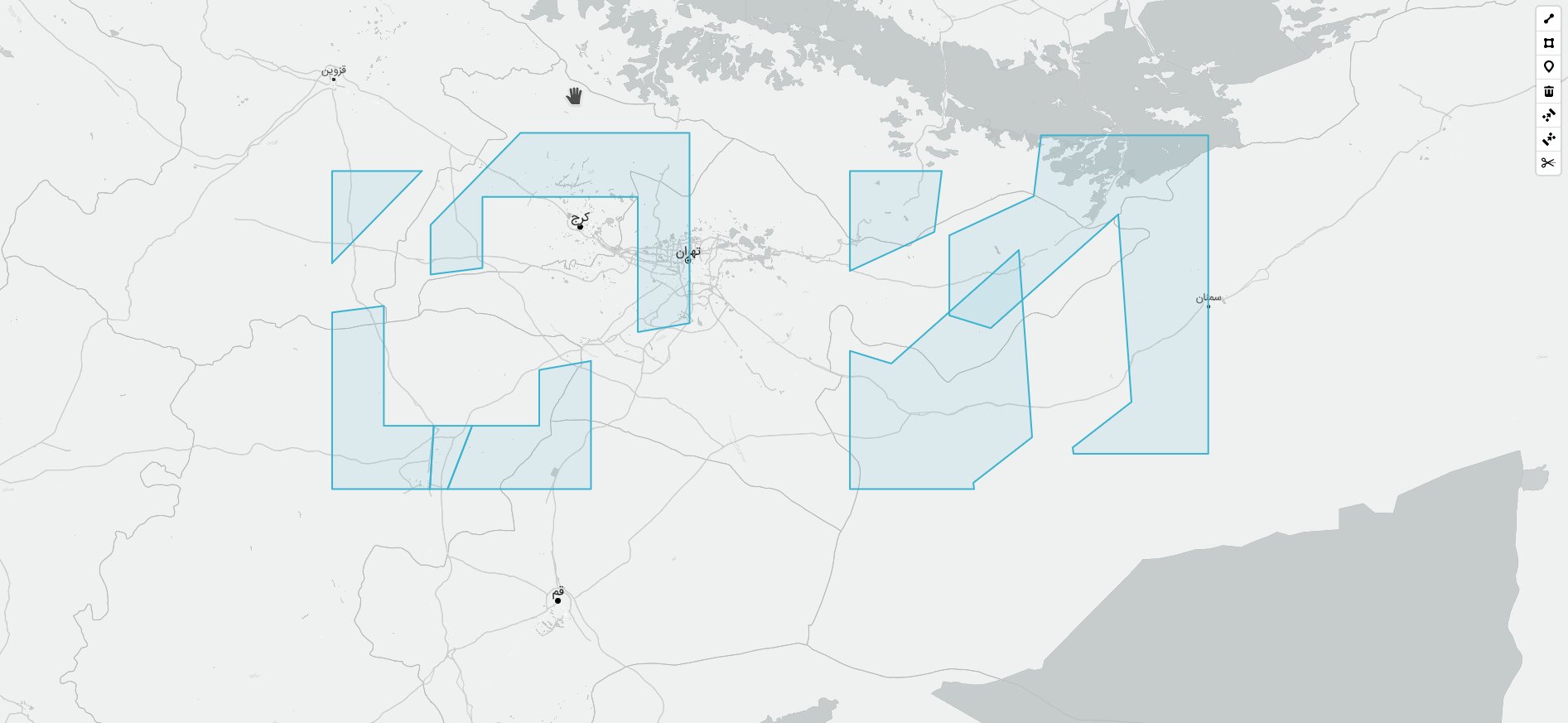
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl
You can always use our gl js examples for boilerplate code. Creating modes for mapbox draw. The map object is the map on your page. Adds a control that inquiry. Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053.
GitHub voole/mapboxgldrawextensions1 mapboxgldrawextensions
The map object is the map on your page. Geodesic calculations are isolated inside the plugin, keeping the developer using the. Use the text editor of your choice for writing html, css, and javascript. The problem i'm facing is that the map. Web draw tools for mapbox with react:
reactmapboxgldraw examples CodeSandbox
Geodesic calculations are isolated inside the plugin, keeping the developer using the. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. Mapbox gl js is a javascript library used for building web maps. Each layer provides rules about how the renderer should draw certain data in. This examples allows you to.
日日是Oracle APEX Mapbox GL Drawを使ってマップ・リージョンに図形を書く
To get started, setup your html and create a basic map. Code examples for mapbox gl js. Web gl draw — the library that enables you to draw shapes on the map. Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053. Web 420 lines (250 loc) · 15.4 kb.
mapboxgldrawsplitpolygonmode npm
Code examples for mapbox gl js. You can always use our gl js examples for boilerplate code. Web show drawn polygon area. // create a mapbox gl js map var map = new map(mapoptions); Reduce npm package size and big dependency and dev environment cleanup by @mourner in #1119 #1053.
Web 420 Lines (250 Loc) · 15.4 Kb.
To get started, setup your html and create a basic map. Web draw tools for mapbox with react: You can always use our gl js examples for boilerplate code. Web show drawn polygon area.
Join The Mapbox Developers Discord Community.
Web a quick, simple tool for creating, viewing, and sharing spatial data. Web gl draw — the library that enables you to draw shapes on the map. Add bezier curve mode by @jeff. Adds a control that inquiry.
// Create A Mapbox Gl Js Map Var Map = New Map(Mapoptions);
This documentation is divided into several sections: This examples allows you to draw a polygon on a map and calculate the area contained in the polygon. // create a draw control var draw = new mapboxdraw(drawoptions); Mapbox studio is like photoshop, for maps.
Geodesic Calculations Are Isolated Inside The Plugin, Keeping The Developer Using The.
Each layer provides rules about how the renderer should draw certain data in. Draw a polygon and calculate its area. The map object is the map on your page. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data.